微信小程序请求数据封装
2023-12-26 05:57:18
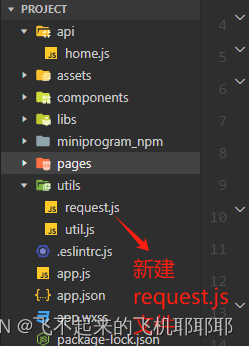
1、新建utils目录下新建request.js文件

?在request.js文件进行封装(要在微信开放平台进行配置合法域名)
// 小程序不存在跨域问题,但是接口必须是https的
// 需要配置合法域名
let baseURl = 'https://x.dscmall.cn/api'
function requestApi(url, method, data = {}) {
return new Promise((resolve, reject) => {
wx.request({
url: baseURl + url,
method: method,
data: data,
success: (result) => {
resolve(result)
},
fail: (err) => {
reject(err)
}
})
})
}
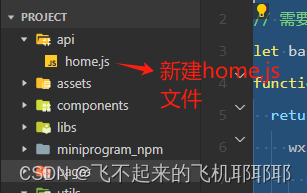
export default requestApi2、新建Api目录?下新建home,js文件

在home.js进行请求
import requestApi from "../utils/request.js"
// 秒杀
export const SeckillApi = (data) => {
return requestApi("/visual/seckill", 'post', data)
}
// 拼团专区/visual/visual_team_goods
export const TeamApi = (data) => {
return requestApi("/visual/visual_team_goods", 'get', data)
}
// https://x.dscmall.cn/api/goods/type_list?page=1&size=10&type=is_best
// 首页列表数据
export const HomeListApi = (data) => {
return requestApi("/goods/type_list", 'get', data)
}
// /goods/show
// 商品详情页面
export const goodsApi = (data) => {
return requestApi("/goods/show", 'post', data)
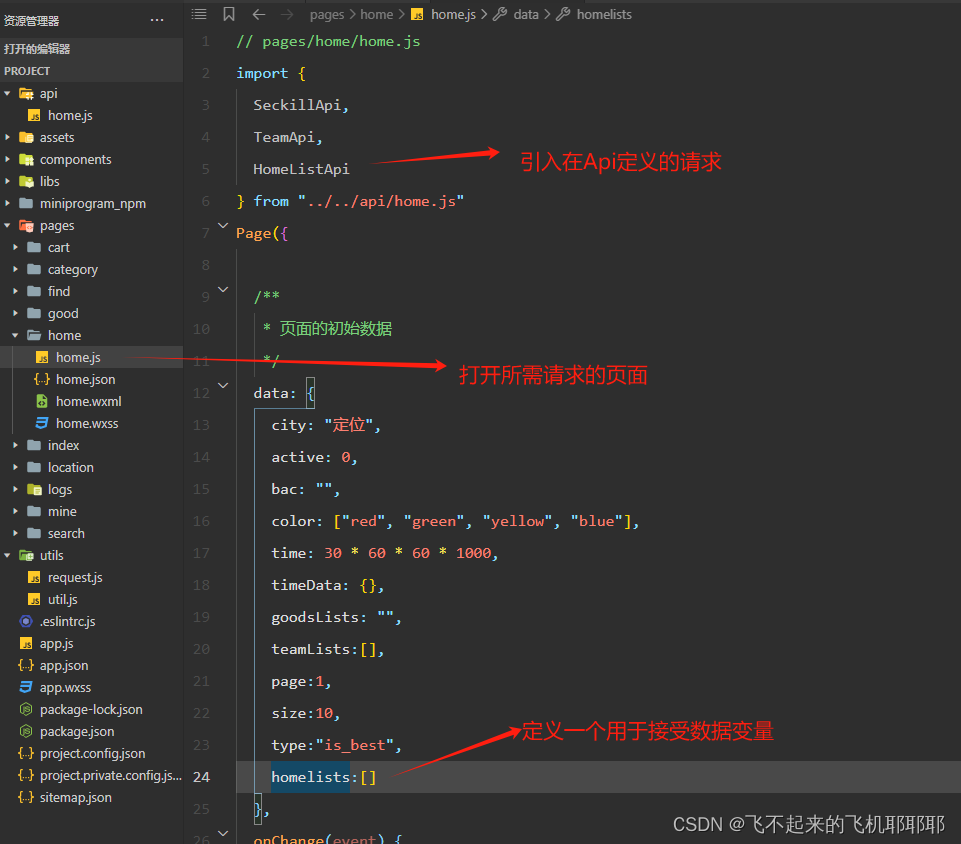
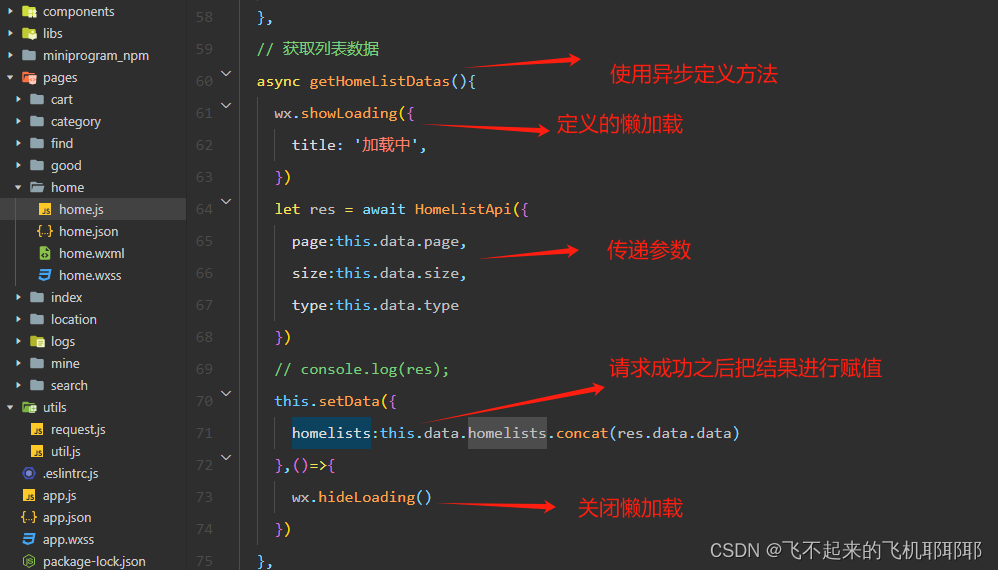
}?3、在所需请求数据的页面进行定义方法

?
定义方法 ?
?
?4、进行数据渲染

?
文章来源:https://blog.csdn.net/m0_75016516/article/details/135168097
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!