Javaweb小案例-基于SpringBoot+Vue实现的Timo商城
2023-12-30 05:02:29
前言
Timo商城是基于Springboot+vue的web商城系统,包含了商城的后台管理系统+手机端+微信小程序端
底层采用web-flash作为底层基础框架搭建
基本功能包含一下模块
基础模块
- 部门管理
- 用户管理
- 角色管理
- 菜单管理
- 权限分配
- 参数管理
- 数据字典管理
- 定时任务管理
- 操作日志
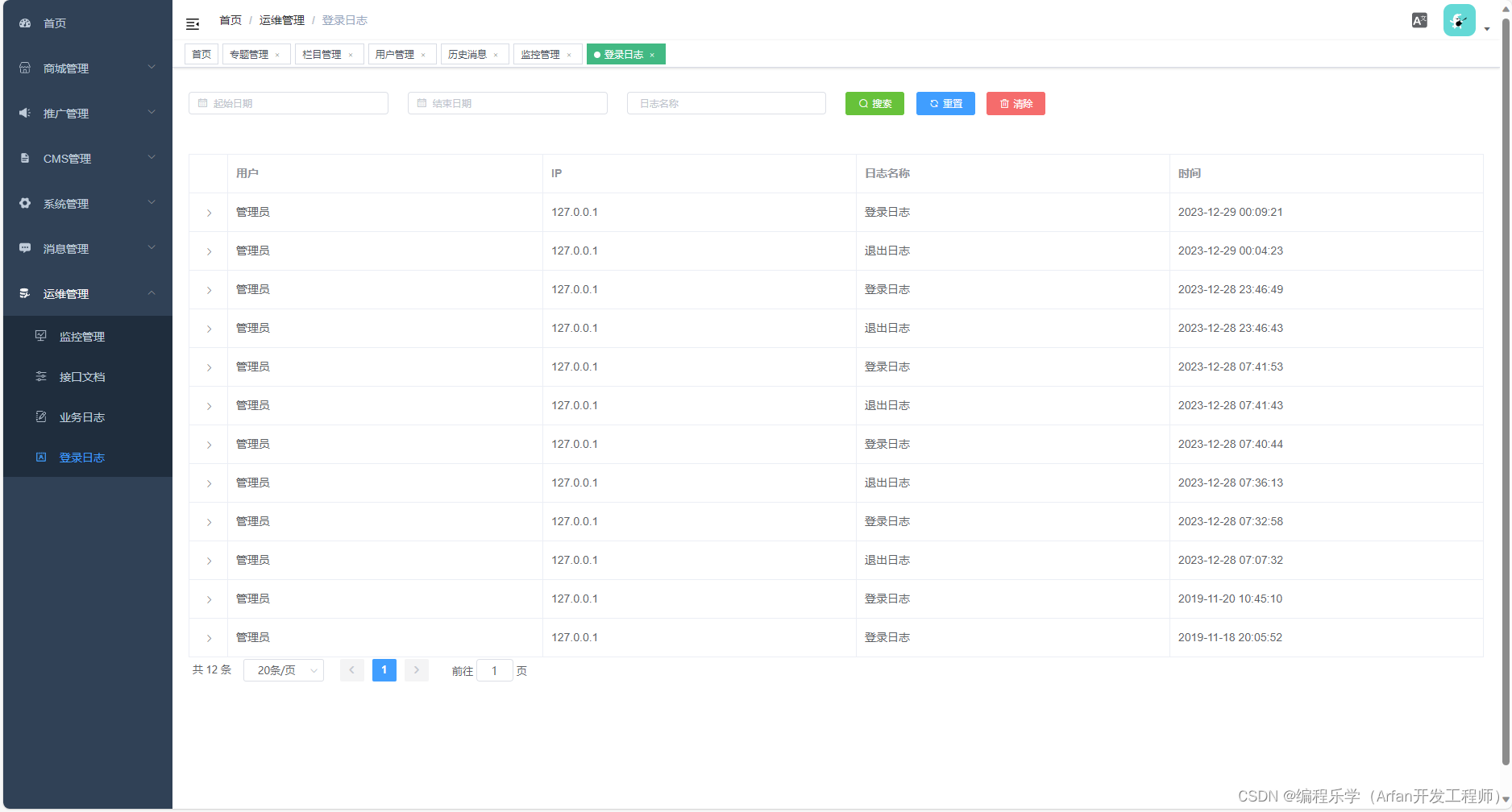
- 登录日志
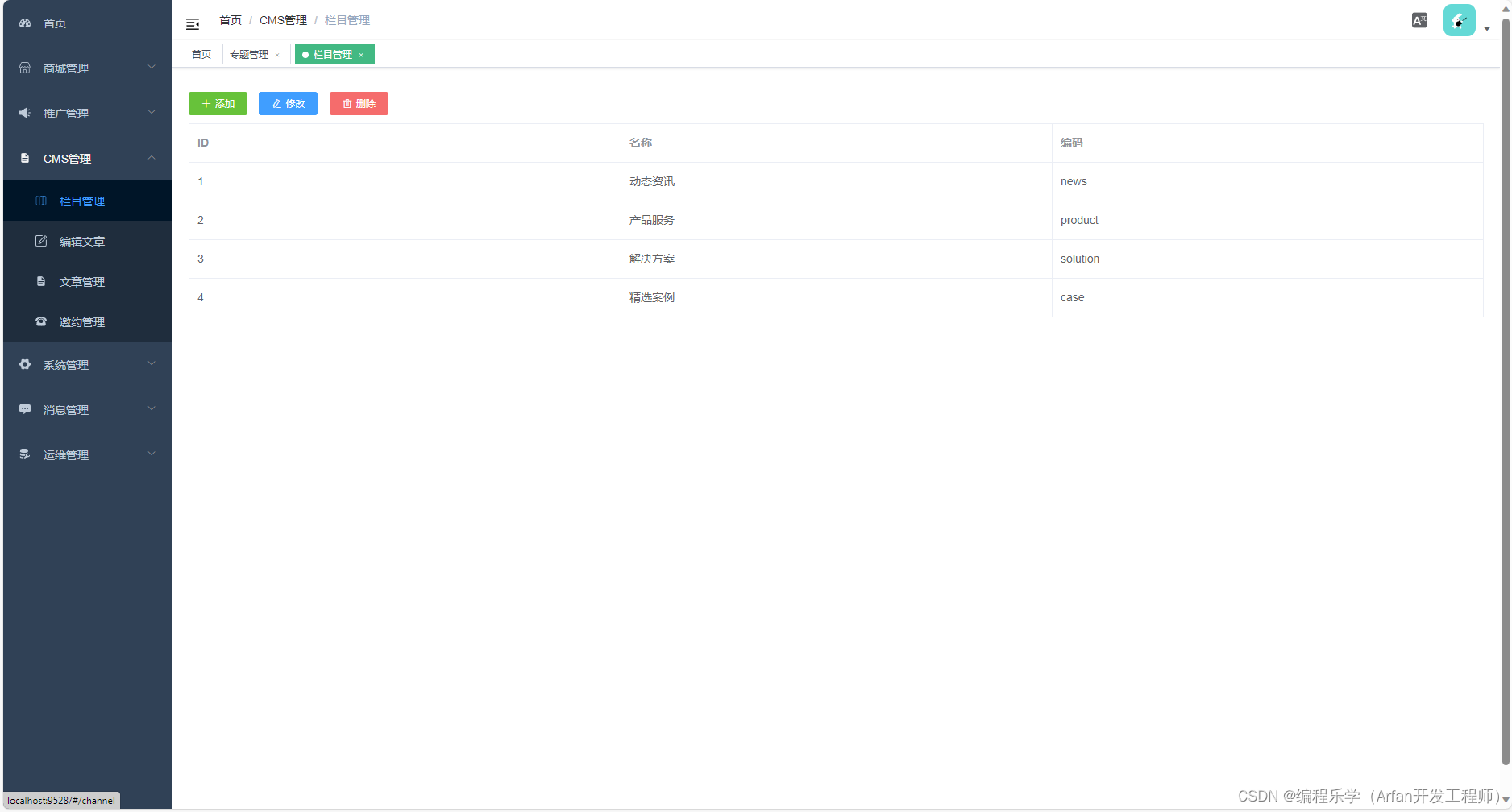
- cms内容管理
- 消息管理:配置消息模板,发送短信,邮件消息
商城功能
- 会员管理
- 商品类别
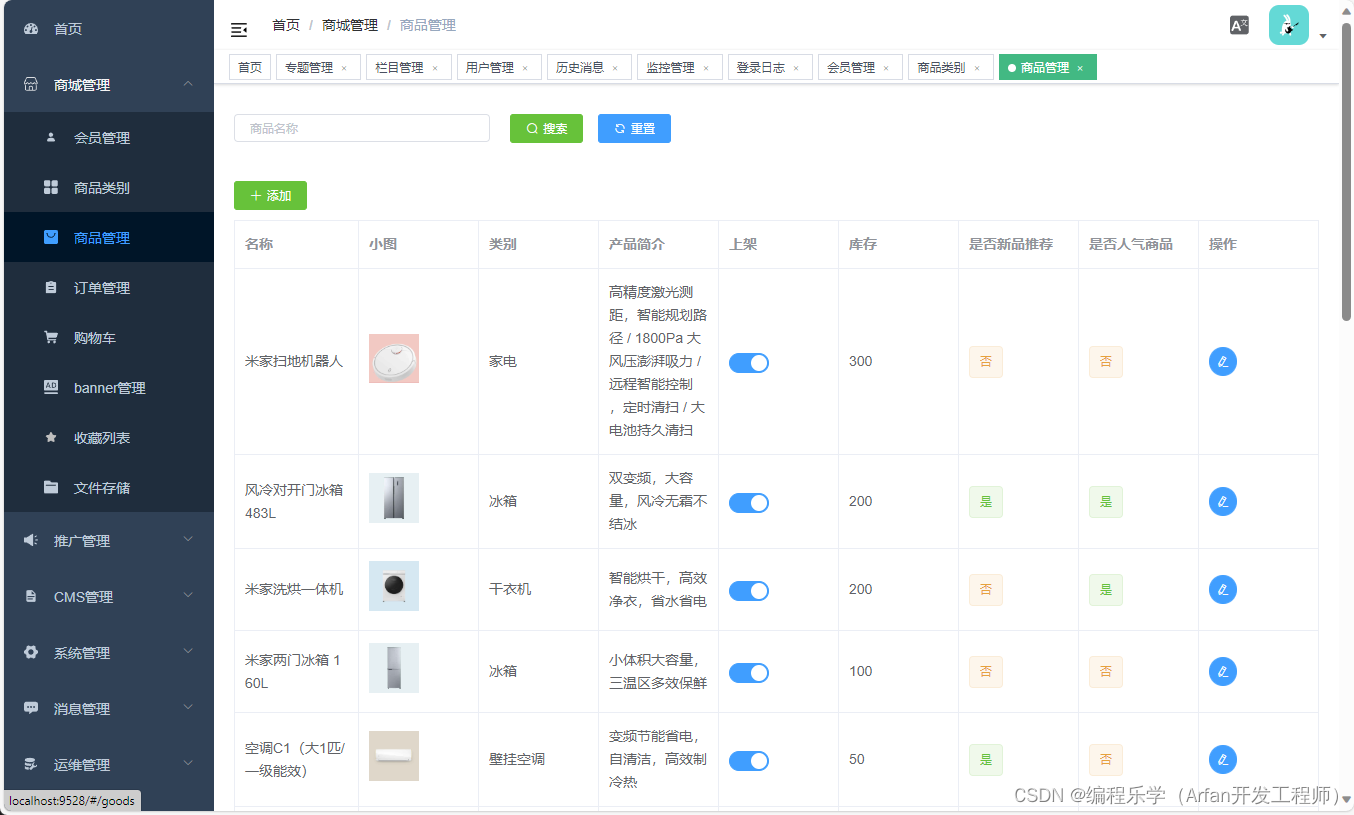
- 商品管理
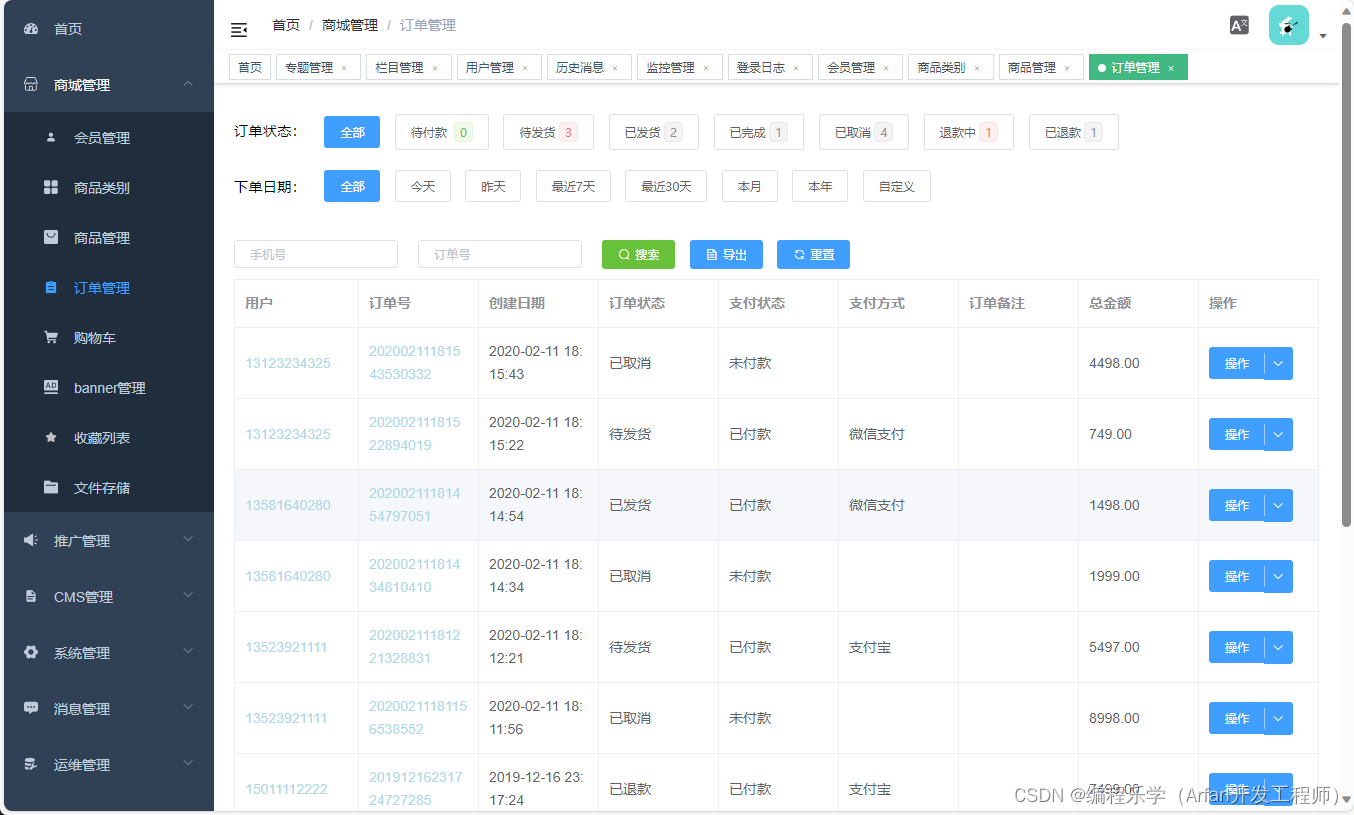
- 订单管理
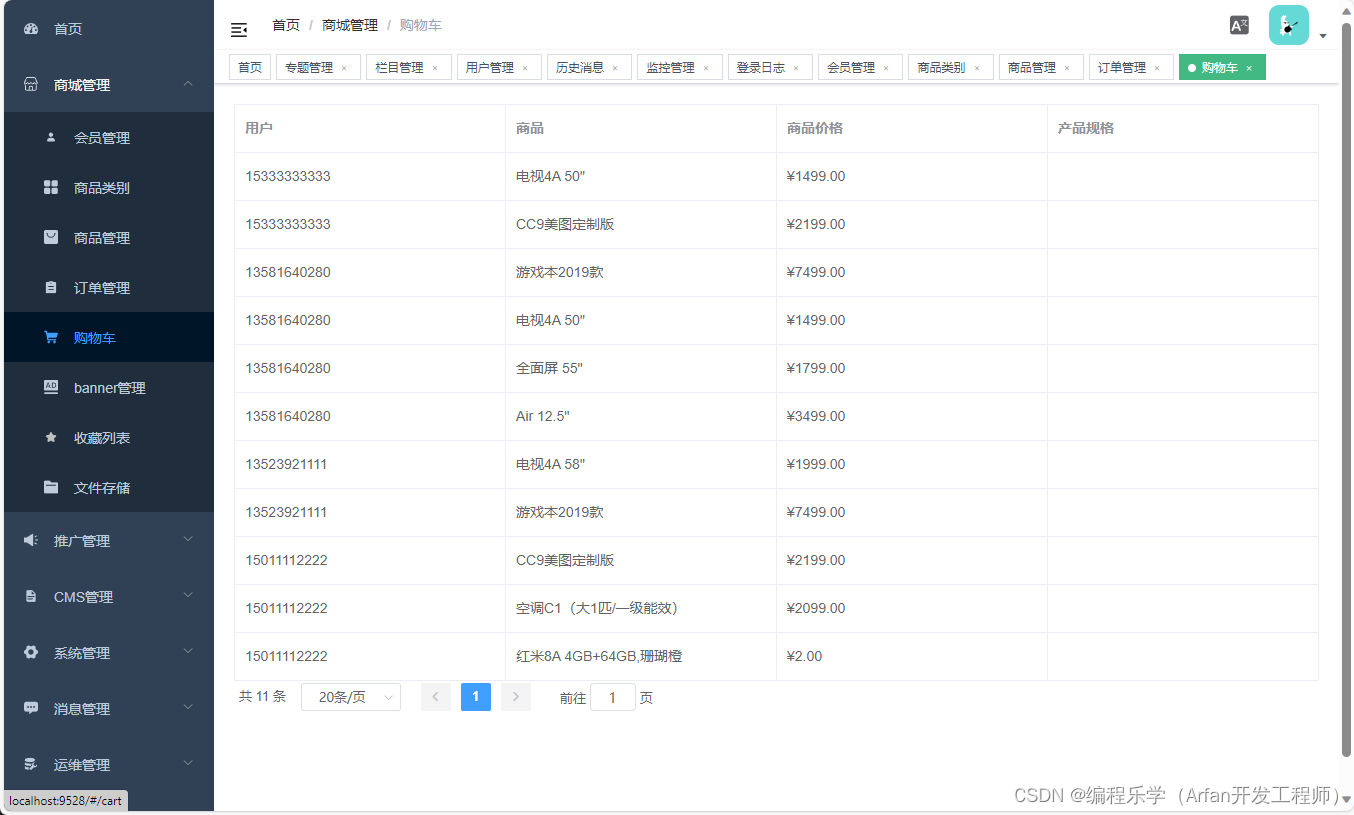
- 购物车
- banner管理
- 收藏列表
手机端 -完整的商城购物功能
项目展示
视频展示
Timo商城
图片展示
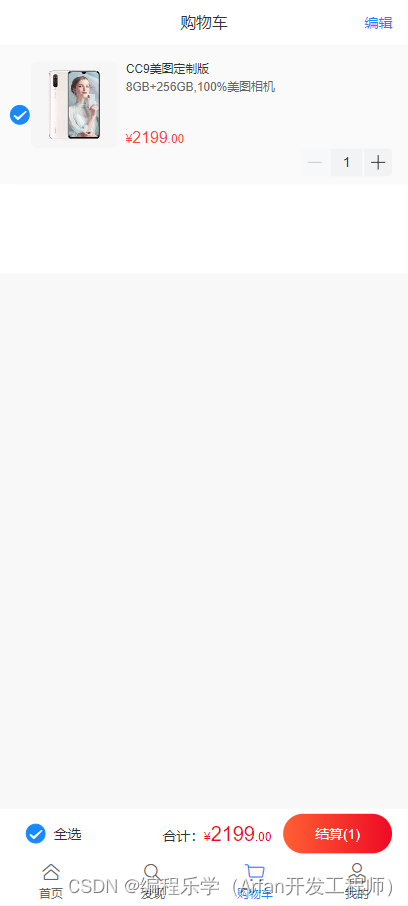
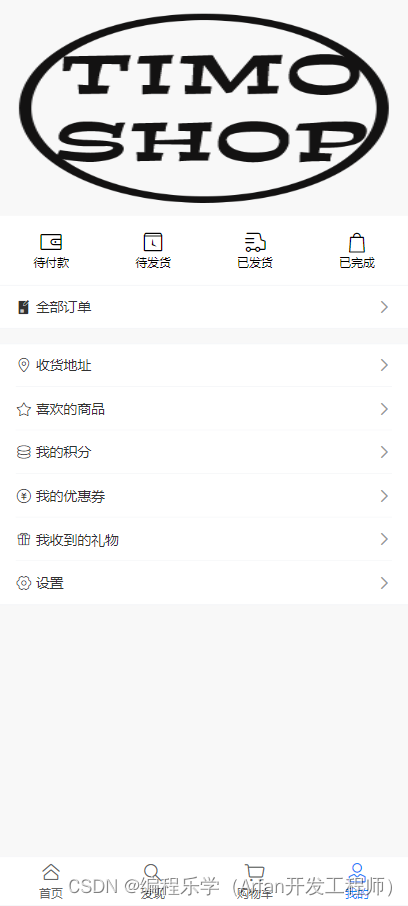
App端展示






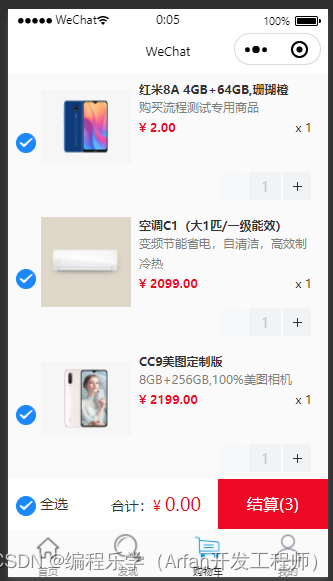
微信小程序端




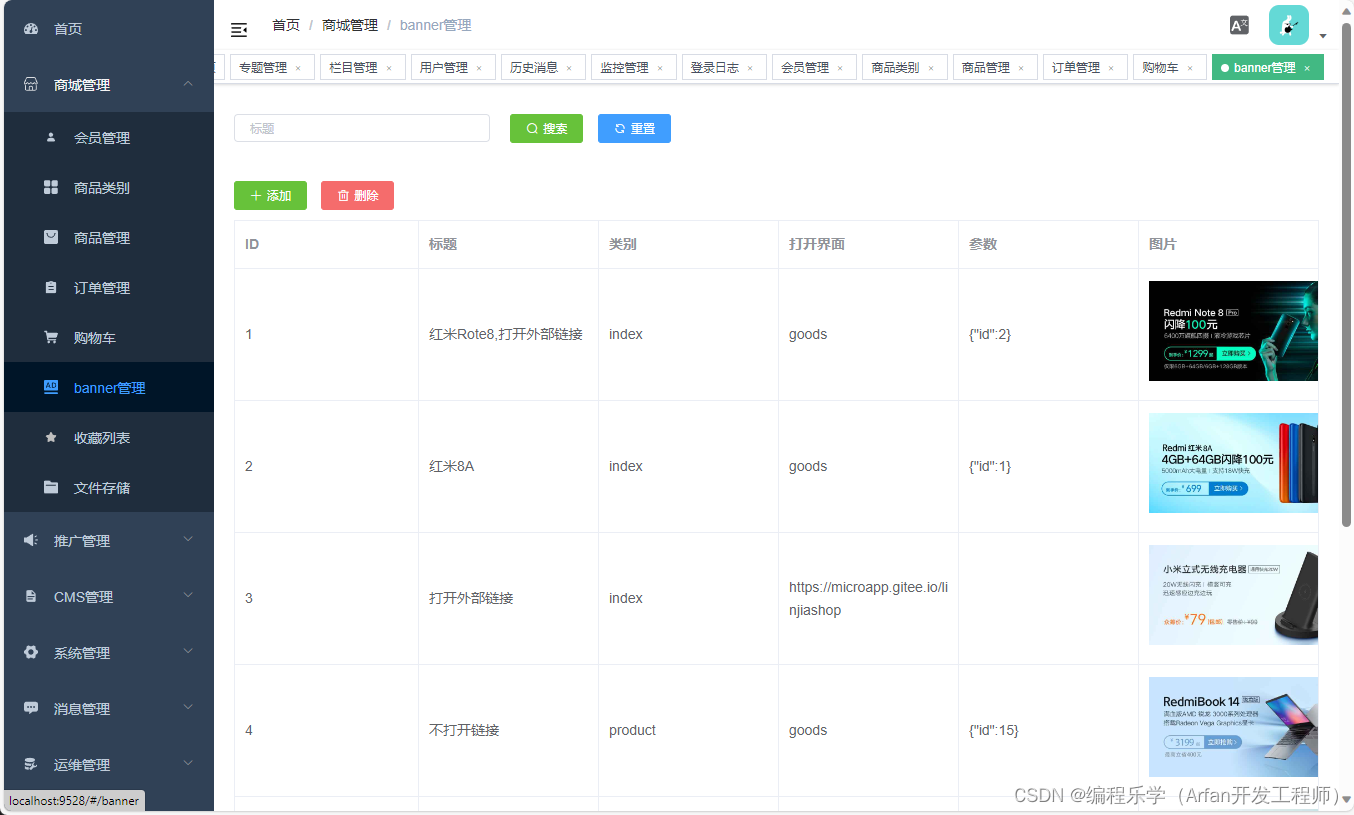
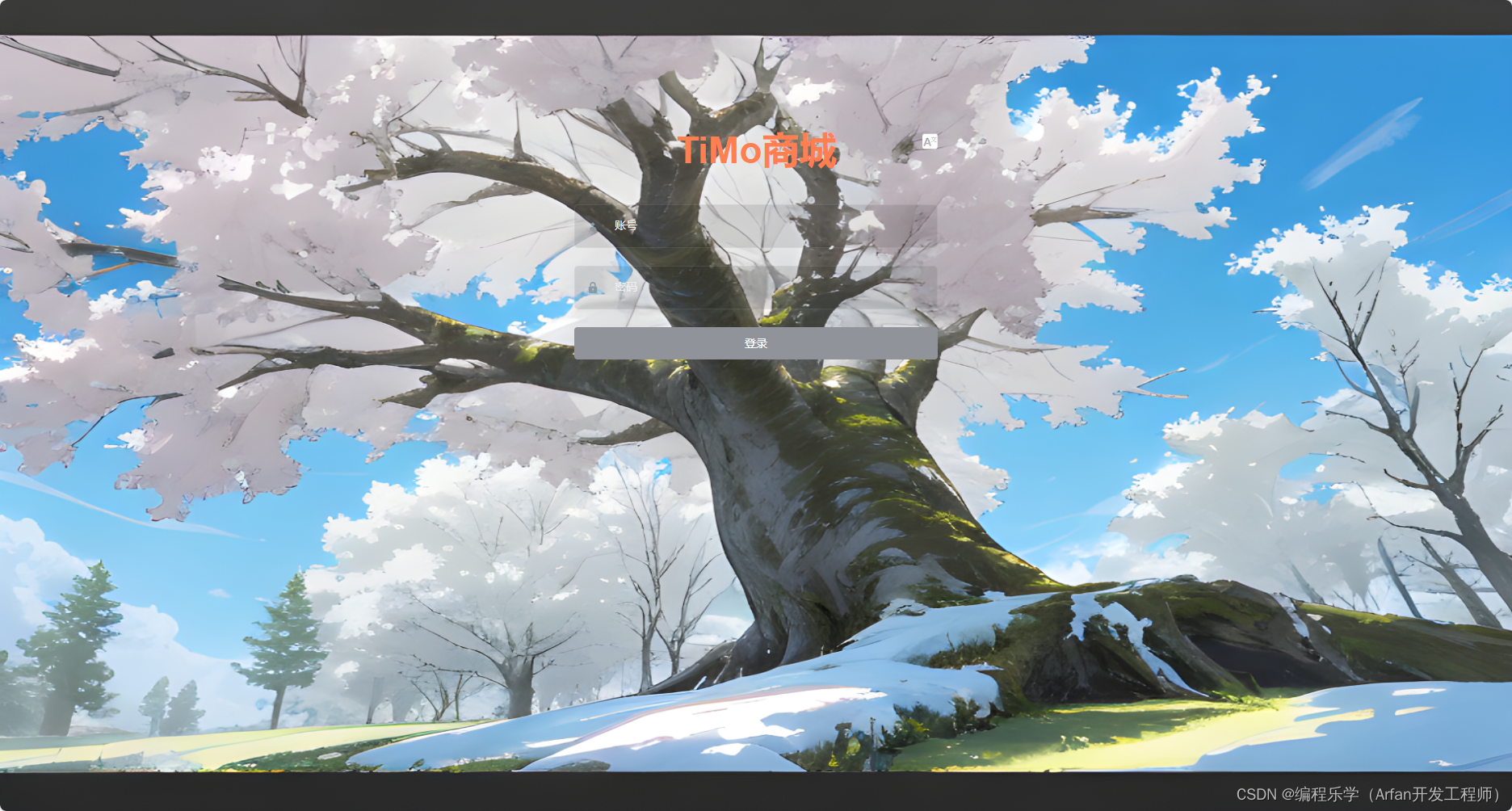
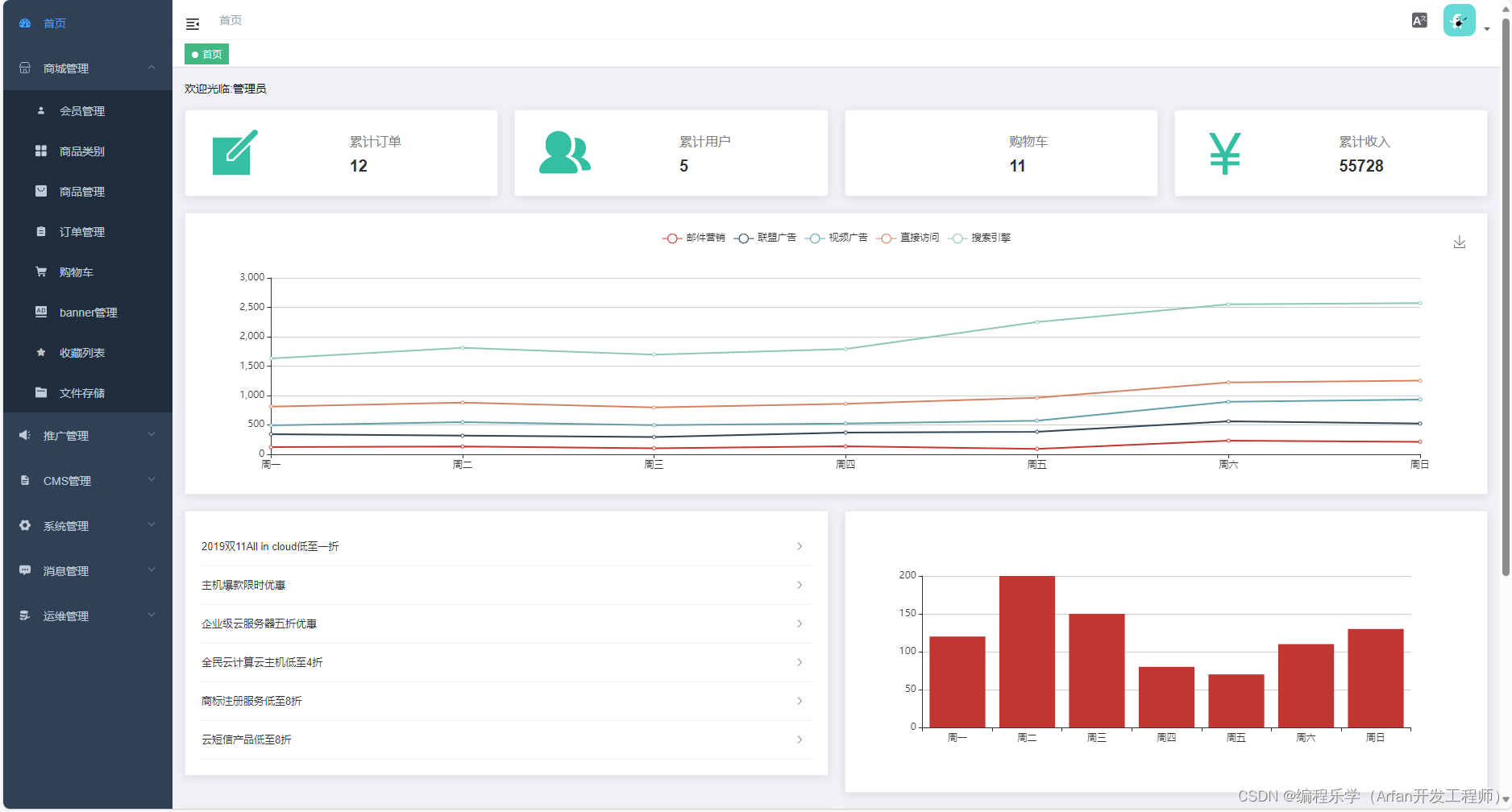
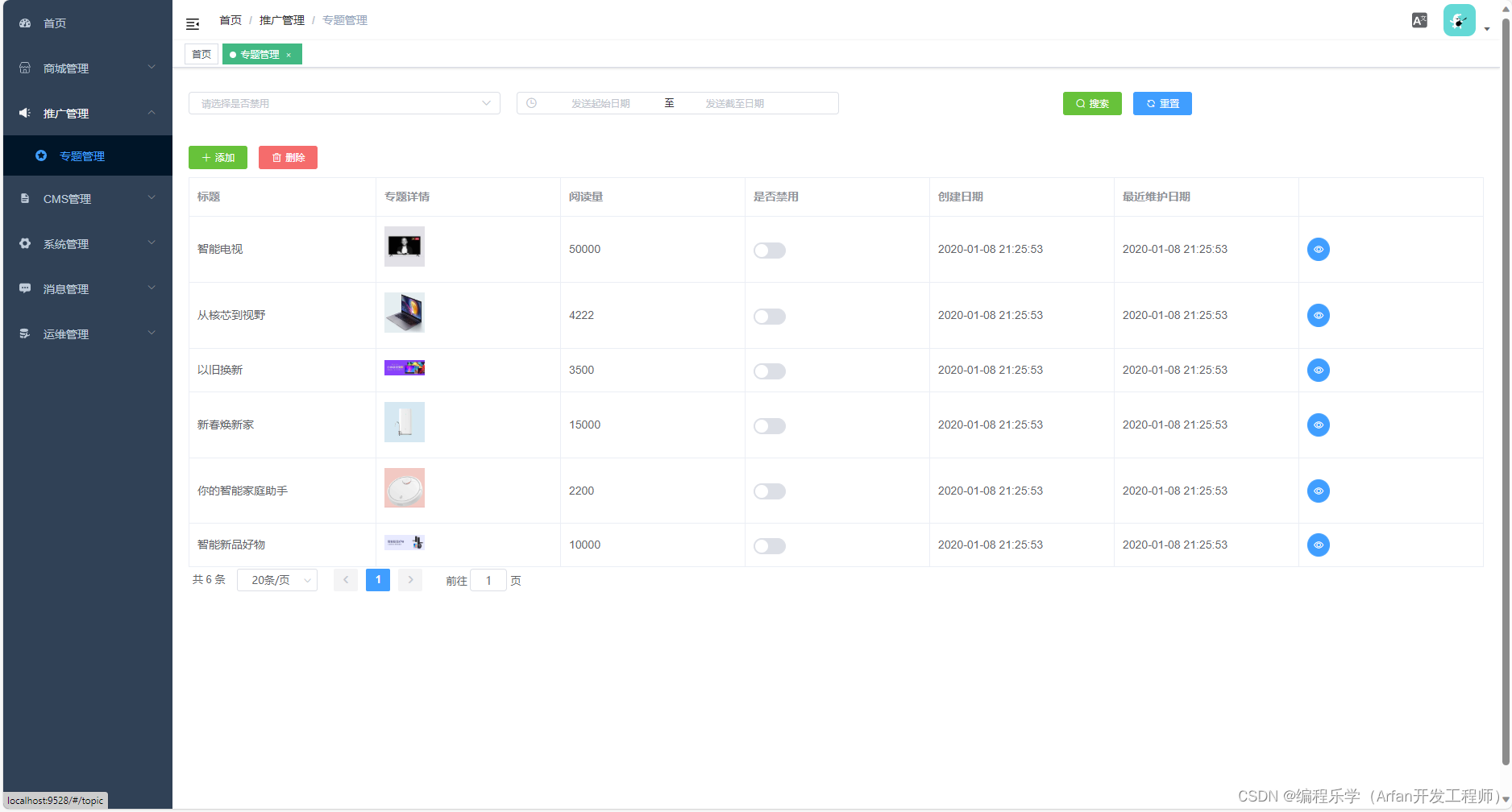
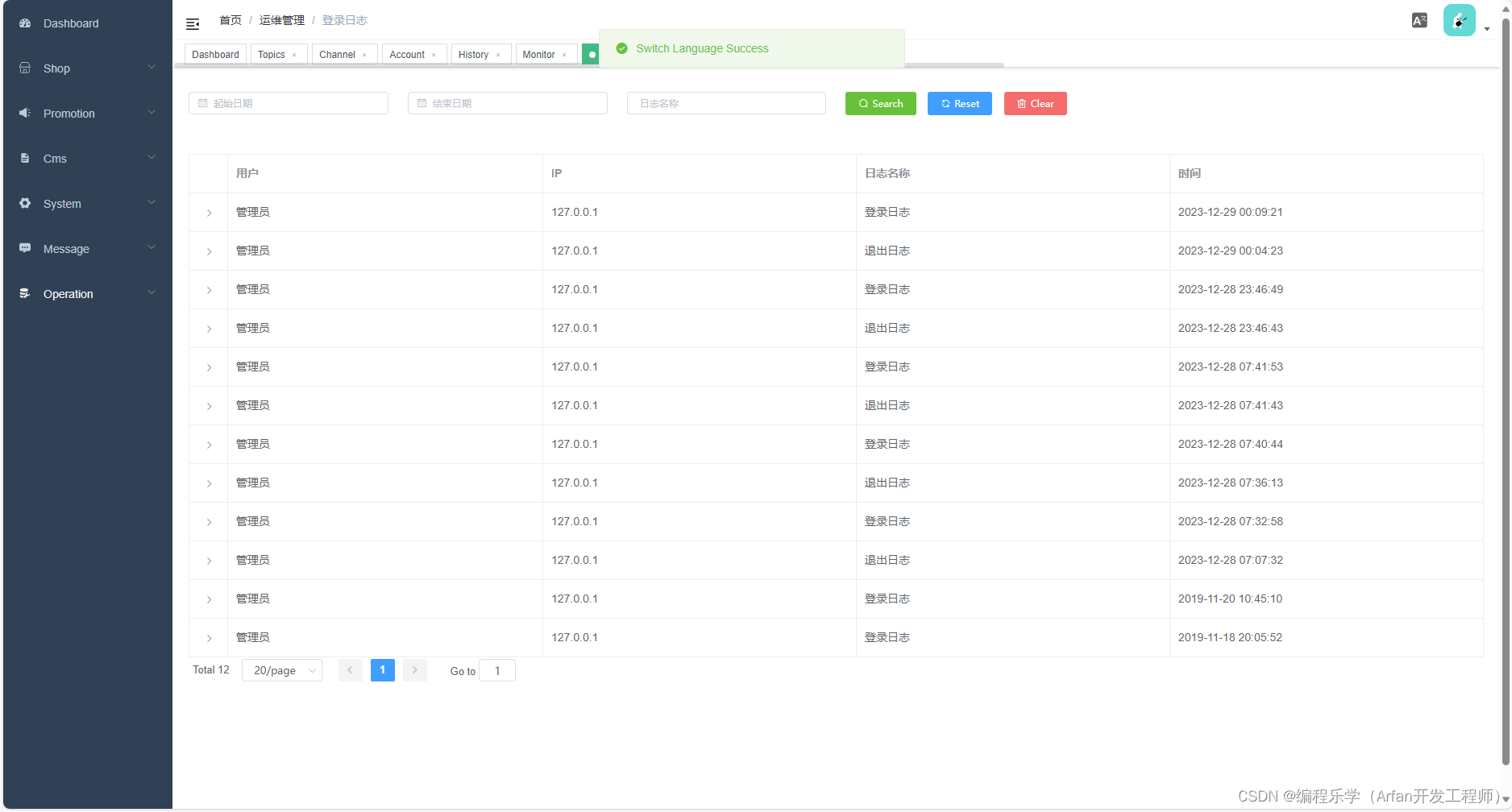
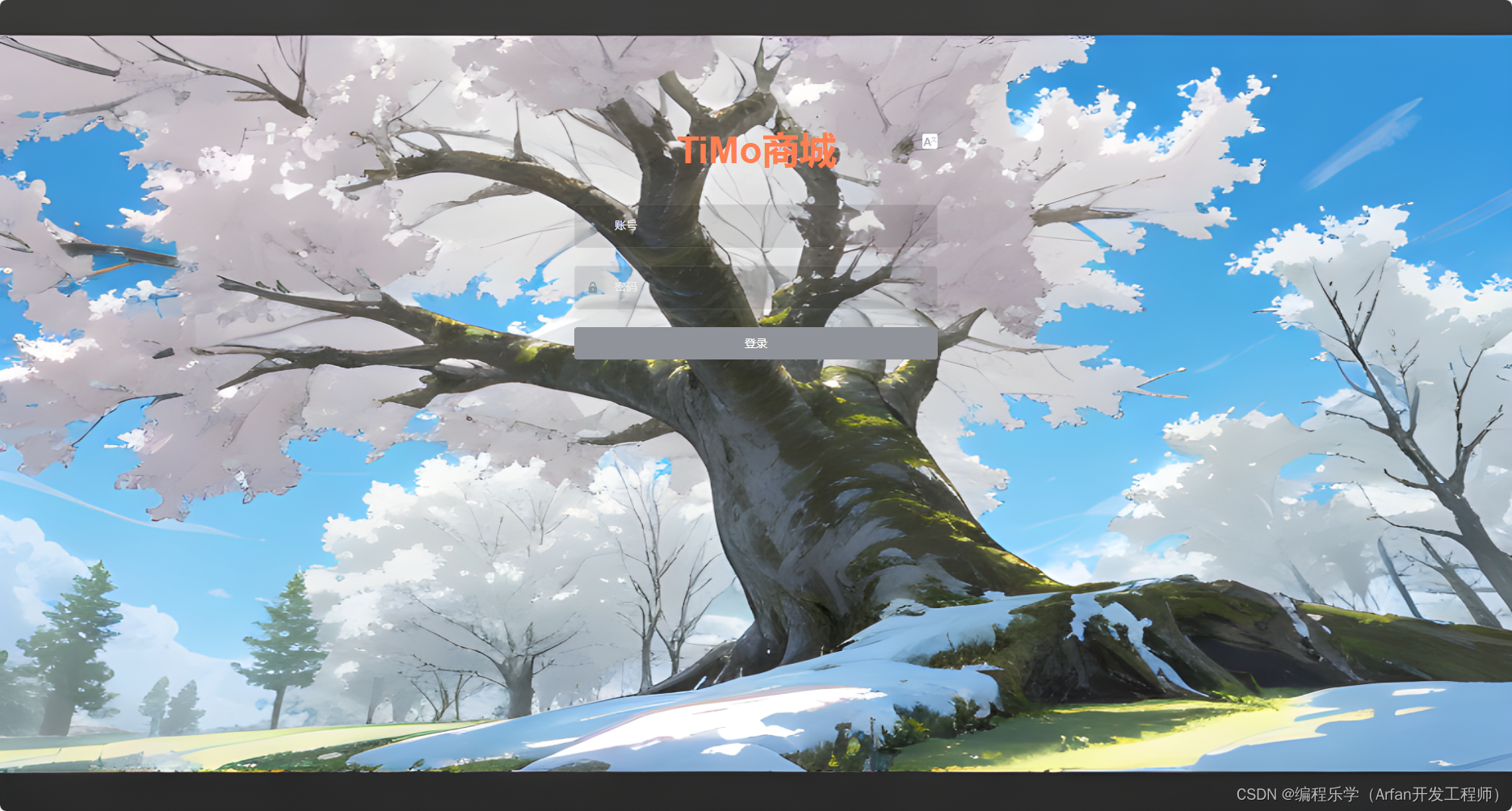
Web端展示















项目概述
项目设计过程以及代码
创建一个空的vue项目
创建一个vue文件
<template>
<div class="login-container" style="background-image: url(img/bg.jpg);background-size: 100% 100%;">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left">
<div class="title-container">
<h3 class="title" style="color: coral;">{{ $t('login.title') }}</h3>
<lang-select class="set-language"/>
</div>
<el-form-item prop="username">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
v-model="loginForm.username"
:placeholder="$t('login.username')"
name="username"
type="text"
auto-complete="on"
/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:type="pwdType"
v-model="loginForm.password"
:placeholder="$t('login.password')"
name="password"
auto-complete="on"
@keyup.enter.native="handleLogin" />
<span class="show-pwd" @click="showPwd">
<svg-icon icon-class="eye" />
</span>
</el-form-item>
<el-button :loading="loading" type="info" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">{{ $t('login.logIn') }}</el-button>
<!-- <div style="position:relative">
<div class="tips">
<span>{{ $t('login.username') }} : admin</span>
<span>{{ $t('login.password') }} : admin</span>
</div>
<div class="tips">
<span style="margin-right:18px;">{{ $t('login.username') }} : developer</span>
<span>{{ $t('login.password') }} : developer</span>
</div>
</div> -->
</el-form>
</div>
</template>
<script src="./login.js"></script>
<style rel="stylesheet/scss" lang="scss" src="./login.scss"></style>
创建一个js文件
import { isvalidUsername } from '@/utils/validate'
import LangSelect from '@/components/LangSelect'
import AesUtil from "@/utils/aes.js"
export default {
name: 'login',
components: { LangSelect },
data() {
const validateUsername = (rule, value, callback) => {
if (!isvalidUsername(value)) {
callback(new Error(this.$t('login.errorAccount') ))
} else {
callback()
}
}
const validatePassword = (rule, value, callback) => {
if (value.length < 5) {
callback(new Error(this.$t('login.errorPassword')))
} else {
callback()
}
}
return {
loginForm: {
username: '',
password: ''
},
loginRules: {
username: [{ required: true, trigger: 'blur', validator: validateUsername }],
password: [{ required: true, trigger: 'blur', validator: validatePassword }]
},
loading: false,
pwdType: 'password',
redirect:'/'
}
},
mounted(){
this.init()
},
methods: {
init(){
let redirect = this.$route.query.redirect
if(redirect){
this.redirect = redirect
}
},
showPwd() {
if (this.pwdType === 'password') {
this.pwdType = ''
} else {
this.pwdType = 'password'
}
},
handleLogin() {
const loginForm = this.loginForm
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
let loginBody = {username: loginForm.username, password: AesUtil.encrypt(loginForm.password)}
this.$store.dispatch('user/login', loginBody).then(() => {
this.loading = false
this.$router.push(this.redirect)
}).catch((err) => {
this.loading = false
})
} else {
return false
}
})
}
}
}
创建一个scss文件
$bg:#283443;
$light_gray:#eee;
$cursor: #fff;
@supports (-webkit-mask: none) and (not (cater-color: $cursor)) {
.login-container .el-input input{
color: $cursor;
&::first-line {
color: $light_gray;
}
}
}
/* reset element-ui css */
.login-container {
.el-input {
display: inline-block;
height: 47px;
width: 85%;
input {
background: transparent;
border: 0px;
-webkit-appearance: none;
border-radius: 0px;
padding: 12px 5px 12px 15px;
color: $light_gray;
height: 47px;
caret-color: $cursor;
&:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px $bg inset !important;
-webkit-text-fill-color: $cursor !important;
}
}
}
.el-form-item {
border: 1px solid rgba(255, 255, 255, 0.1);
background: rgba(0, 0, 0, 0.1);
border-radius: 5px;
color: #454545;
}
}
$bg:#2d3a4b;
$dark_gray:#889aa4;
$light_gray:#eee;
.login-container {
min-height: 100%;
width: 100%;
overflow: hidden;
.login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
}
.tips {
font-size: 14px;
color: #fff;
margin-bottom: 10px;
span {
&:first-of-type {
margin-right: 16px;
}
}
}
.svg-container {
padding: 6px 5px 6px 15px;
color: $dark_gray;
vertical-align: middle;
width: 30px;
display: inline-block;
}
.title-container {
position: relative;
.title {
font-size: 46px;
color: $light_gray;
margin: 0px auto 40px auto;
text-align: center;
font-weight: bold;
}
.set-language {
color: #fff;
position: absolute;
top: 5px;
right: 0px;
}
}
.show-pwd {
position: absolute;
right: 10px;
top: 7px;
font-size: 16px;
color: $dark_gray;
cursor: pointer;
user-select: none;
}
.thirdparty-button {
position: absolute;
right: 0;
bottom: 6px;
}
}
打开命令提示符

进入项目路径

运行下面命令运行项目

运行结果

源码获取
?????????还可以关注宫纵号《编程乐学》,菜单栏有很多优质的开源项目以及更多的编程资料等你来学习。
文章来源:https://blog.csdn.net/weixin_54449574/article/details/135281414
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!