产品经理之Axure的元件库使用&详细案例

? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?? 产品经理专栏:产品专栏
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ???? ?个人主页:个人主页
 ?
?
目录
前言
? ? ? ? 继上篇博客的Axure的基本功能介绍,本篇和大家分享Axure的元件库的使用,以及运用登录、简介的原型图绘制的案例
一.Axure的元件库的使用
? ? ? ? 1.1 元件介绍
-
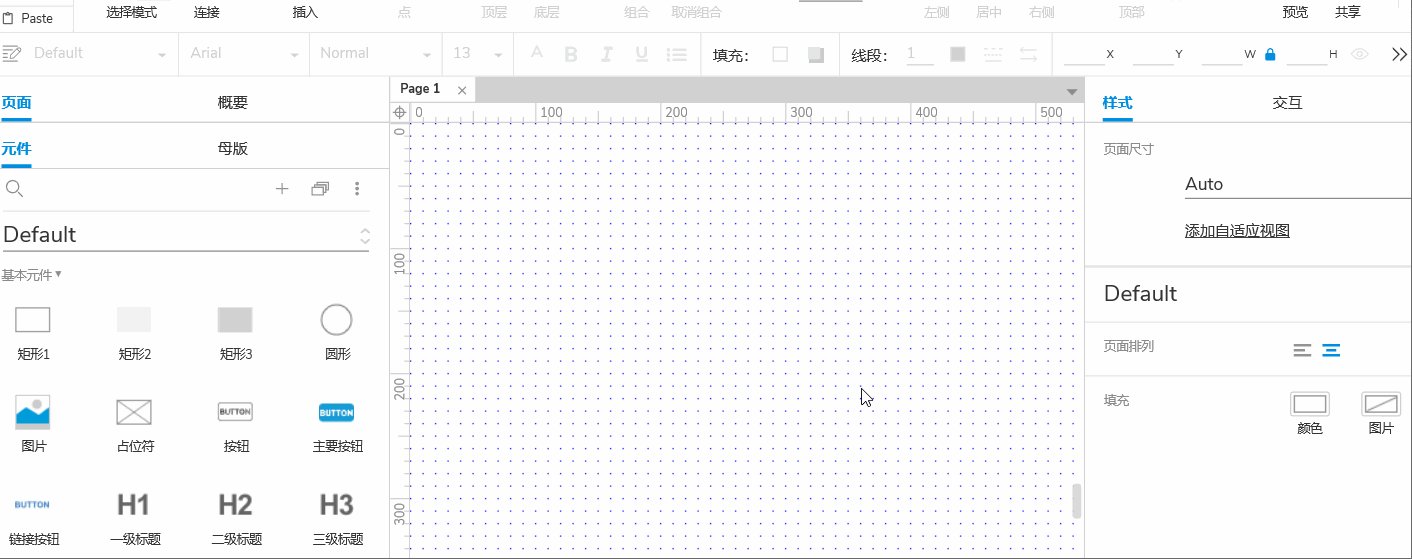
在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。
-
软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
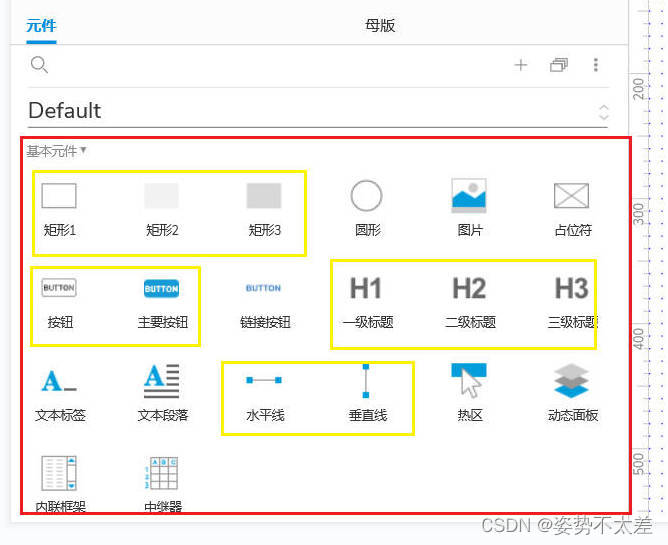
1. 基本元件库:包括常见的UI元素,如按钮、文本框、下拉菜单、复选框等,可以直接拖拽使用。用户可以根据需要自定义元素的样式和交互效果。
2. 表单元件库:包括表单相关的元素,如输入框、单选框、多选框、日期选择器等。这些元素可以帮助用户快速创建表单页面,并模拟用户在表单上的交互。
3. 导航元件库:包括菜单、导航栏、面包屑导航等元素,可以帮助用户设计网站或应用的导航结构,方便用户浏览和导航页面。
4. 图表元件库:包括各种图表元素,如柱状图、折线图、饼图等,可以帮助用户创建数据可视化的图表,展示数据的趋势和关联。
5. 布局元件库:包括网格、栅格、容器等元素,可以帮助用户快速创建页面的布局结构,方便元素的排列和组织。
1.2 基本元件的使用
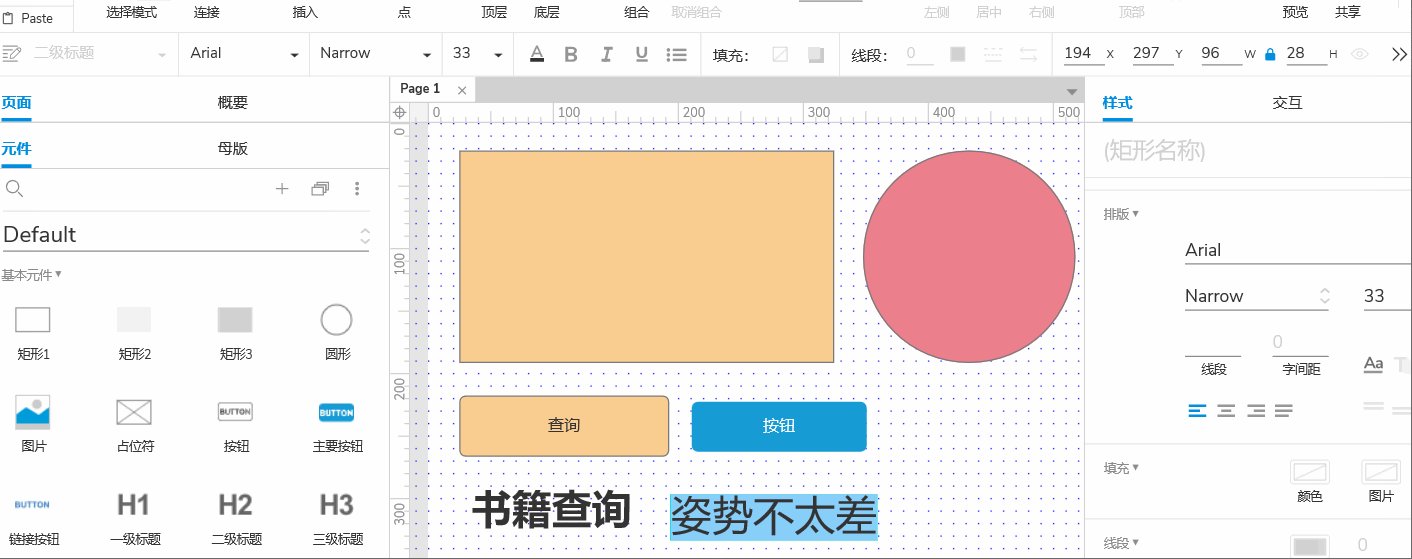
下面是基本元件:下面的黄色框基本上是一样的不过换一个样式即可,当需要某个元件时拖拉拽即可
-

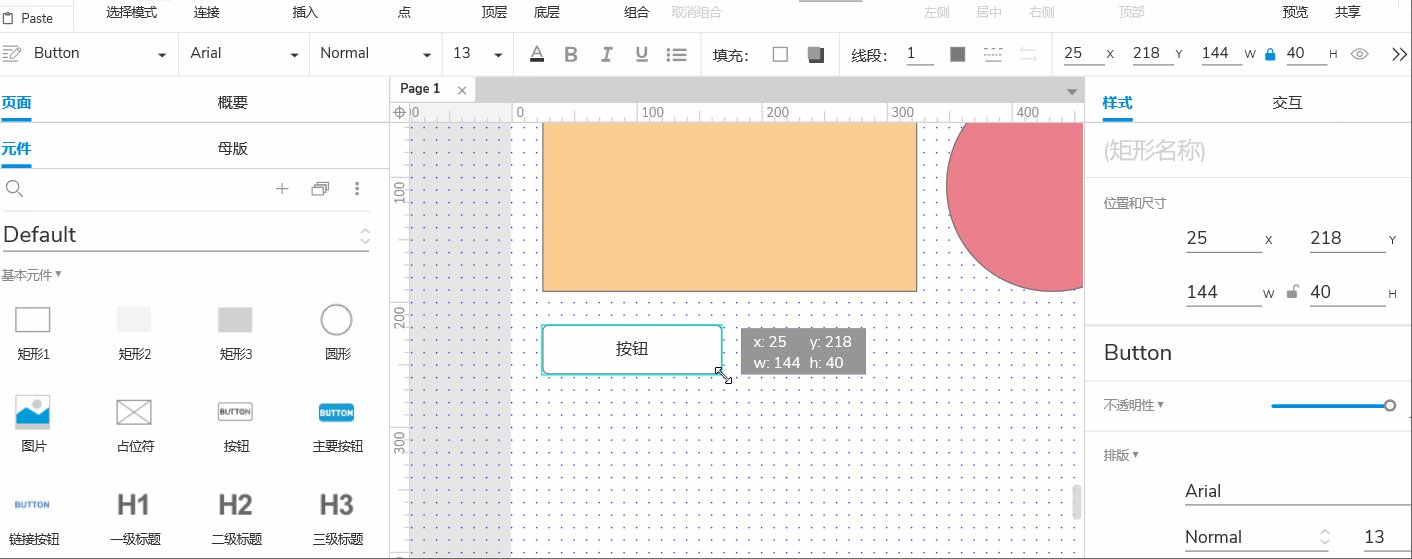
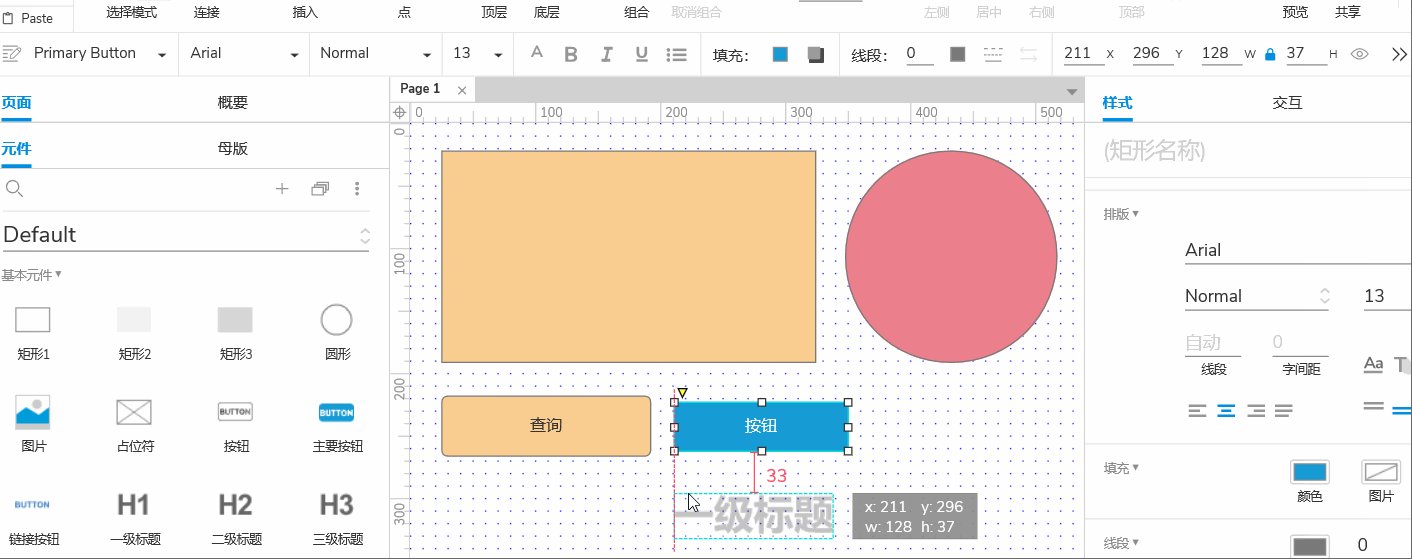
? ? ? ??1.2.1 矩形、按钮、标题的使用
?
? ? ? ?1.2.2 图片及热区的使用
- 拖击图片至显示区,然后双击在本地选择图片即可
- ?热区就是将热区放在特定的位置,再给热区设置交互时间,只有点击热区的范围内才会有设置的交互时间,其它地方没有
? ? 下述的案例交互时间还有许多,这是其中的一种

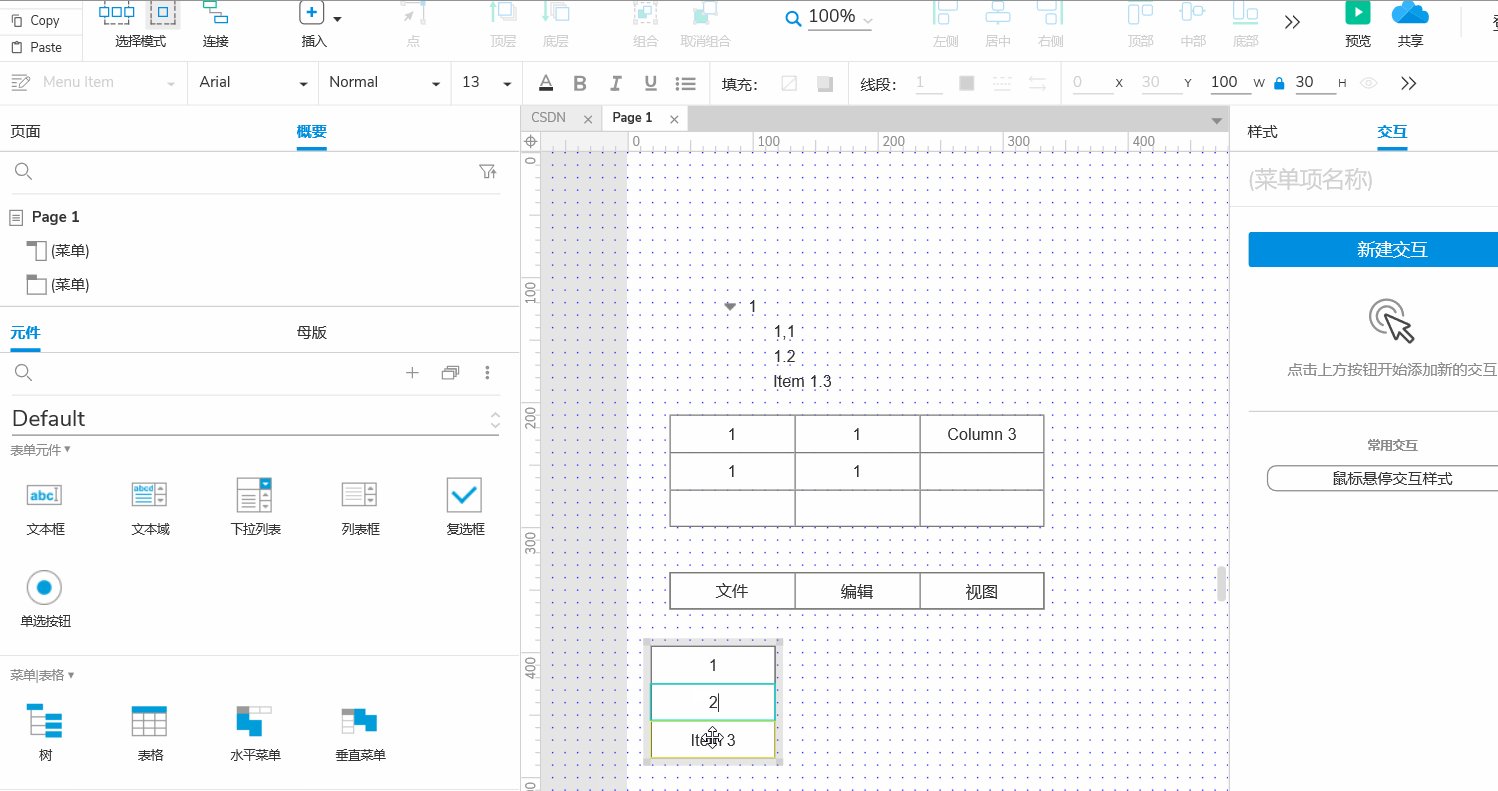
1.3 表单元件及表格元件的使用
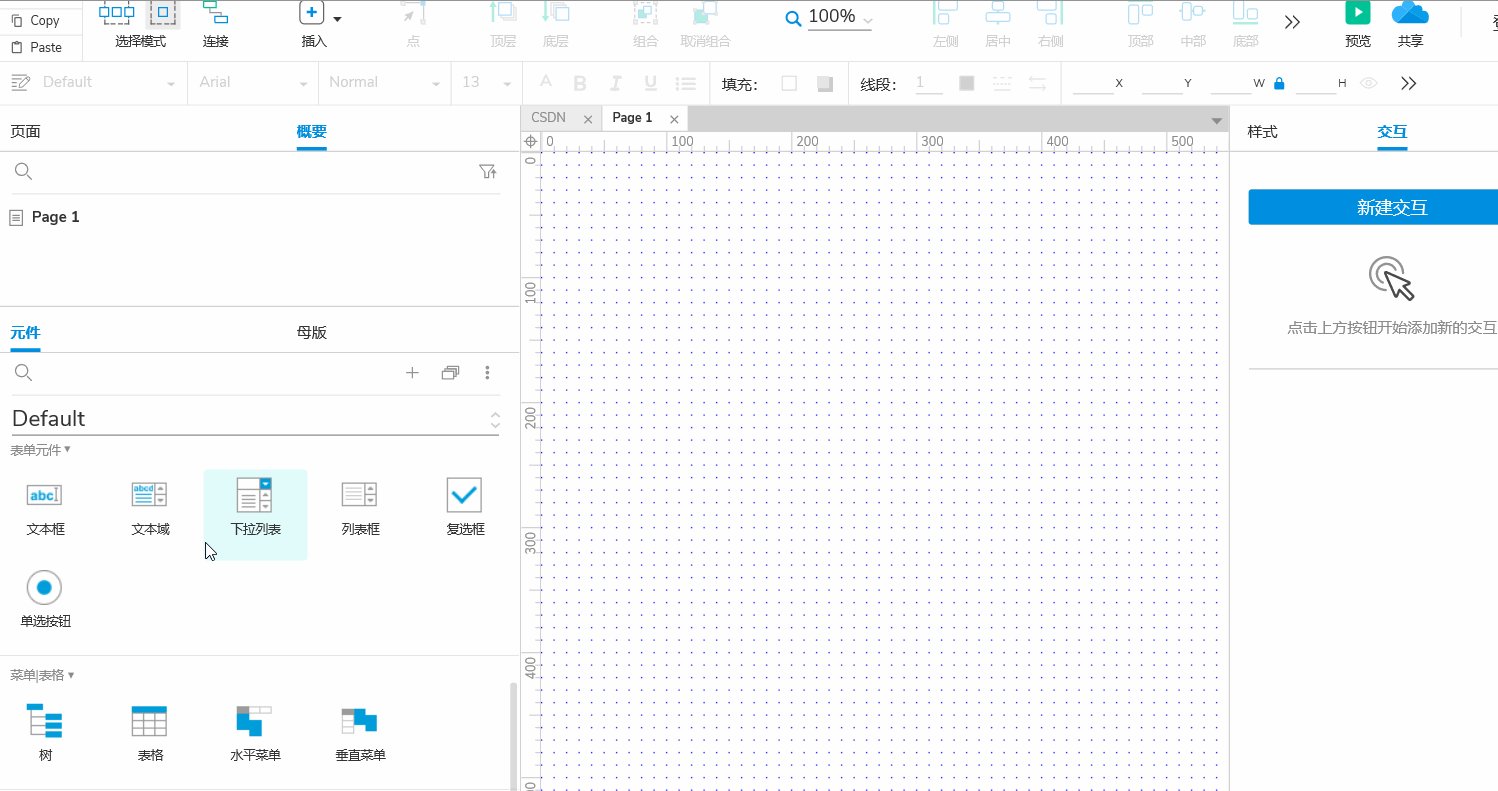
? ? ? ? 下面的Axure的表单元件及表格元件的常用元件,大家也可以在搜索框里面进行一个搜索
????????
? ? ? ? 1.3.1表单元件的使用
- 文本框就像输入框一样,而文本域就是放大型的文本框,只要拖拉拽即可,二者的提示词在? 右边的交互设计那里的提示里面
- 下拉列表和列表框将其拖入待显示区之后双击即可编辑其内容
- 复选框和单选框类似,但是因为单选框顾名思义只能选择一个,将单选框拖入显示区之后右击选择指定单选按钮组即可
?
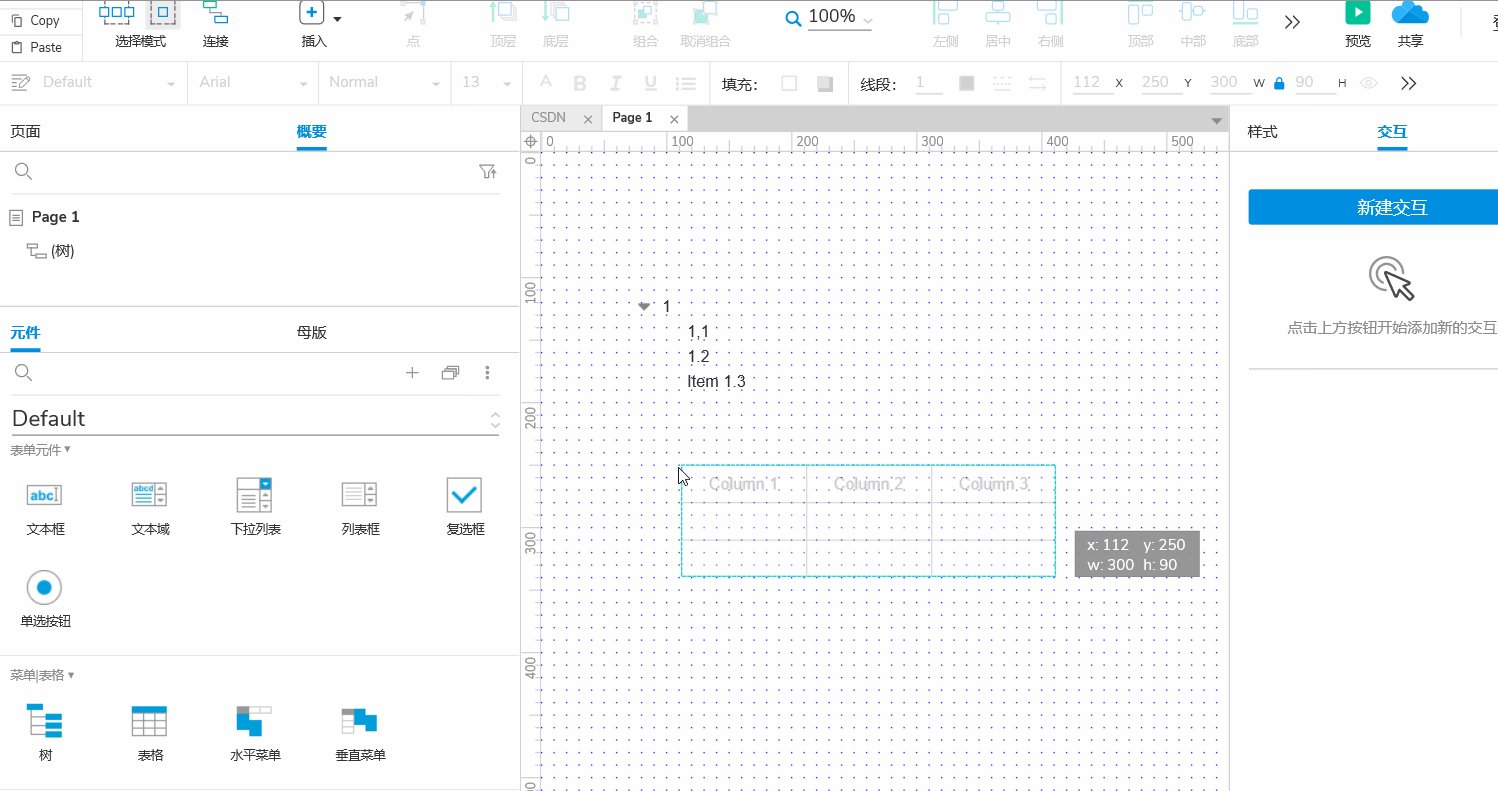
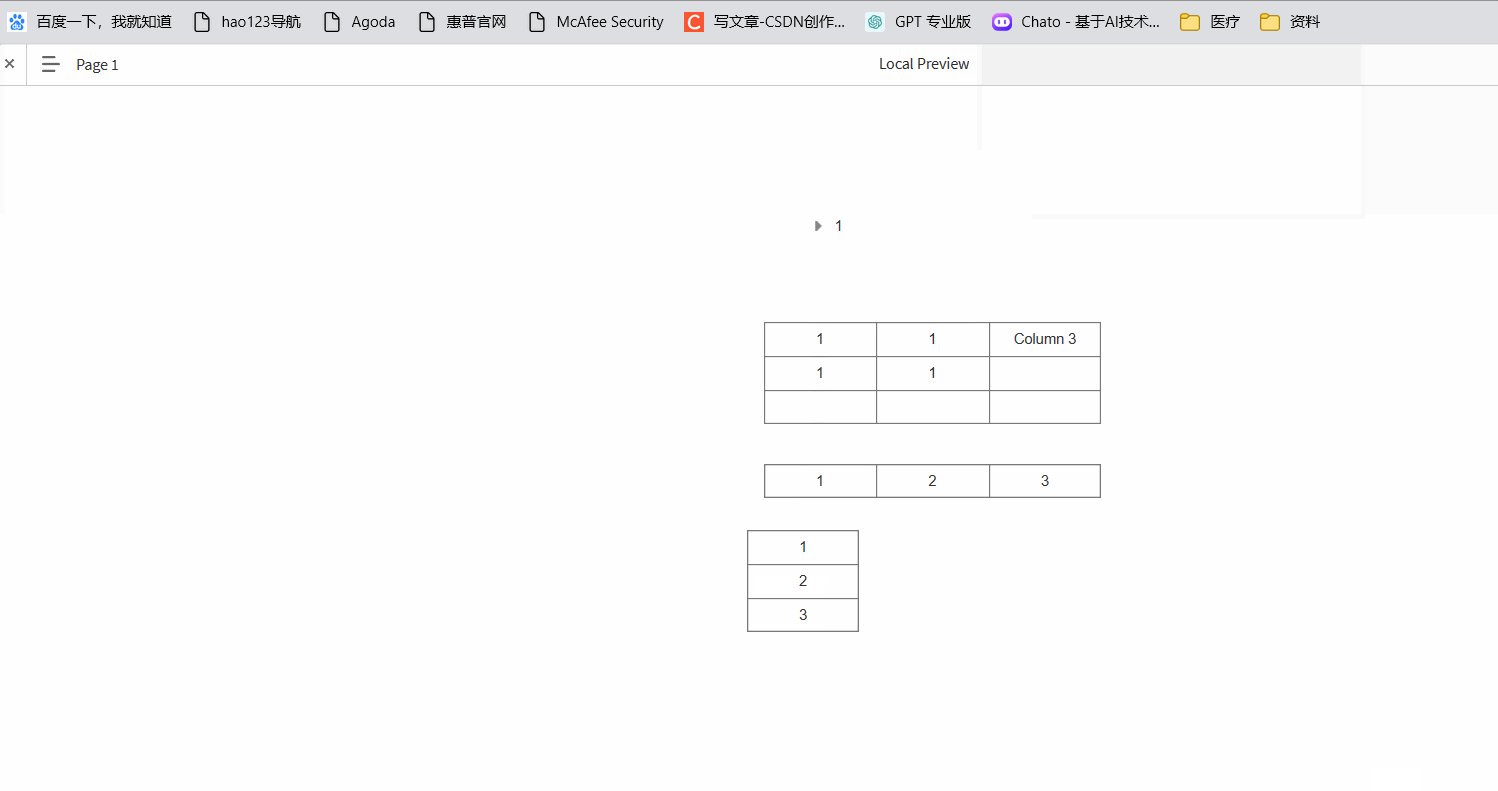
1.3.2 表格元件的使用
? ? ? ? ?
?二.案例绘制
? ? ? ? 2.1 登录界面案例
? ? ? ? ? ? ? ? 下面的登录界面运用了图片、矩形、文本框、文本标签、按钮、图标等元件,将图片置于底层将其锁定,然后矩形放在图片上,最后在矩形里面运用基本元件绘制登录界面

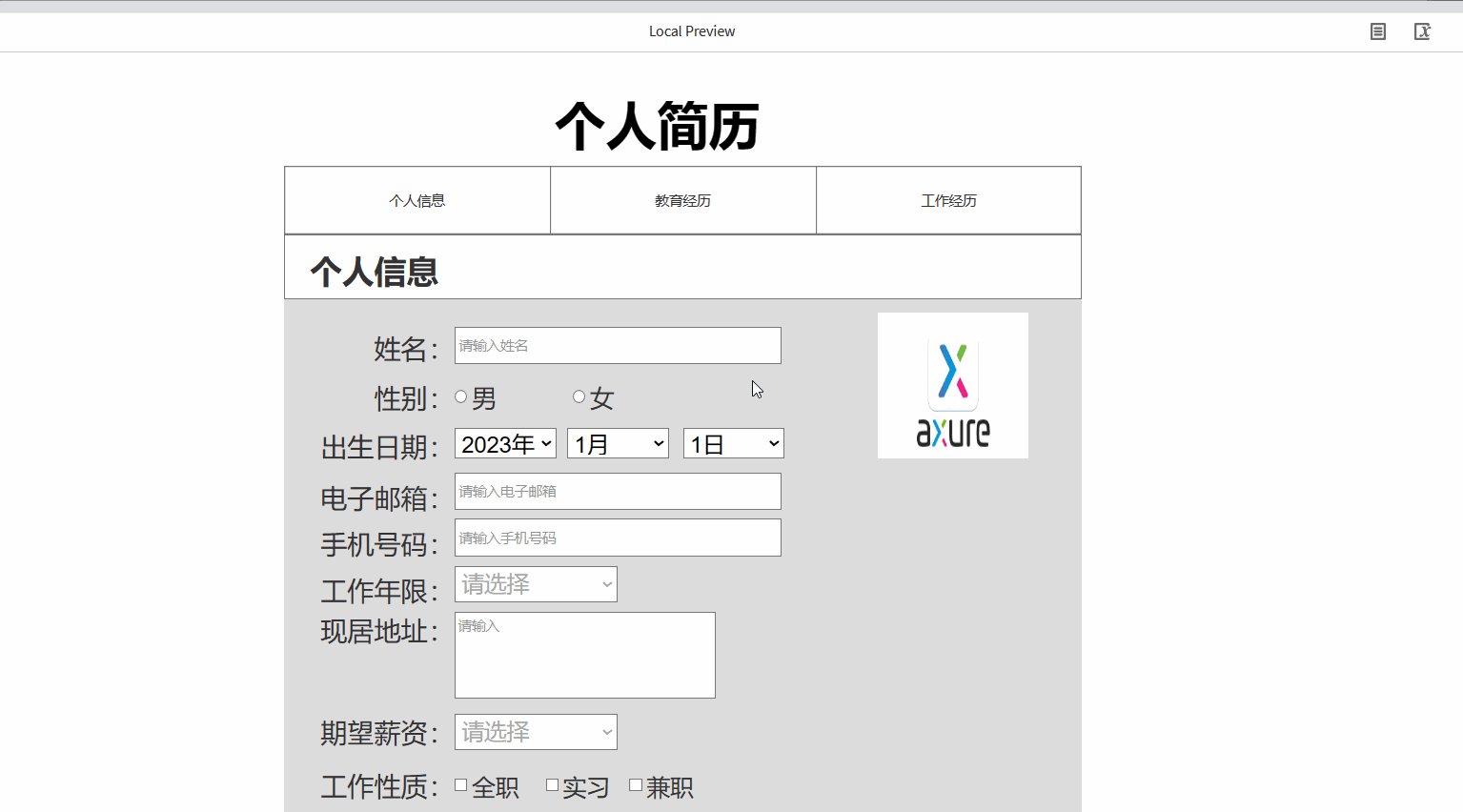
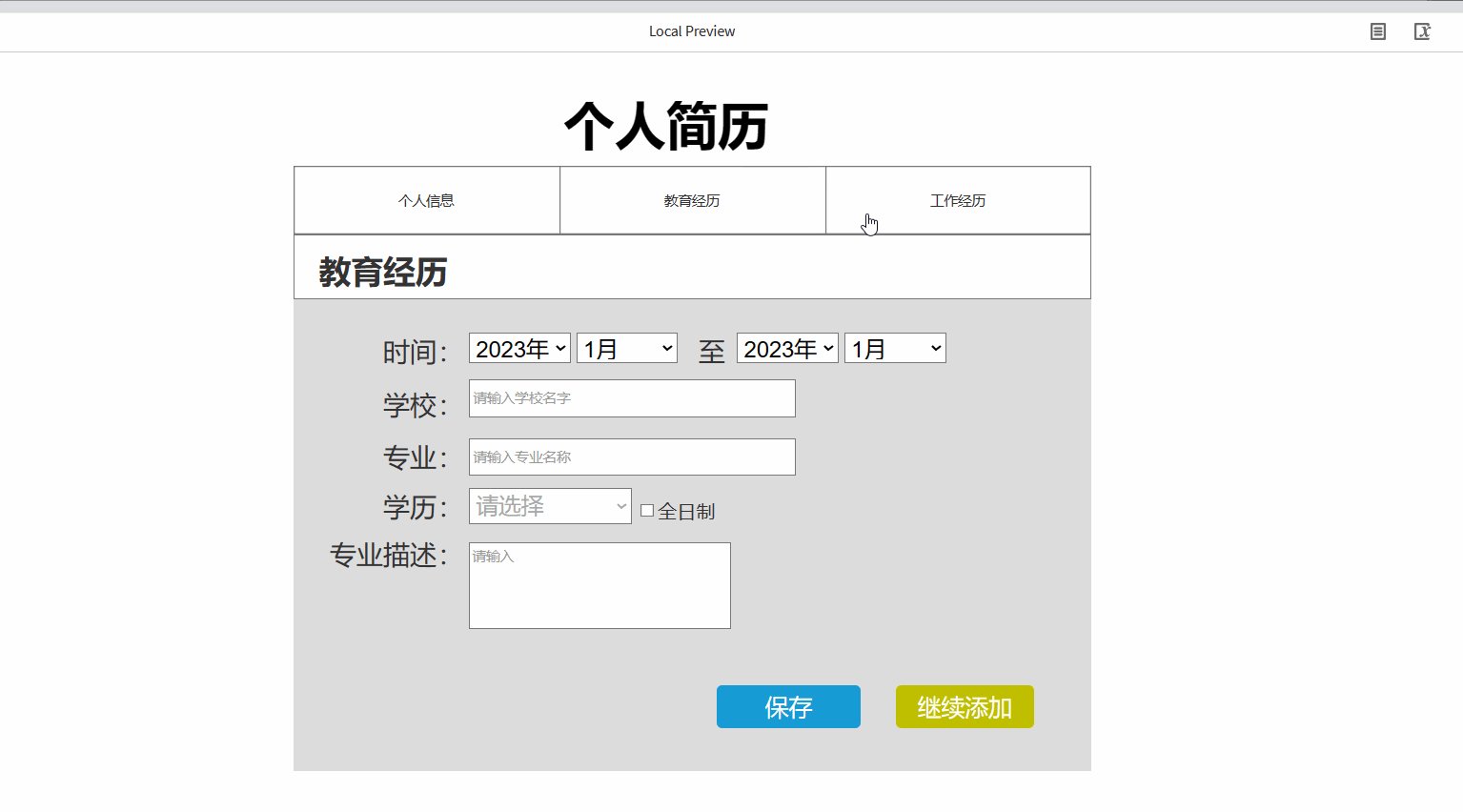
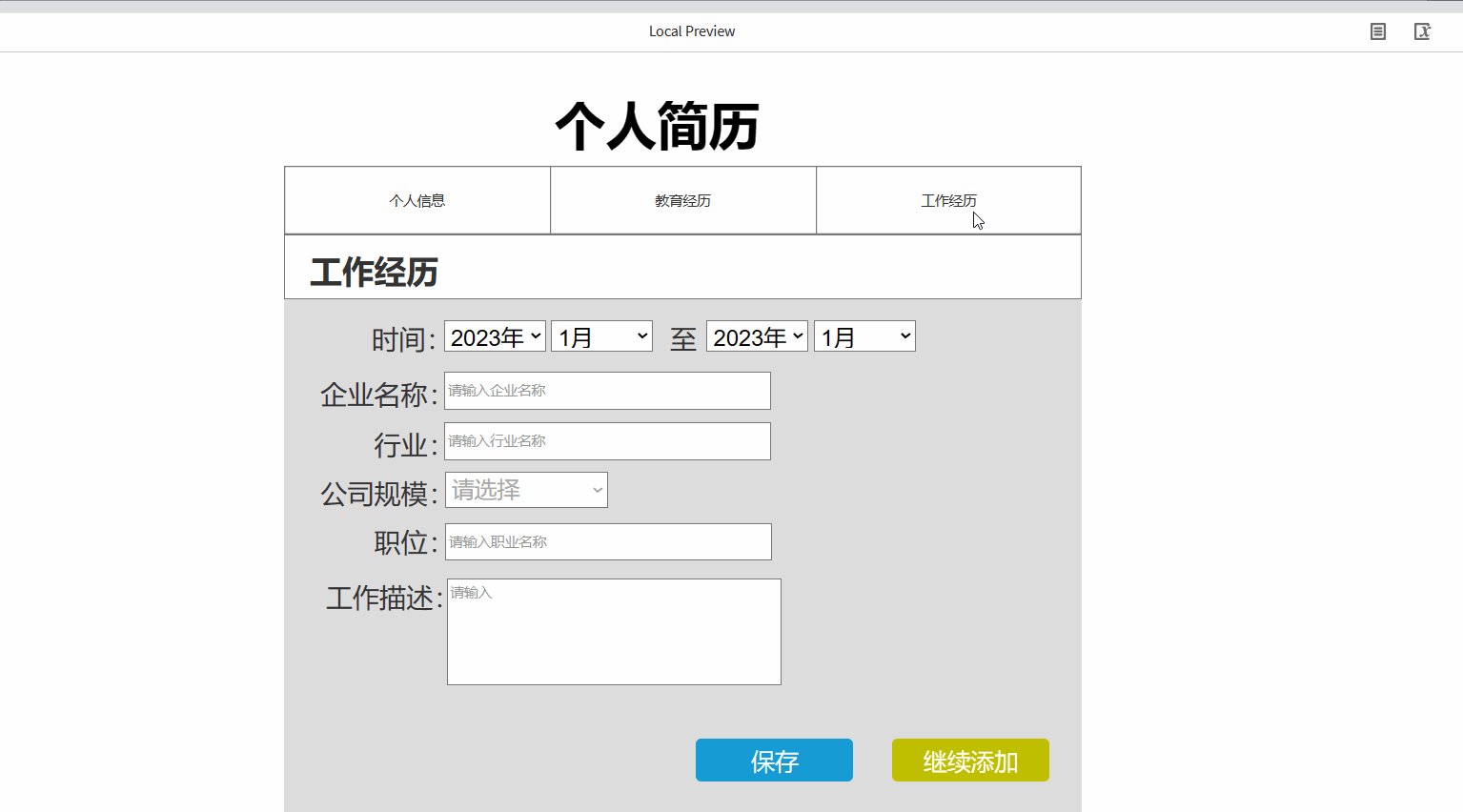
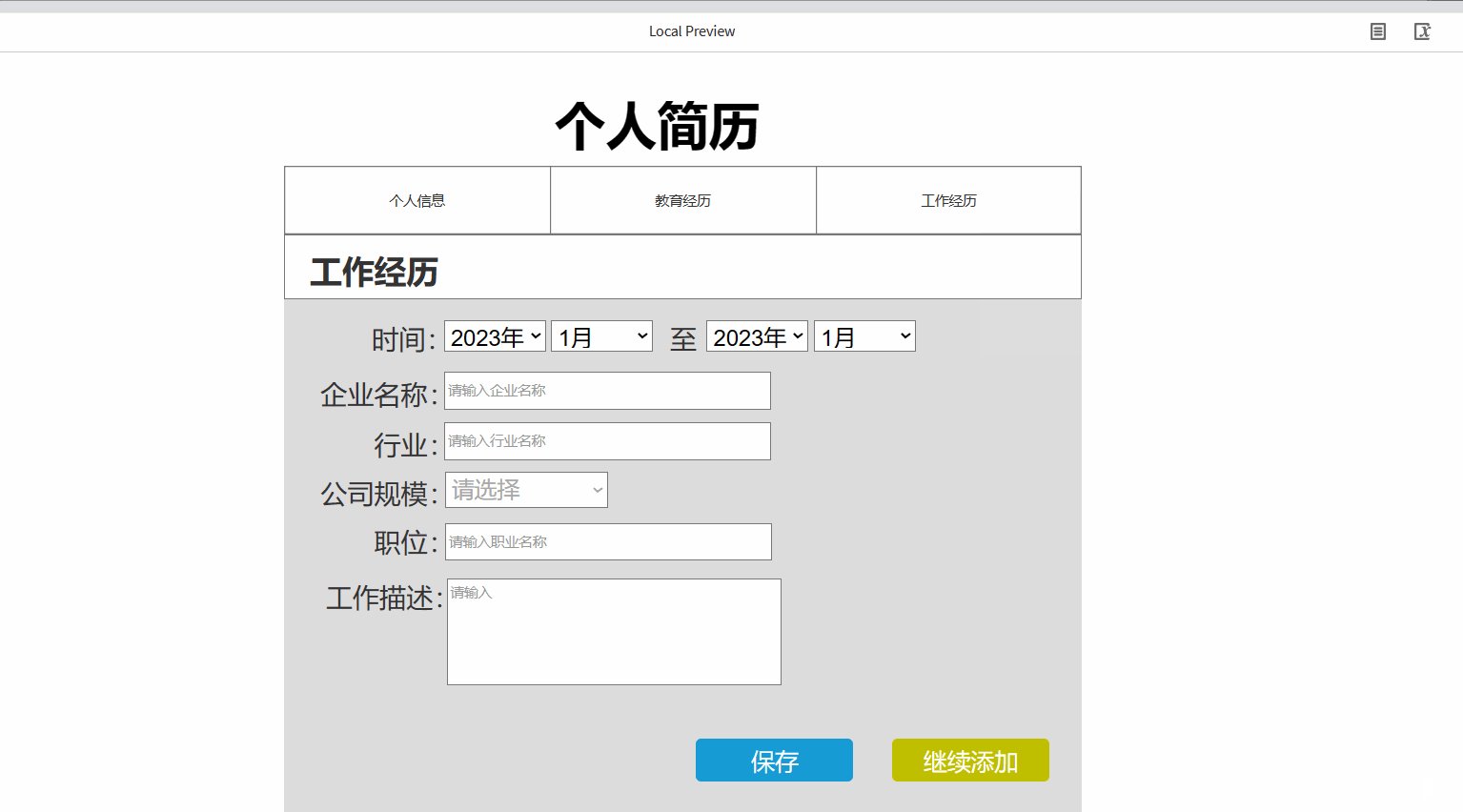
? ? ? ? 2.2简历案例
? ? ? ? ? ?下方案例运用了水平菜单,矩形,文本菜单,文本框,按钮等元件,切换效果运用了热区的点击交互事件,将个人信息、教育经历和工作经历分别写入单个画布中即可

????????? ? ? ?好啦~今天的分享就到这啦!!?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!