springboot整合vue,将vue项目整合到springboot项目中
2023-12-16 05:18:45
将vue项目打包后,与springboot项目整合。
第一步,使用springboot中的thymeleaf模板引擎
导入依赖
<!-- thymeleaf 模板 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>在resources目录下建立static文件夹和templates文件夹

在yml中配置thymeleaf
spring:
# 模板引擎
thymeleaf:
mode: HTML5
encoding: utf-8
# 禁用缓存
cache: false在配置中打开访问静态文件的权限
public class ResourceConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
}
}
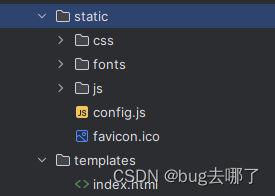
第二步:将vue项目打包后中的静态文件放入static文件夹中,将index.html放入templates文件夹中

第三步:在controller中写路由,让其跳转index.html页面
@Controller
@CrossOrigin
public class IndexController {
@GetMapping("/")
public String index(){
return "index";
}
}
文章来源:https://blog.csdn.net/m0_54140659/article/details/135020326
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!