QT学习随记 (五)—— 界面布局以及常用控件
2023-12-18 09:32:44
一、界面布局
? ? 1、实现登录窗口
????利用布局方式,美化窗口
? ? 选取Widget 进行布局,水平布局,垂直布局,栅格布局
? ? 给用户名,密码,登录,退出按钮进行布局
? ? 默认窗口和控件之间有9像素间隙,可以调整LayoutLeftMargin
? ? 利用弹簧进行布局

效果展示:
二、常用控件
1、按钮组
QPushButton 常用按钮
QToolButton 工具按钮,用于显示图片,如果想显示文字,修改风格:toolButtonStyle,凸起风格autoRaise
radioButton 单选按钮,设置默认 ui->rBtnMan->setChecked(ture);
checkbox 多选按钮,监听状态:2 选中 1半选 0未选
监听状态:
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});2、QListWidget 列表容器
QListWidgetitem * item 一行内容
ui->listWidget->additem(item)
设置居中的方式:
item->setTextAlignment(Qt::AlignHCenter);?可以利用additems一次性添加整个诗句内容
3、QTreeWidget树控件
设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄简介");创建根节点
QTreeWidgetItem * ArmorItem = new QTreeWidgetItem(QStringList()<<"防御型");
QTreeWidgetItem * AttackItem = new QTreeWidgetItem(QStringList()<<"攻击型");
QTreeWidgetItem * AssistItem = new QTreeWidgetItem(QStringList()<<"支援型");?添加根节点 到 控件上 添加顶层节点
ui->treeWidget->addTopLevelItem(ArmorItem);
ui->treeWidget->addTopLevelItem(AttackItem);
ui->treeWidget->addTopLevelItem(AssistItem);追加子节点
QStringList HeroA1;
HeroA1<<"索尔"<<"强化反击,战斗中,自身失去护甲时,获得失去值一半的战斗力";
QTreeWidgetItem * A1 = new QTreeWidgetItem(HeroA1);
ArmorItem->addChild(A1);
QStringList HeroA2;
HeroA2<<"星爵"<<"我方角色发动的破敌技能额外生效一次";
QTreeWidgetItem * A2 = new QTreeWidgetItem(HeroA2);
AttackItem->addChild(A2);
QStringList HeroA3;
HeroA3<<"钢铁侠"<<"穿甲,先制,摧毁战斗力最低的敌人,并对其相邻角色造成10点伤害";
QTreeWidgetItem * A3 = new QTreeWidgetItem(HeroA3);
AssistItem->addChild(A3);效果展示:

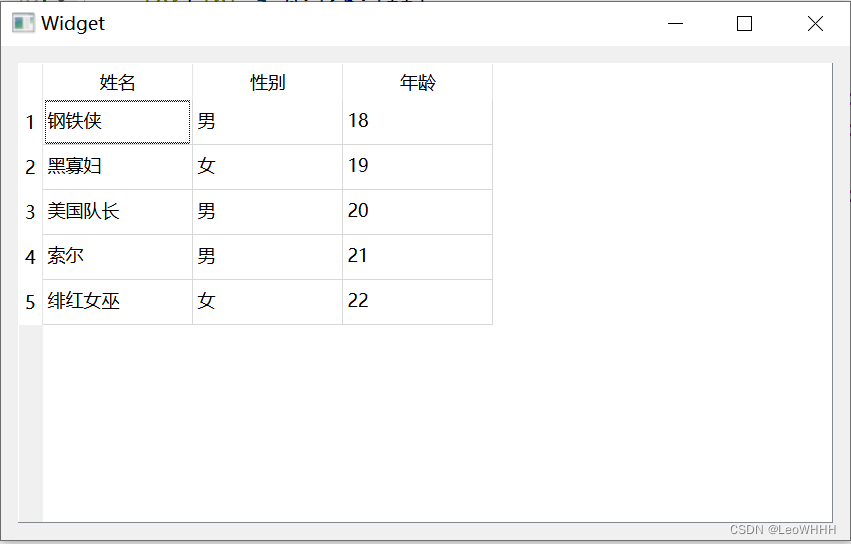
4、QTableWidget控件
设置列数
ui->tableWidget->setColumnCount(3);?//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");?//设置行数
ui->tableWidget->setRowCount(5);//设置正文
QStringList nameList;
nameList<<"钢铁侠"<<"黑寡妇"<<"美国队长"<<"索尔"<<"绯红女巫";
QList<QString> sexList;
sexList<<"男"<<"女"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++)
{
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//int 转 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}效果展示:?

三、其他控件介绍
1.stackedWidget 栈控件
ui->stackedWidget->setCurrentindex(1);2.下拉框
ui->comboBox->addItem("米拉诺号");?3.QLable 显示图片
ui->lbl_Image->setPixmap(":/Image/Loki.png");4.QLable显示动图
ui->lbl_movie->setMovie(movie);
movie->start();?
文章来源:https://blog.csdn.net/CocoBrowniee/article/details/132741118
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
