Vue3——element-plus表格组件怎样得到当前行的id
2024-01-08 19:09:25
实现方法:
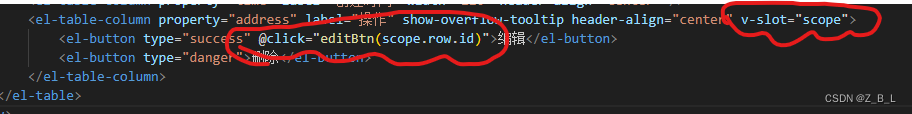
<el-table-column property="address" label="操作" show-overflow-tooltip header-align="center" v-slot="scope">
<el-button type="success" @click="editBtn(scope.row.id)">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>使用 Vue 的?v-slot?指令,这个指令中是 Vue 2.6 新增的,取代了以前的 slot 和?slot-scope,而我使用的是 Vue 3,所以网上搜到的很多使用 slot-scope 的方法都失效了。

使用?插槽名.row?可以获取一行的内容,如果要获取行内的某一个字段的值,只需要再点出它的字段名,在我的代码里,就是?scope.row.id。
如果要获取行的索引,使用?插槽名.$index,注意?
$?符号是必不可少的,否则将不起作用。
剩下的就是直接在点击事件中获取参数使用即可。
文章来源:https://blog.csdn.net/Z_B_L/article/details/135411825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!