在线文档生成工具Docusaurus目录说明
2023-12-21 19:30:54
Docusaurus简介
Docusaurus是一个静态网站生成器,它是用 React 写的源代码,然后编译成静态的 HTML + CSS + JS。支持 Markdown语法,并且Markdown 是用的mdx,也就是支持 jsx 语法的Markdown,无缝结合 React, 还可以引入自定义组件,支持插件,还有主题也可以写自定义的组件,把默认的主题的某一个组件给覆盖掉,特别方便,尤其适合用于写在线的手册,文档之类的场景,还可以写博客。
中文官网:https://www.docusaurus.cn/
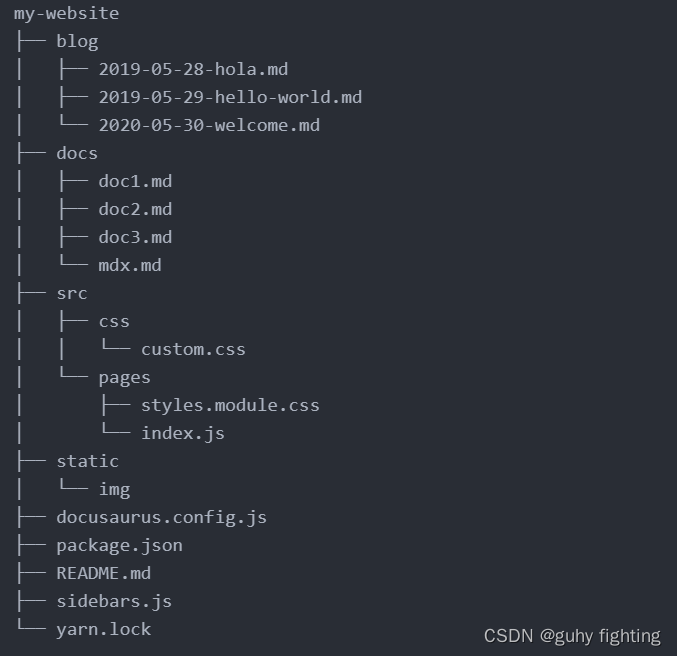
项目结构

目录说明
/blog/ - 包含博客的 Markdown文件。如果不需要使用博客功能,则可以删除改目录。如果要使用博客,还可以通过设置path 参数来改变该目录的名称。
/docs/ - 包含文档的 Markdown文件。可在 sidebars.js 中设置文档在侧边栏中的顺序。如果不需要使用文档的功能,则可以删除该目录。
/src/ - 非文档的文件,例如独立页面(pages)或自定义的 React 组件。将非文档的文件集中在此目录下可以更轻松地进行管理,以方便进行某些格式校验或处理。
/src/pages - 这个目录中的任何后缀名为JSX/TSX/MDX的文件都将被转换为网站的独立页面(page)。
/static/ - 存放静态文件的目录。此处的所有内容都将被复制到最终的 build 目录的根目录下。
/docusaurus.config.js - 包含站点配置的配置文件。
/package.json - Docusaurus 网站实际上是一个React应用程序,所以,可以在其中安装和使用所需的任何 npm软件包。
/sidebars.js - 生成文档时使用此文件来指定侧边栏中的文档顺序
文章来源:https://blog.csdn.net/u013994400/article/details/135136983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!