TypeScript前端学习(三)
2023-12-23 17:58:06
前言
继续分享TypeScript学习笔记,大佬请绕行。
一、函数参数

function func1(a, b, c) {
console.log("-----" + a, b, c);
}
func1("a", "b", "c");
function func2(a, b, c) {
console.log("---可变参数--" + a, b, c);
}
func2("a");
function func3(a, b, c) {
if (c === void 0) { c = "c"; }
console.log("---默认参数--" + a, b, c);
}
func3("a", "b");
function func4(a) {
var args = [];
for (var _i = 1; _i < arguments.length; _i++) {
args[_i - 1] = arguments[_i];
}
console.log("---不定参数--" + a, args);
}
func4("a", "b", "c", "d");
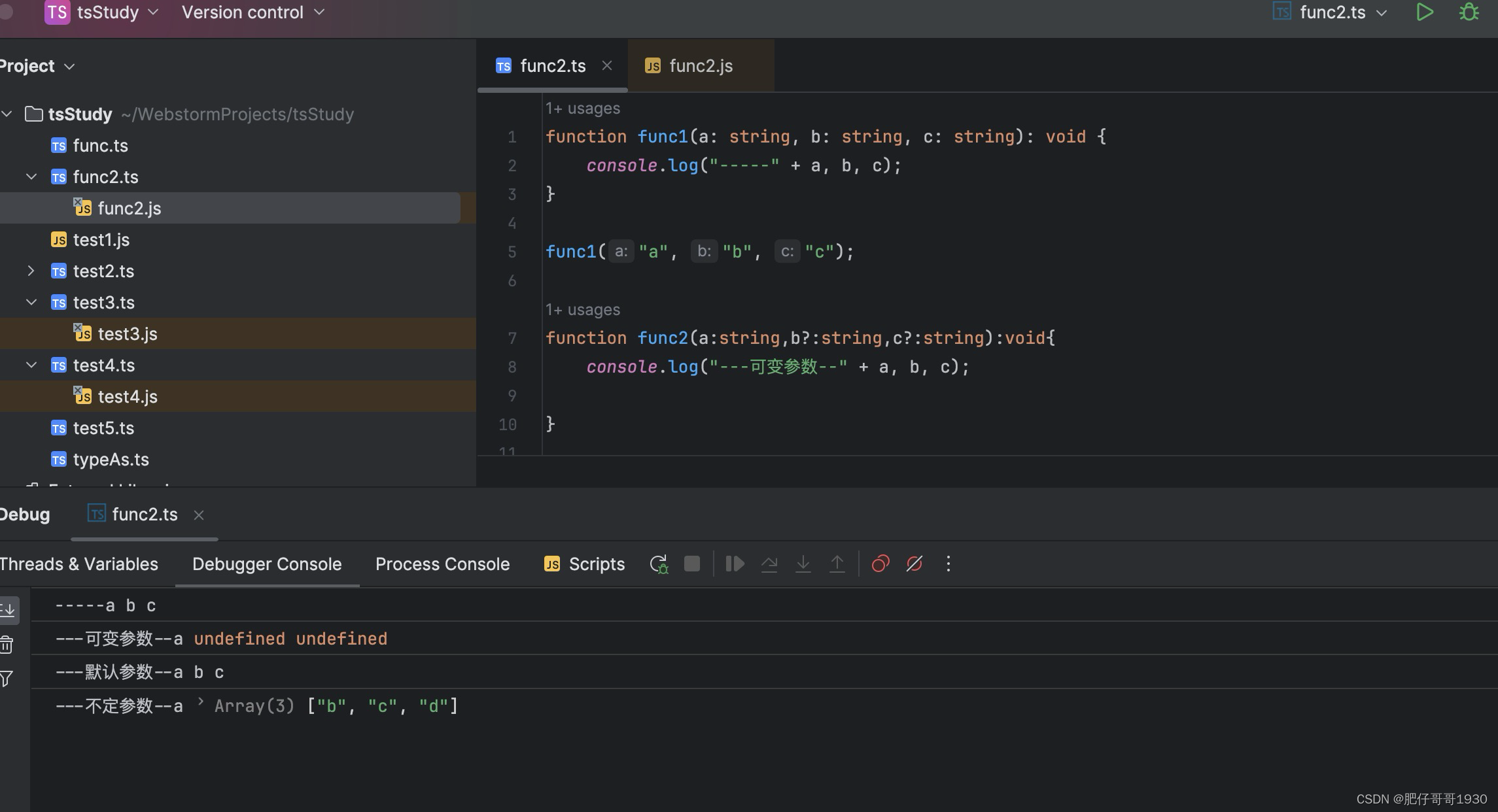
查看执行结果

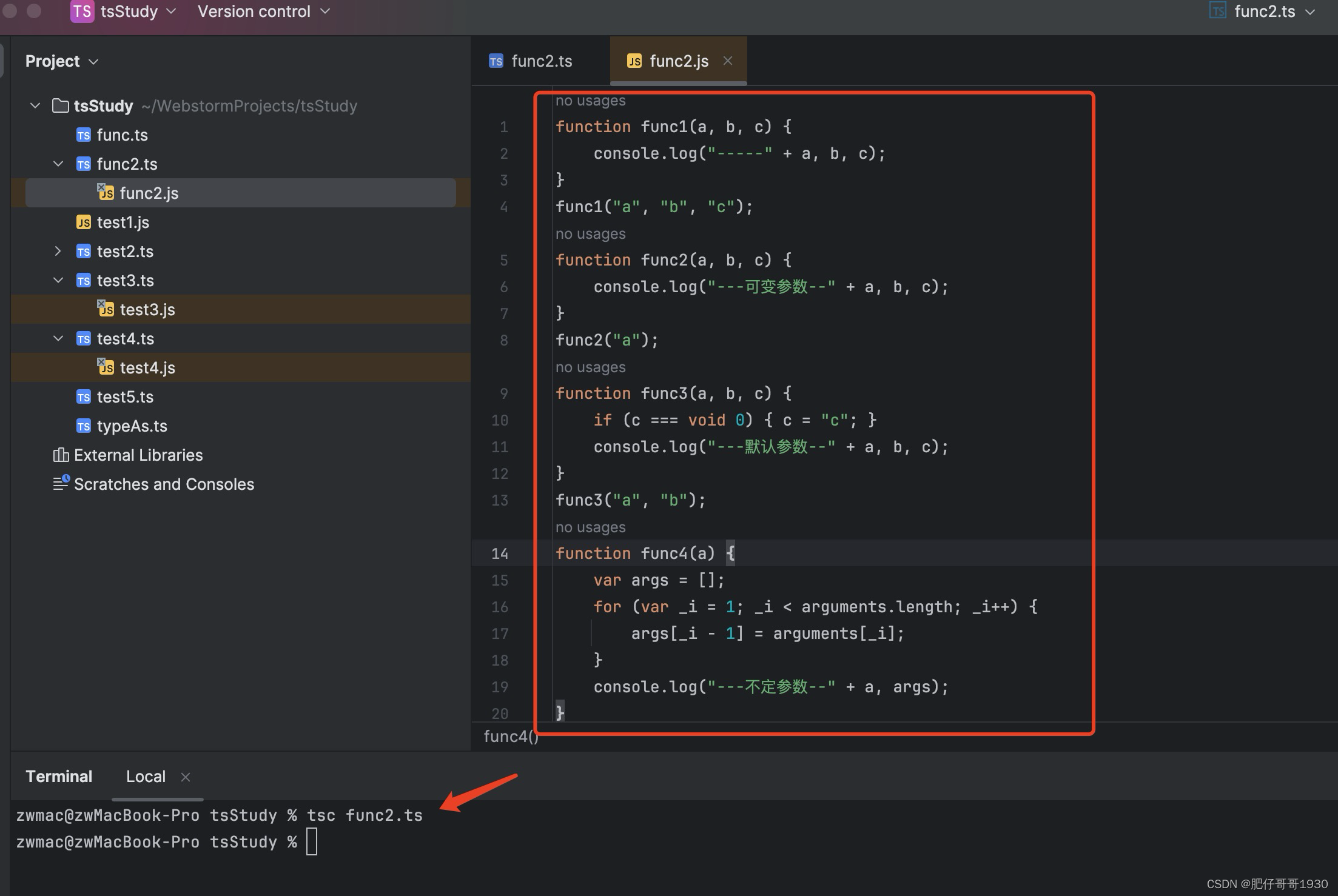
查看js
使用tsc编译ts文件,生成js文件

对比ts文件与js文件内容,即可明白:
- 可变参数js实现
- 默认参数js实现
- 不定参数js实现
你会爱上ts,以往要实现这些,写的js可能很多,但是用ts则可so easy,还特别好理解.
二、函数重载


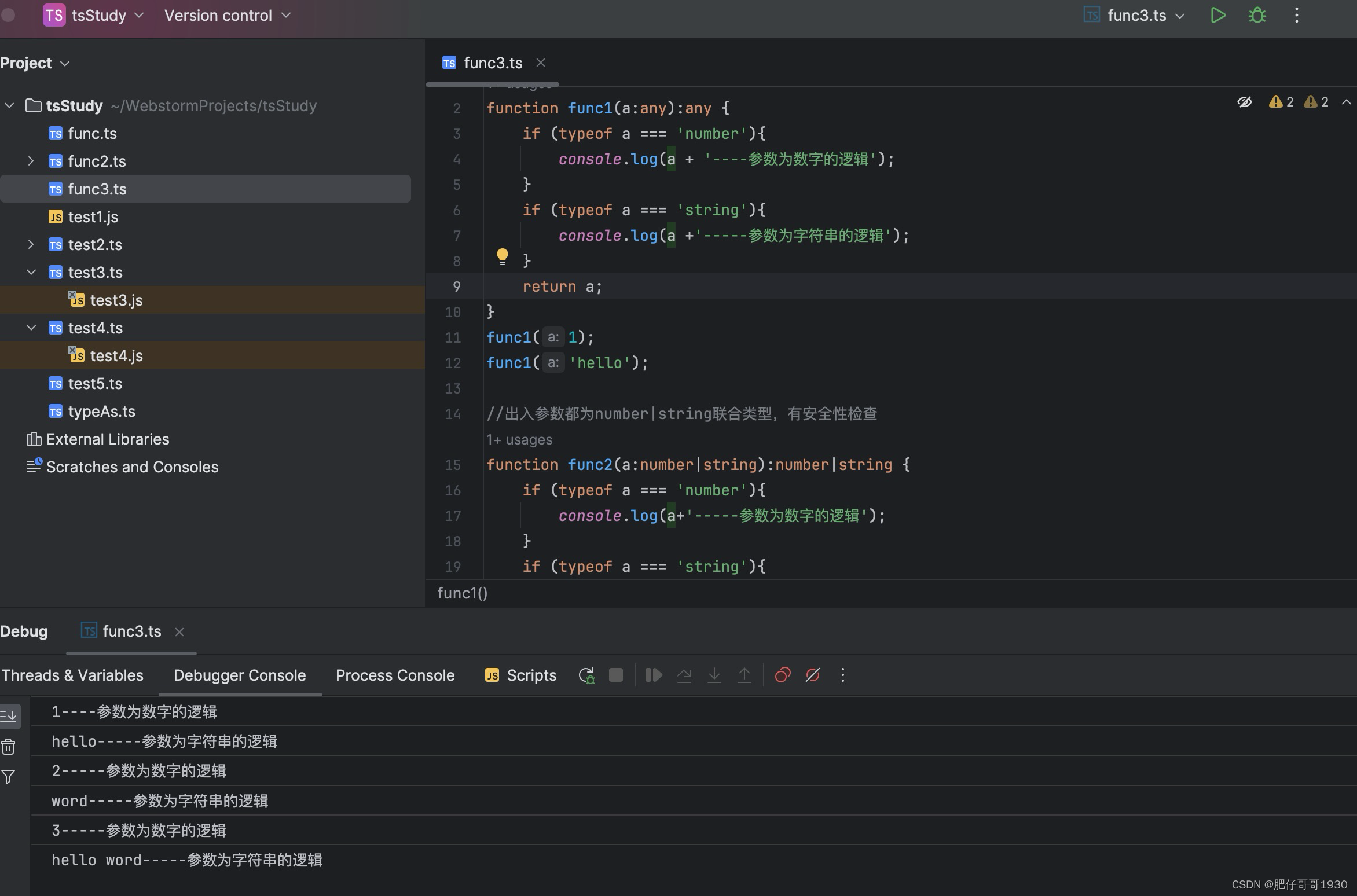
函数重载ts示例文件
//出入参数都为any,失去了安全性检查
function func1(a:any):any {
if (typeof a === 'number'){
console.log(a + '----参数为数字的逻辑');
}
if (typeof a === 'string'){
console.log(a +'-----参数为字符串的逻辑');
}
return a;
}
func1(1);
func1('hello');
//出入参数都为number|string联合类型,有安全性检查
function func2(a:number|string):number|string {
if (typeof a === 'number'){
console.log(a+'-----参数为数字的逻辑');
}
if (typeof a === 'string'){
console.log(a+'-----参数为字符串的逻辑');
}
return a;
}
func2(2);
func2('word');
//定义函数重载
function func3(a:number):number;
function func3(a:string):string;
//函数实现
function func3(a:any):any{
//函数重载,根据参数类型不同,返回值类型也不同
if (typeof a === 'number'){
console.log(a+'-----参数为数字的逻辑');
}
if (typeof a === 'string'){
console.log(a+'-----参数为字符串的逻辑');
}
return a;
}
//调用
var res = func3(3);
var res2 = func3('hello word');
执行结果

使用tsc编译ts文件为js文件
//出入参数都为any,失去了安全性检查
function func1(a) {
if (typeof a === 'number') {
console.log(a + '----参数为数字的逻辑');
}
if (typeof a === 'string') {
console.log(a + '-----参数为字符串的逻辑');
}
return a;
}
func1(1);
func1('hello');
//出入参数都为number|string联合类型,有安全性检查
function func2(a) {
if (typeof a === 'number') {
console.log(a + '-----参数为数字的逻辑');
}
if (typeof a === 'string') {
console.log(a + '-----参数为字符串的逻辑');
}
return a;
}
func2(2);
func2('word');
//函数实现
function func3(a) {
//函数重载,根据参数类型不同,返回值类型也不同
if (typeof a === 'number') {
console.log(a + '-----参数为数字的逻辑');
}
if (typeof a === 'string') {
console.log(a + '-----参数为字符串的逻辑');
}
return a;
}
//调用
var res = func3(3);
var res2 = func3('hello word');
对比ts文件js文件
- 代码差别不大
- 可能你还会觉得这局js代码更简单
总结
这次笔记就分享到这里,都是基础知识,uping!
文章来源:https://blog.csdn.net/zwrlj527/article/details/135166578
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!