为uniDBGrid设置文字操作栏
2023-12-16 10:28:45
为uniDBGrid设置文字操作栏,如下图的效果,用户点击审核,执行审核代码,点退回,执行退回代码:

?
对于Web应用界面,这是最常见的方式,那对于我等Delphi开发者来说,基于uniGUI该怎么实现呢?
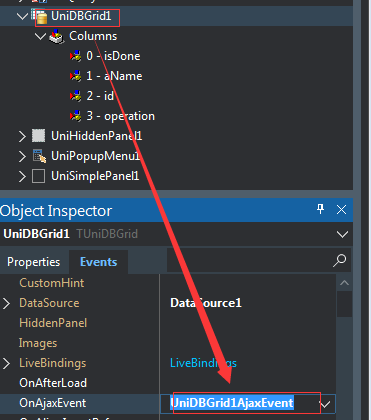
?1]首先,为uniDBGrid准备“操作”这一栏的显示内容,具体说,在数据集中准备好显示的数据。
我是为数据集加了一列,叫operation。

2]然后在operation的TField.OnGetText中返回显示的数据:
?
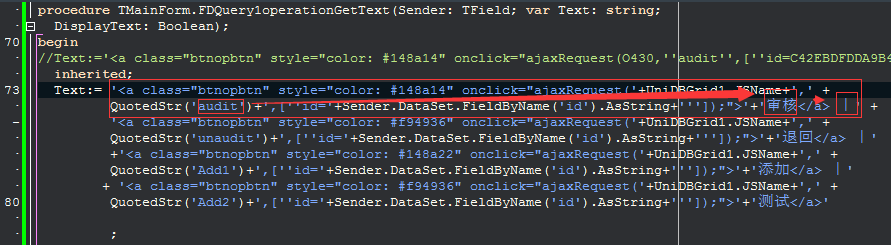
 对应的Delphi代码:?
对应的Delphi代码:?
procedure TMainForm.FDQuery1operationGetText(Sender: TField; var Text: string;
DisplayText: Boolean);
begin
//Text:='<a class="btnopbtn" style="color: #148a14" onclick="ajaxRequest(O430,''audit'',[''id=C42EBDFDDA9B4526B67EECE72FD7AF5F'']);">审核</a>|<a class="btnopbtn" style="color: #f94936" onclick="ajaxRequest(O430,''unaudit'',[''id=C42EBDFDDA9B4526B67EECE72FD7AF5F'']);">退回</a>';
inherited;
Text:= '<button class="btnopbtn" onclick="ajaxRequest('+UniDBGrid1.JSName+',' +
QuotedStr('audit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+' 审核 </button> |' +- 1.
border-radius:2px;border: none;background:#cfa14c;" onclick="ajaxRequest('+UniDBGrid1.JSName+',' +
QuotedStr('unaudit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+' 退回 </a> '+'<a class="btnopbtn" style="color: #148a22" onclick="ajaxRequest('+UniDBGrid1.JSName+',' +
QuotedStr('Add1')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'添加</a> |'
+ '<a class="btnopbtn" style="color: #f94936" onclick="ajaxRequest('+UniDBGrid1.JSName+',' +
QuotedStr('Add2')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'测试</a>'
;
end;- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
?

?
明白上面的原理,可以直接看下面的实际代码了:
?

把记录的id传过来了?
登录后复制?
procedure TMainForm.UniDBGrid1AjaxEvent(Sender: TComponent; EventName: string;
Params: TUniStrings);
var
id: string;
begin
inherited;
if EventName = 'audit' then
begin
id := Params['id'].AsString;
//执行审核操作的代码,这里省了...
showmessageN(id);
end;
if EventName = 'unaudit' then
begin
id := Params['id'].AsString;
//执行退回操作的代码,这里省了
end;
if EventName = 'Add1' then
begin
//执行 添加 操作的代码,这里省了
showmessageN(Params['id'].AsString+'asdf');
end;
end;
文章来源:https://blog.csdn.net/delphigbg/article/details/135028726
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!