计算机网络学习笔记(三)
文章目录
- 1. 说一说TCP里的reset状态。
- 2. 如何利用UDP实现可靠传输?
- 3.报文乱序怎么办?
- 4. 说一说你对IP分类的了解。
- 5.IP为什么要分类?
- 6. IPV4和IPV6有什么区别?
- 7. 说一下http和https的区别。
- 8. https为什么采用混合加密机制?
- 9.https支持什么加密算法?
- 10.说一说HTTPS的秘钥交换过程。
- 11. 说一说HTTPS的证书认证过程。
- 12.HTTP请求头中包含什么内容?
- 13. HTTP是基于TCP还是UDP?
- 14.HTTP1.1和HTTP2.0有什么区别?
- 15. HTTP2.0和HTTP3.0有什么区别?
- 16. 谈谈HTTP的缓存机制,服务器如何判断当前缓存过期?
- 17.介绍一下HTTP协议中的长连接和短连接。
1. 说一说TCP里的reset状态。
?
-
? TCP异常终止(reset报文)
? TCP的异常终止是相对于正常释放TCP连接的过程而言的,我们都知道,TCP连接的建立是通过三次握手完成的,而TCP正常释放连接是通过四次挥手来完成,但是有些情况下,TCP在交互的过程中会出现一些意想不到的情况,导致TCP无法按照正常的四次挥手来释放连接,如果此时不通过其他的方式来释放TCP连接的话,这个TCP连接将会一直存在,占用系统的部分资源。在这种情况下,我们就需要有一种能够释放TCP连接的机制,这种机制就是TCP的reset报文。reset报文是指TCP报头的标志字段中的reset位置一的报文。
-
? RST标志位(Reset)
? RST表示复位,用来异常的关闭连接,在TCP的设计中它是不可或缺的。就像上面说的一样,发送RST包关闭连接时,不必等缓冲区的包都发出去(不像上面的FIN包),直接就丢弃缓存区的包发送RST包。而接收端收到RST包后,也不必发送ACK包来确认。
? TCP处理程序会在自己认为的异常时刻发送RST包。例如,A向B发起连接,但B之上并未监听相应的端口,这时B操作系统上的TCP处理程序会发RST包。
? 又比如,AB正常建立连接了,正在通讯时,A向B发送了FIN包要求关连接,B发送ACK后,网断了,A通过若干原因放弃了这个连接(例如进程重启)。网通了后,B又开始发数据包,A收到后表示压力很大,不知道这野连接哪来的,就发了个RST包强制把连接关了,B收到后会出现connect reset by peer错误。
? 解析
-
? TCP异常终止的常见情形
? (1)客户端尝试与服务器未对外提供服务的端口建立TCP连接,服务器将会直接向客户端发送reset报文。
? (2)客户端和服务器的某一方在交互的过程中发生异常(如程序崩溃等),该方系统将向对端发送TCP reset报文,告之对方释放相关的TCP连接。
? (3)接收端收到TCP报文,但是发现该TCP的报文,并不在其已建立的TCP连接列表内,则其直接向对端发送reset报文。
? (4)在交互的双方中的某一方长期未收到来自对方的确认报文,则其在超出一定的重传次数或时间后,会主动向对端发送reset报文释放该TCP连接。
? (5)有些应用开发者在设计应用系统时,会利用reset报文快速释放已经完成数据交互的TCP连接,以提高业务交互的效率。
2. 如何利用UDP实现可靠传输?
-
? 实现方法:
? (1)将实现放到应用层,然后类似于TCP,实现确认机制、重传机制和窗口确认机制;
? (2)给数据包进行编号,按顺序接收并存储,接收端收到数据包后发送确认信息给发送端,发送端接收到确认信息后继续发送,若接收端接收的数据不是期望的顺序编号,则要求重发;(主要解决丢包和包无序的问题)
-
? 已经实现的可靠UDP:
? (1)RUDP 可靠数据报传输协议;
? (2)RTP 实时传输协议
? 为数据提供了具有实时特征的端对端传送服务;例如:组播或单播网络服务下的交互式视频、音频或模拟数据。
? (3)UDT
? 基于UDP的数据传输协议,是一种互联网传输协议; 主要目的是支持高速广域网上的海量数据传输,引入了新的拥塞控制和数据可靠性控制机制(互联网上的标准数据传输协议TCP在高带宽长距离的网络上性能很差);
? UDT是面向连接的双向的应用层协议,同时支持可靠的数据流传输和部分可靠的数据报服务;
? 应用:高速数据传输,点到点技术(P2P),防火墙穿透,多媒体数据传输;
3.报文乱序怎么办?
? 数据包会因为IP层所规划的路由链路的不同导致数据包的接收顺序与发送顺序会有所不同。另外因为TCP是一种全双工的协议,乱序可能发生在正向链路,也可能发生在反向链路,这两种不同的情况给TCP带来的影响也会略有差异。
-
? 正向链路乱序
? 此时TCP会无法判断是数据包丢失还是乱序,因为丢包和乱序都会导致接收端收到次序混乱的数据包,造成接收端的数据空洞。TCP会将这种情况暂定为数据包的乱序,因为乱序是时间问题(可能是数据包的迟到),而丢包则意味着重传。当TCP意识到包出现乱序的情况时,会立即ACK,该ACK的TSER部分包含的TSEV值会记录当前接收端收到有序报文段的时刻。这会使得数据包的RTT样本值增大,进一步导致RTO时间延长。这对TCP来说无疑是有益的,因为TCP有充分的时间判断数据包到底是失序还是丢了来防止不必要的数据重传。当然严重的乱序则会让发送端以为是丢包一旦重复的ACK超过TCP的阈值,便会触发超时重传机制,以及时解决这种问题。
-
? 反向链路(ACK)乱序
? 顾名思义,如果发生这种情况,就会导致发送端窗口快速前移,这会导致发送端出现不必要的流量突发,影响网络带宽。
4. 说一说你对IP分类的了解。
? 
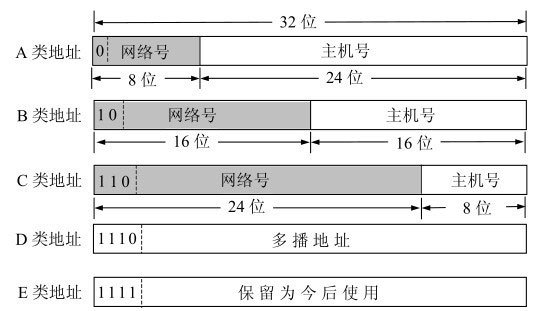
? 五类互联网地址
? IP地址根据网络号和主机号来分,分为A、B、C三类及特殊地址D、E。 全0和全1的都保留不用。
- ? A类:(1.0.0.0-126.0.0.0)(默认子网掩码:255.0.0.0或 0xFF000000)第一个字节为网络号,后三个字节为主机号。该类IP地址的最前面为“0”,所以地址的网络号取值于1~126之间。一般用于大型网络。
- ? B类:(128.0.0.0-191.255.0.0)(默认子网掩码:255.255.0.0或0xFFFF0000)前两个字节为网络号,后两个字节为主机号。该类IP地址的最前面为“10”,所以地址的网络号取值于128~191之间。一般用于中等规模网络。
- ? C类:(192.0.0.0-223.255.255.0)(子网掩码:255.255.255.0或 0xFFFFFF00)前三个字节为网络号,最后一个字节为主机号。该类IP地址的最前面为“110”,所以地址的网络号取值于192~223之间。一般用于小型网络。
- ? D类:是多播地址。该类IP地址的最前面为“1110”,所以地址的网络号取值于224~239之间。一般用于多路广播用户 。
- ? E类:是保留地址。该类IP地址的最前面为“1111”,所以地址的网络号取值于240~255之间。
5.IP为什么要分类?
? 根据IP地址访问终端是通过路由器,路由设备当中有一张路由表,该路由表记录了所有IP地址的位置,这样就可以进行包的转发了,如果我们不区分网络地址,那么这张路由表当中就要保存有所有IP地址的方向,这张路由表就会很大,就像下面说的那样:如果不分网络位和主机位,路由器的路由表就是都是32位的地址,那所有的路由器维护的路由表会很大,转发速度会变慢(因为查询变慢)。而且所有的路由器都要有全Internet的地址,所有人的路由器都要有足够的性能来存下全网地址。估计建造这样的Internet成本是现在的几万倍,甚至更高。
? 有了网络地址,就可以限定拥有相同网络地址的终端都在同一个范围内,那么路由表只需要维护这个网络地址的方向,就可以找到相应的终端了。
6. IPV4和IPV6有什么区别?
? IPv4和IPv6是是目前使用的两种Internet协议版本,IPv4和IPv6协议之间存在各种差异,包括它们的功能,但关键的一点是它生成的地址(地址空间)的数量的区别。
-
? 协议地址的区别
? (1)地址长度
? IPv4协议具有32位(4字节)地址长度;IPv6协议具有128位(16字节)地址长度。
? (2)地址的表示方法
? IPv4地址是以小数表示的二进制数。 IPv6地址是以十六进制表示的二进制数。
? (3)地址配置
? IPv4协议的地址可以通过手动或DHCP配置的。
? IPv6协议需要使用Internet控制消息协议版本6(ICMPv6)或DHCPv6的无状态地址自动配置(SLAAC)。
-
? 数据包的区别
? (1)包的大小
? IPv4协议的数据包需要576个字节,碎片可选 ;IPv6协议的数据包需要1280个字节,不会碎片。
? (2)包头
? IPv4协议的包头的长度为20个字节,不识别用于QoS处理的数据包流,包含checksum,包含最多40个字节的选项字段。
? IPv6协议的包头的长度为40个字节,包含指定QoS处理的数据包流的Flow Label字段,不包含checksum;IPv6协议没有字段,但IPv6扩展标头可用。
? (3)数据包碎片
? IPv4协议的数据包碎片会由转发路由器和发送主机完成。IPv6协议的数据包碎片仅由发送主机完成。
-
? DNS记录
? IPv4协议的地址(A)记录,映射主机名;指针(PTR)记录,IN-ADDR.ARPA DNS域。
? IPv6协议的地址(AAAA)记录,映射主机名;指针(PTR)记录,IP6.ARPA DNS域
-
? IPSec支持
? IPv4协议的IPSec支持只是可选的;IPv6协议有内置的IPSec支持。
-
? 地址解析协议
? IPv4协议:地址解析协议(ARP)可用于将IPv4地址映射到MAC地址。
? IPv6协议:地址解析协议(ARP)被邻居发现协议(NDP)的功能所取代。
-
? 身份验证和加密
? Pv6提供身份验证和加密;但IPv4不提供。
? 答案解析
? 无
7. 说一下http和https的区别。
? https和https主要存在以下的区别:
- ? HTTPS 协议需要到 CA (Certificate Authority,证书颁发机构)申请证书,一般免费证书较少,因而需要一定费用。(以前的网易官网是http,而网易邮箱是 https 。)
- ? HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- ? HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- ? HTTP 的连接很简单,是无状态的。HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 HTTP 协议安全。(无状态的意思是其数据包的发送、传输和接收都是相互独立的。无连接的意思是指通信双方都不长久的维持对方的任何信息。)
解析
-
? 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。它可以使浏览器更加高效。HTTP 协议是以明文方式发送信息的,如果黑客截取了 Web 浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
-
? HTTP原理
? (1)客户端的浏览器首先要通过网络与服务器建立连接,该连接是通过 TCP 来完成的,一般 TCP 连接的端口号是80。 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和许可内容。
? (2)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容。
-
? HTTPS(Hyper Text Transfer Protocol over SecureSocket Layer)是以安全为目标的 HTTP 通道,是 HTTP 的安全版。HTTPS 的安全基础是 SSL。SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。SSL 协议可分为两层:SSL 记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL 握手协议(SSL Handshake Protocol),它建立在 SSL 记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
-
? HTTPS的工作原理
? 我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议。
?

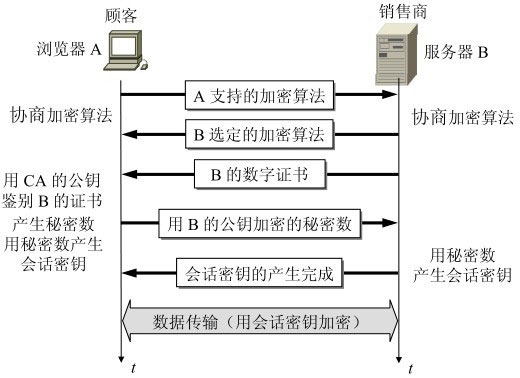
? 客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图上图所示:
? (1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
? (2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
? (3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
? (4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
? (5)Web服务器利用自己的私钥解密出会话密钥。
? (6)Web服务器利用会话密钥加密与客户端之间的通信。
-
? HTTPS的优点
? 尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
? (1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
? (2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
? (3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
? (4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
-
? HTTPS的缺点
? 虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
? (1)HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电;
? (2)HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
? (3)SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
? (4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
? (5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
8. https为什么采用混合加密机制?
? 参考回答
? 一方面,第一阶段的非对称加密,保证了对称密钥的安全性;另一方面,第二阶段的对称加密,可以提高加密/解密处理的速度,提高数据传输的效率。
? 答案解析
-
? 为什么需要加密?
? 因为http的内容是明文传输的,明文数据会经过中间代理服务器、路由器、wifi热点、通信服务运营商等多个物理节点,如果信息在传输过程中被劫持,传输的内容就完全暴露了,他还可以篡改传输的信息且不被双方察觉,这就是中间人攻击。所以我们才需要对信息进行加密。最简单容易理解的就是对称加密。
-
? 什么是对称加密?
? 就是有一个密钥,它可以对一段内容加密,加密后只能用它才能解密看到原本的内容,和我们日常生活中用的钥匙作用差不多。
-
? 用对称加密可行吗?
? 如果通信双方都各自持有同一个密钥,且没有别人知道,这两方的通信安全当然是可以被保证的(除非密钥被破解)。然而最大的问题就是这个密钥怎么让传输的双方知晓,同时不被别人知道。如果由服务器生成一个密钥并传输给浏览器,那这个传输过程中密钥被别人劫持弄到手了怎么办?之后他就能用密钥解开双方传输的任何内容了,所以这么做当然不行。 换种思路?试想一下,如果浏览器内部就预存了网站A的密钥,且可以确保除了浏览器和网站A,不会有任何外人知道该密钥,那理论上用对称加密是可以的,这样浏览器只要预存好世界上所有HTTPS网站的密钥就行啦!这么做显然不现实。 所以我们就需要神奇的非对称加密。
-
? 什么是非对称加密?
? 有两把密钥,通常一把叫做公钥、一把叫做私钥,用公钥加密的内容必须用私钥才能解开,同样,私钥加密的内容只有公钥能解开。
-
? 用非对称加密可行吗? 鉴于非对称加密的机制,我们可能会有这种思路:服务器先把公钥直接明文传输给浏览器,之后浏览器向服务器传数据前都先用这个公钥加密好再传,这条数据的安全似乎可以保障了!因为只有服务器有相应的私钥能解开这条数据。 然而由服务器到浏览器的这条路怎么保障安全?如果服务器用它的的私钥加密数据传给浏览器,那么浏览器用公钥可以解密它,而这个公钥是一开始通过明文传输给浏览器的,这个公钥被谁劫持到的话,他也能用该公钥解密服务器传来的信息了。所以目前似乎只能保证由浏览器向服务器传输数据时的安全性(其实仍有漏洞,下文会说)。
-
? 混合加密
? 非对称加密耗时,非对称加密+对称加密结合可以吗?而且得尽量减少非对称加密的次数。当然是可以的,而且非对称加密、解密各只需用一次即可。以下就是加密过程:
? (1)某网站拥有用于非对称加密的公钥A、私钥A’。
? (2)浏览器像网站服务器请求,服务器把公钥A明文给传输浏览器。
? (3)浏览器随机生成一个用于对称加密的密钥X,用公钥A加密后传给服务器。
? (4)服务器拿到后用私钥A’解密得到密钥X。
? (5)这样双方就都拥有密钥X了,且别人无法知道它。之后双方所有数据都用密钥X加密解密。
? 完美!HTTPS基本就是采用了这种方案。
9.https支持什么加密算法?
? 常见的对称加密算法有:DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES ;
? 常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用);
? 常见的Hash算法有:MD2、MD4、MD5、HAVAL、SHA;
? 解析
-
? 对称加密技术
? 对称加密采用了对称密码编码技术,它的特点是文件加密和解密使用相同的密钥加密。也就是密钥也可以用作解密密钥,这种方法在密码学中叫做对称加密算法,对称加密算法使用起来简单快捷,密钥较短,且破译困难,除了数据加密标准(DES),另一个对称密钥加密系统是国际数据加密算法(IDEA),它比DES的加密性好,而且对计算机功能要求也没有那么高。对称加密算法在电子商务交易过程中存在几个问题:
? (1)要求提供一条安全的渠道使通讯双方在首次通讯时协商一个共同的密钥。直接的面对面协商可能是不现实而且难于实施的,所以双方可能需要借助于邮件和电话等其它相对不够安全的手段来进行协商;
? (2)密钥的数目难于管理。因为对于每一个合作者都需要使用不同的密钥,很难适应开放社会中大量的信息交流;
? (3)对称加密算法一般不能提供信息完整性的鉴别。它无法验证发送者和接受者的身份;
? (4)对称密钥的管理和分发工作是一件具有潜在危险的和烦琐的过程。对称加密是基于共同保守秘密来实现的,采用对称加密技术的贸易双方必须保证采用的是相同的密钥,保证彼此密钥的交换是安全可靠的,同时还要设定防止密钥泄密和更改密钥的程序。
? 假设两个用户需要使用对称加密方法加密然后交换数据,则用户最少需要2个密钥并交换使用,如果企业内用户有n个,则整个企业共需要n×(n-1) 个密钥,密钥的生成和分发将成为企业信息部门的恶梦。
? 常见的对称加密算法有DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES
-
? 非对称加密技术
? 与对称加密算法不同,非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。
? 公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。
? 非对称加密算法实现机密信息交换的基本过程是:甲方生成一对密钥并将其中的一把作为公用密钥向其它方公开;得到该公用密钥的乙方使用该密钥对机密信息进行加密后再发送给甲方;甲方再用自己保存的另一把专用密钥对加密后的信息进行解密。甲方只能用其专用密钥解密由其公用密钥加密后的任何信息。
? 非对称加密的典型应用是数字签名。
? 常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)
? Hash算法(摘要算法)
-
? Hash算法
? Hash算法特别的地方在于它是一种单向算法,用户可以通过hash算法对目标信息生成一段特定长度的唯一hash值,却不能通过这个hash值重新获得目标信息。因此Hash算法常用在不可还原的密码存储、信息完整性校验等。
? 常见的Hash算法有MD2、MD4、MD5、HAVAL、SHA
10.说一说HTTPS的秘钥交换过程。
? HTTPS的密钥交换过程如下:
-
? 客户端要访问一个网站,向支持https的服务器发起请求。
-
? 客户端向服务器发送自己支持的秘钥交换算法列表。
-
? 服务器选取一种秘钥交换算法加上CA证书返回给客户端。
-
? 客户端验证服务器是否合法,并生成一个随机数然后用协商好的加密算法加密生成随机秘钥,并用刚才从CA证书中拿到的公钥对其加密后发送给服务器。
-
? 服务器收到后用自己的私钥解密(中间人没有服务器的私钥,所以没有办法看到传输的数据,另外确认秘钥交换算法是在第一步,中间人是不知道秘钥交换算法(中间人是无法在第一步做手脚的,那等同于它自己就是一个真实客户端发起了一个新的请求,唯一一种情况攻击人有一个合法CA下发的证书,且客户端(一般为安卓设备)没有对CA下发的证书中的内容网站地址和当前请求地址做对比校验),就算攻击者有公钥,因为不知道协商协议,所以做不出来随机秘钥,顶多就是在传输过程中将报文拦截下来,乱改,但是给到服务器后,私钥是解不开乱改之后的密文的)。
-
? 服务器私钥解密之后,拿到对称秘钥,并且用它再加密一个信息,返回给浏览器。
? **注意:**最关键的一步就是在客户端采用 RSA 或 Diffie-Hellman 等加密算法生成 Pre-master,这个随机秘钥是用来计算最终的对称秘钥的,用公钥加密之后攻击人是不知道这个这个随机秘钥的,只有服务器才能解的开。
11. 说一说HTTPS的证书认证过程。
? HTTPS的证书认证过程如下:
-
? 浏览器将自己支持的一套加密规则发送给网站。
-
? 网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。
-
? 浏览器获得网站证书之后浏览器要做以下工作:
? (1) 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。 (2)如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。 (3)使用约定好的HASH算法计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
-
? 网站接收浏览器发来的数据之后要做以下的操作:
? (1) 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。 (2) 使用密码加密一段握手消息,发送给浏览器。
-
? 浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。
12.HTTP请求头中包含什么内容?
? HTTP请求头中包含如下三个内容:
? User-Agent:产生请求的浏览器类型。
? Accept:客户端可识别的内容类型列表。
? Host:主机地址。
解析
-
? 请求报文(请求行/请求头/请求数据/空行)
? (1) 请求行
? 求方法字段、URL字段和HTTP协议版本
? 例如:GET /index.html HTTP/1.1
? get方法将数据拼接在url后面,传递参数受限
? 请求方法:
? GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT
? (2) 请求头(key value形式)
? User-Agent:产生请求的浏览器类型。
? Accept:客户端可识别的内容类型列表。
? Host:主机地址
? (3) 请求数据
? post方法中,会把数据以key value形式发送请求
? (4) 空行
? 发送回车符和换行符,通知服务器以下不再有请求头
-
? 响应报文(状态行、消息报头、响应正文)
? 状态行
? 消息报头
? 响应正文
13. HTTP是基于TCP还是UDP?
? HTTP是基于TCP的。
? HTTP协议是建立在请求/响应模型上的。首先由客户建立一条与服务器的TCP链接,并发送一个请求到服务器,请求中包含请求方法、URI、协议版本以及 相关的MIME样式的消息。服务器响应一个状态行,包含消息的协议版本、一个成功和失败码以及相关的MIME式样的消息。 HTTP/1.0为每一次HTTP的请求/响应建立一条新的TCP链接,因此一个包含HTML内容和图片的页面将需要建立多次的短期的TCP链接。一次TCP链接的建立将需要3次握手。 另 外,为了获得适当的传输速度,则需要TCP花费额外的回路链接时间(RTT)。每一次链接的建立需要这种经常性的开销,而其并不带有实际有用的数据,只是 保证链接的可靠性,因此HTTP/1.1提出了可持续链接的实现方法。HTTP/1.1将只建立一次TCP的链接而重复地使用它传输一系列的请求/响应消 息,因此减少了链接建立的次数和经常性的链接开销。
?
14.HTTP1.1和HTTP2.0有什么区别?
-
? HTTP2.0使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级。HTTP1.1也可以多建立几个TCP连接,来支持处理更多并发的请求,但是创建TCP连接本身也是有开销的。
-
? 在HTTP1.1中,HTTP请求和响应都是由状态行、请求/响应头部、消息主体三部分组成。一般而言,消息主体都会经过gzip压缩,或者本身传输的就是压缩过后的二进制文件,但状态行和头部却没有经过任何压缩,直接以纯文本传输。随着Web功能越来越复杂,每个页面产生的请求数也越来越多,导致消耗在头部的流量越来越多,尤其是每次都要传输UserAgent、Cookie这类不会频繁变动的内容,完全是一种浪费。 HTTP1.1不支持header数据的压缩,HTTP2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
-
? 服务端推送是一种在客户端请求之前发送数据的机制。网页使用了许多资源:HTML、样式表、脚本、图片等等。在HTTP1.1中这些资源每一个都必须明确地请求。这是一个很慢的过程。浏览器从获取HTML开始,然后在它解析和评估页面的时候,增量地获取更多的资源。因为服务器必须等待浏览器做每一个请求,网络经常是空闲的和未充分使用的。
? 为了改善延迟,HTTP2.0引入了server push,它允许服务端推送资源给浏览器,在浏览器明确地请求之前,免得客户端再次创建连接发送请求到服务器端获取。这样客户端可以直接从本地加载这些资源,不用再通过网络。
15. HTTP2.0和HTTP3.0有什么区别?
? HTTP2.0和HTTP3.0的区别在于前者使用tcp协议而后者使用udp协议。
? 解析
? http发展历程:从http0.9 到 http3.0
-
? HTTP0.9
? 最简单的只有请求行 GET index.html
-
? HTTP1.0
? (1)增加请求头、响应头,让请求和相应都更清晰
? (2)增加状态码,让响应更清晰
? (3)增加缓存功能,已请求过的内容再次请求时就可直接使用缓存
GET index.html HTTP/1.0 accept: application/html accept-charset: utf-8 accept-encoding: gzip accept-language: zh-CN
HTTP/1.0 200 OK <!DOCTYPE html> <html> <head></head> <body>hello world!</body> </html>
? a. accept 解决文件格式问题,是json还是html,浏览器根据不同文件格式来解析文件;
? b. accept-charset 解决文件编码问题,告知浏览器如何将字符流解析成字节流;
? c. accept-encoding 解决大文件压缩问题,浏览器采用指定的解压方式来解压;
? d. accept-language 解决国际化问题,不同国家请求不同语言的文件。
-
? HTTP1.1
? (1)持久连接,多个http请求使用同一个tcp连接,减少了tcp建立连接时的开销
? (2)客户端和服务器之间可以建立多个tcp连接以解决队头阻塞的问题
? (3)响应体可以分块传输,无需一次传输全部内容
? (4)响应头增加content-length字段满足动态内容无法一次计算出长度和无法一次传输完成的问题
? (5)增加了安全机制和cookie机制
-
? HTTP2.0 多路复用,客户端和服务器之间只建立一条tcp,每个http请求被切分成多帧,多个http的帧混合在一起在一个tcp连接上传送
-
? HTTP3.0 不再使用tcp协议,因为tcp依然是顺序发送,顺序接收的,依然有队头堵塞问题,干掉tcp才能解决队头堵塞问题。google的QUIC就使用了udp协议。
16. 谈谈HTTP的缓存机制,服务器如何判断当前缓存过期?
-
? http 缓存策略
? 浏览器每次发起请求时,先在本地缓存中查找结果以及缓存标识,根据缓存标识来判断是否使用本地缓存。如果缓存有效,则使用本地缓存;否则,则向服务器发起请求并携带缓存标识。根据是否需向服务器发起HTTP请求,将缓存过程划分为两个部分: 强制缓存和协商缓存,强缓优先于协商缓存。
- ? 强缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
- ? 协商缓存,让客户端与服务器之间能实现缓存文件是否更新的验证、提升缓存的复用率,将缓存信息中的Etag和Last-Modified 通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
? HTTP缓存都是从第二次请求开始的:
-
? 第一次请求资源时,服务器返回资源,并在response header中回传资源的缓存策略;
-
? 第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。这是缓存运作的一个整体流程图:
?
-
? 强缓存
- ? 强缓存命中则直接读取浏览器本地的资源,在network中显示的是from memory或者from disk
- ? 控制强制缓存的字段有:Cache-Control(http1.1)和Expires(http1.0)
- ? Cache-control是一个相对时间,用以表达自上次请求正确的资源之后的多少秒的时间段内缓存有效。
- ? Expires是一个绝对时间。用以表达在这个时间点之前发起请求可以直接从浏览器中读取数据,而无需发起请求
- ? Cache-Control的优先级比Expires的优先级高。前者的出现是为了解决Expires在浏览器时间被手动更改导致缓存判断错误的问题。 如果同时存在则使用Cache-control。
-
? 强缓存-expires
- ? 该字段是服务器响应消息头字段,告诉浏览器在过期时间之前可以直接从浏览器缓存中存取数据。
- ? Expires 是 HTTP 1.0 的字段,表示缓存到期时间,是一个绝对的时间 (当前时间+缓存时间)。在响应消息头中,设置这个字段之后,就可以告诉浏览器,在未过期之前不需要再次请求。
- ? 由于是绝对时间,用户可能会将客户端本地的时间进行修改,而导致浏览器判断缓存失效,重新请求该资源。此外,即使不考虑修改,时差或者误差等因素也可能造成客户端与服务端的时间不一致,致使缓存失效。
- ? 优势特点
- ? HTTP 1.0 产物,可以在HTTP 1.0和1.1中使用,简单易用。
- ? 以时刻标识失效时间。
- ? 劣势问题
- ? 时间是由服务器发送的(UTC),如果服务器时间和客户端时间存在不一致,可能会出现问题。
- ? 存在版本问题,到期之前的修改客户端是不可知的。
-
? 强缓存-cache-control
- ? 已知Expires的缺点之后,在HTTP/1.1中,增加了一个字段Cache-control,该字段表示资源缓存的最大有效时间,在该时间内,客户端不需要向服务器发送请求。
- ? 这两者的区别就是前者是绝对时间,而后者是相对时间。下面列举一些 Cache-control 字段常用的值:(完整的列表可以查看MDN)
- ? max-age:即最大有效时间。
- ? must-revalidate:如果超过了 max-age 的时间,浏览器必须向服务器发送请求,验证资源是否还有效。
- ? no-cache:不使用强缓存,需要与服务器验证缓存是否新鲜。
- ? no-store: 真正意义上的“不要缓存”。所有内容都不走缓存,包括强制和对比。
- ? public:所有的内容都可以被缓存 (包括客户端和代理服务器, 如 CDN)
- ? private:所有的内容只有客户端才可以缓存,代理服务器不能缓存。默认值。
- ? Cache-control 的优先级高于 Expires,为了兼容 HTTP/1.0 和 HTTP/1.1,实际项目中两个字段都可以设置。
- ? 该字段可以在请求头或者响应头设置,可组合使用多种指令:
- ? 可缓存性
- ? public:浏览器和缓存服务器都可以缓存页面信息
- ? private:default,代理服务器不可缓存,只能被单个用户缓存
- ? no-cache:浏览器器和服务器都不应该缓存页面信息,但仍可缓存,只是在缓存前需要向服务器确认资源是否被更改。可配合private, 过期时间设置为过去时间。
- ? only-if-cache:客户端只接受已缓存的响应
- ? 到期
- ? max-age=:缓存存储的最大周期,超过这个周期被认为过期。
- ? s-maxage=:设置共享缓存,比如can。会覆盖max-age和expires。
- ? max-stale[=]:客户端愿意接收一个已经过期的资源
- ? min-fresh=:客户端希望在指定的时间内获取最新的响应
- ? stale-while-revalidate=:客户端愿意接收陈旧的响应,并且在后台一部检查新的响应。时间代表客户端愿意接收陈旧响应 的时间长度。
- ? stale-if-error=:如新的检测失败,客户端则愿意接收陈旧的响应,时间代表等待时间。
- ? 重新验证和重新加载
- ? must-revalidate:如页面过期,则去服务器进行获取。
- ? proxy-revalidate:用于共享缓存。
- ? immutable:响应正文不随时间改变。
- ? 其他
- ? no-store:绝对禁止缓存
- ? no-transform:不得对资源进行转换和转变。例如,不得对图像格式进行转换。
- ? 可缓存性
- ? 优势特点
- ? HTTP 1.1 产物,以时间间隔标识失效时间,解决了Expires服务器和客户端相对时间的问题。
- ? 比Expires多了很多选项设置。
- ? 劣势问题
- ? 存在版本问题,到期之前的修改客户端是不可知的。
-
? 协商缓存
- ? 协商缓存的状态码由服务器决策返回200或者304
- ? 当浏览器的强缓存失效的时候或者请求头中设置了不走强缓存,并且在请求头中设置了If-Modified-Since 或者 If-None-Match 的时候,会将这两个属性值到服务端去验证是否命中协商缓存,如果命中了协商缓存,会返回 304 状态,加载浏览器缓存,并且响应头会设置 Last-Modified 或者 ETag 属性。
- ? 对比缓存在请求数上和没有缓存是一致的,但如果是 304 的话,返回的仅仅是一个状态码而已,并没有实际的文件内容,因此 在响应体体积上的节省是它的优化点。
- ? 协商缓存有 2 组字段(不是两个),控制协商缓存的字段有:Last-Modified/If-Modified-since(http1.0)和Etag/If-None-match(http1.1)
- ? Last-Modified/If-Modified-since表示的是服务器的资源最后一次修改的时间;Etag/If-None-match表示的是服务器资源的唯一标 识,只要资源变化,Etag就会重新生成。
- ? Etag/If-None-match的优先级比Last-Modified/If-Modified-since高。
-
? 协商缓存-协商缓存-Last-Modified/If-Modified-since
- ? 服务器通过 Last-Modified 字段告知客户端,资源最后一次被修改的时间,例如 Last-Modified: Mon, 10 Nov 2018 09:10:11 GMT
- ? 浏览器将这个值和内容一起记录在缓存数据库中。
- ? 下一次请求相同资源时时,浏览器从自己的缓存中找出“不确定是否过期的”缓存。因此在请求头中将上次的 Last-Modified 的值写入到请求头的 If-Modified-Since 字段
- ? 服务器会将 If-Modified-Since 的值与 Last-Modified 字段进行对比。如果相等,则表示未修改,响应 304;反之,则表示修改了,响应 200 状态码,并返回数据。
- ? 优势特点
- ? 不存在版本问题,每次请求都会去服务器进行校验。服务器对比最后修改时间如果相同则返回304,不同返回200以及资源内容。
- ? 劣势问题
- ? 只要资源修改,无论内容是否发生实质性的变化,都会将该资源返回客户端。例如周期性重写,这种情况下该资源包含的数据实际上一样的。
- ? 以时刻作为标识,无法识别一秒内进行多次修改的情况。 如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
- ? 某些服务器不能精确的得到文件的最后修改时间。
- ? 如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
-
? 协商缓存-Etag/If-None-match
- ? 为了解决上述问题,出现了一组新的字段 Etag 和 If-None-Match
- ? Etag 存储的是文件的特殊标识(一般都是 hash 生成的),服务器存储着文件的 Etag 字段。之后的流程和 Last-Modified 一致,只是 Last-Modified 字段和它所表示的更新时间改变成了 Etag 字段和它所表示的文件 hash,把 If-Modified-Since 变成了 If-None-Match。服务器同样进行比较,命中返回 304, 不命中返回新资源和 200。
- ? 浏览器在发起请求时,服务器返回在Response header中返回请求资源的唯一标识。在下一次请求时,会将上一次返回的Etag值赋值给If-No-Matched并添加在Request Header中。服务器将浏览器传来的if-no-matched跟自己的本地的资源的ETag做对比,如果匹配,则返回304通知浏览器读取本地缓存,否则返回200和更新后的资源。
- ? Etag 的优先级高于 Last-Modified。
- ? 优势特点
- ? 可以更加精确的判断资源是否被修改,可以识别一秒内多次修改的情况。
- ? 不存在版本问题,每次请求都回去服务器进行校验。
- ? 劣势问题
- ? 计算ETag值需要性能损耗。
- ? 分布式服务器存储的情况下,计算ETag的算法如果不一样,会导致浏览器从一台服务器上获得页面内容后到另外一台服务器上进行验证时现ETag不匹配的情况。
17.介绍一下HTTP协议中的长连接和短连接。
? HTTP协议的底层使用TCP协议,所以HTTP协议的长连接和短连接在本质上是TCP层的长连接和短连接。由于TCP建立连接、维护连接、释放连接都是要消耗一定的资源,浪费一定的时间。所对于服务器来说,频繁的请求释放连接会浪费大量的时间,长时间维护太多的连接的话又需要消耗资源。所以长连接和短连接并不存在优劣之分,只是适用的场合不同而已。长连接和短连接分别有如下优点和缺点:
? **长连接优点:**可以节省较多的TCP连接和释放的操作,节约时间,对于频繁请求资源的用户来说,适合长连接。
? **长连接缺点:**由于有保活功能,当遇到大量的恶意连接时,服务器的压力会越来越大。这时服务器需要采取一些策略,关闭一些长时间没有进行读写事件的的连接。
? **短连接优点:**短连接对服务器来说管理比较简单,只要存在的连接都是有效连接,不需要额外的控制手段,而且不会长时间占用资源 。
? **短连接缺点:**如果客户端请求频繁的话,会在TCP的建立和释放上浪费大量的时间。
? 注意:从HTTP/1.1版本起,默认使用长连接用以保持连接特性。使用长连接的HTTP协议,会在响应消息报文段加入: Connection: keep-alive。TCP中也有keep alive,但是TCP中的keep alive只是探测TCP连接是否活着,而HTTP中的keep-alive是让一个TCP连接获得更久一点。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!