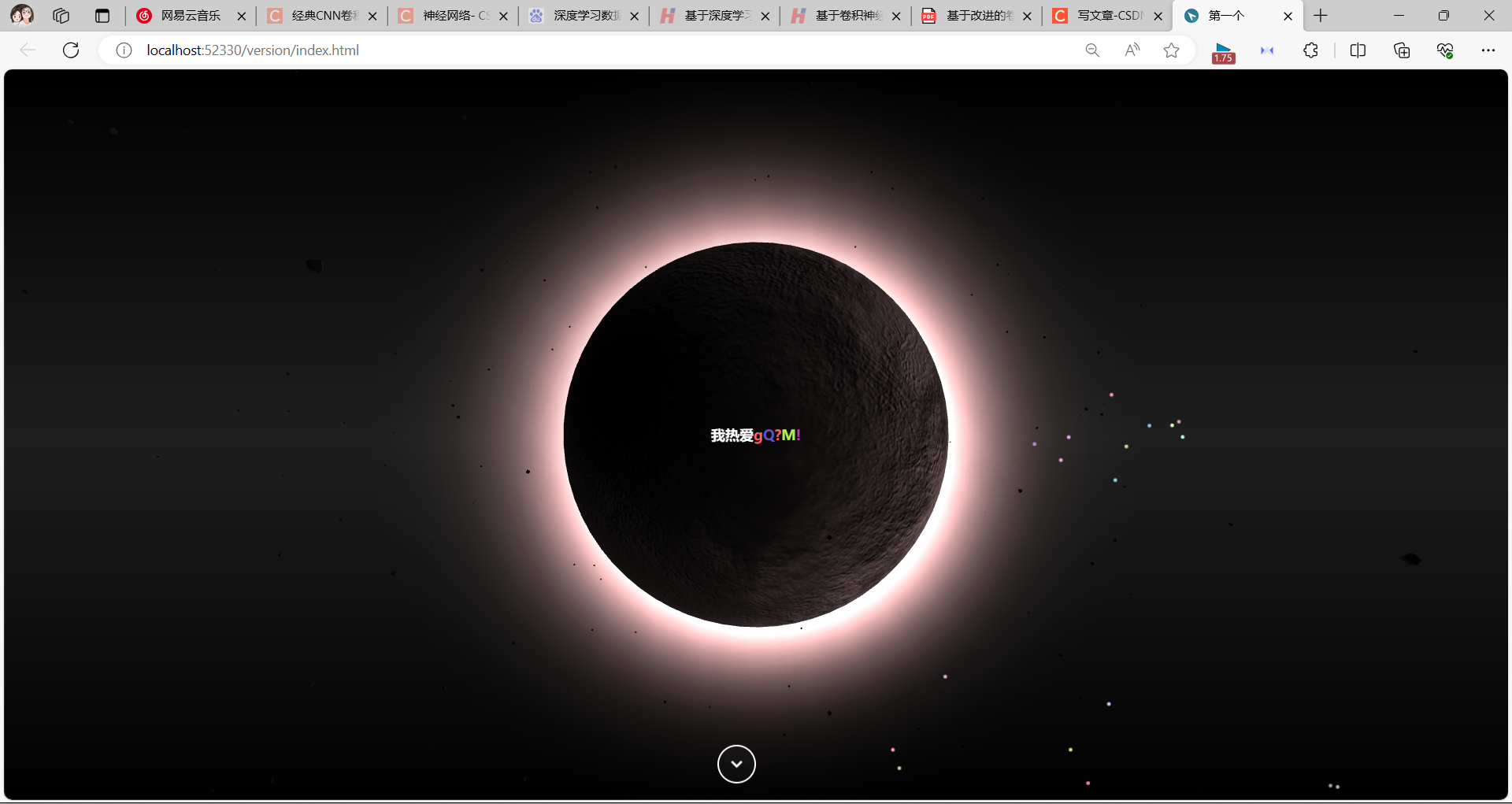
web动态月球特效
2024-01-07 17:12:49
效果预览

文件分布

代码
鼠标点击特效
fireworks.js
class Circle {
constructor({ origin, speed, color, angle, context }) {
this.origin = origin
this.position = { ...this.origin }
this.color = color
this.speed = speed
this.angle = angle
this.context = context
this.renderCount = 0
}
draw() {
this.context.fillStyle = this.color
this.context.beginPath()
this.context.arc(this.position.x, this.position.y, 2, 0, Math.PI * 2)
this.context.fill()
}
move() {
this.position.x = (Math.sin(this.angle) * this.speed) + this.position.x
this.position.y = (Math.cos(this.angle) * this.speed) + this.position.y + (this.renderCount * 0.3)
this.renderCount++
}
}
class Boom {
constructor({ origin, context, circleCount = 10, area }) {
this.origin = origin
this.context = context
this.circleCount = circleCount
this.area = area
this.stop = false
this.circles = []
}
randomArray(range) {
const length = range.length
const randomIndex = Math.floor(length * Math.random())
return range[randomIndex]
}
randomColor() {
const range = ['8', '9', 'A', 'B', 'C', 'D', 'E', 'F']
return '#' + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range)
}
randomRange(start, end) {
return (end - start) * Math.random() + start
}
init() {
for (let i = 0; i < this.circleCount; i++) {
const circle = new Circle({
context: this.context,
origin: this.origin,
color: this.randomColor(),
angle: this.randomRange(Math.PI - 1, Math.PI + 1),
speed: this.randomRange(1, 6)
})
this.circles.push(circle)
}
}
move() {
this.circles.forEach((circle, index) => {
if (circle.position.x > this.area.width || circle.position.y > this.area.height) {
return this.circles.splice(index, 1)
}
circle.move()
})
if (this.circles.length == 0) {
this.stop = true
}
}
draw() {
this.circles.forEach(circle => circle.draw())
}
}
class CursorSpecialEffects {
constructor() {
this.computerCanvas = document.createElement('canvas')
this.renderCanvas = document.createElement('canvas')
this.computerContext = this.computerCanvas.getContext('2d')
this.renderContext = this.renderCanvas.getContext('2d')
this.globalWidth = window.innerWidth
this.globalHeight = window.innerHeight
this.booms = []
this.running = false
}
handleMouseDown(e) {
const boom = new Boom({
origin: { x: e.clientX, y: e.clientY },
context: this.computerContext,
area: {
width: this.globalWidth,
height: this.globalHeight
}
})
boom.init()
this.booms.push(boom)
this.running || this.run()
}
handlePageHide() {
this.booms = []
this.running = false
}
init() {
const style = this.renderCanvas.style
style.position = 'fixed'
style.top = style.left = 0
style.zIndex = '1809185784'
style.pointerEvents = 'none'
style.width = this.renderCanvas.width = this.computerCanvas.width = this.globalWidth
style.height = this.renderCanvas.height = this.computerCanvas.height = this.globalHeight
document.body.append(this.renderCanvas)
window.addEventListener('mousedown', this.handleMouseDown.bind(this))
window.addEventListener('pagehide', this.handlePageHide.bind(this))
}
run() {
this.running = true
if (this.booms.length == 0) {
return this.running = false
}
requestAnimationFrame(this.run.bind(this))
this.computerContext.clearRect(0, 0, this.globalWidth, this.globalHeight)
this.renderContext.clearRect(0, 0, this.globalWidth, this.globalHeight)
this.booms.forEach((boom, index) => {
if (boom.stop) {
return this.booms.splice(index, 1)
}
boom.move()
boom.draw()
})
this.renderContext.drawImage(this.computerCanvas, 0, 0, this.globalWidth, this.globalHeight)
}
}
const cursorSpecialEffects = new CursorSpecialEffects()
cursorSpecialEffects.init()
console.group("System");
console.groupEnd();
frst.js
! function(e) {
function t(t) {
for(var o, u, a = t[0], c = t[1], f = t[2], p = 0, s = []; p < a.length; p++) u = a[p], r[u] && s.push(r[u][0]), r[u] = 0;
for(o in c) Object.prototype.hasOwnProperty.call(c, o) && (e[o] = c[o]);
for(l && l(t); s.length;) s.shift()();
return i.push.apply(i, f || []), n()
}
function n() {
for(var e, t = 0; t < i.length; t++) {
for(var n = i[t], o = !0, a = 1; a < n.length; a++) {
var c = n[a];
0 !== r[c] && (o = !1)
}
o && (i.splice(t--, 1), e = u(u.s = n[0]))
}
return e
}
var o = {},
r = {
5: 0
},
i = [];
function u(t) {
if(o[t]) return o[t].exports;
var n = o[t] = {
i: t,
l: !1,
exports: {}
};
return e[t].call(n.exports, n, n.exports, u), n.l = !0, n.exports
}
u.m = e, u.c = o, u.d = function(e, t, n) {
u.o(e, t) || Object.defineProperty(e, t, {
enumerable: !0,
get: n
})
}, u.r = function(e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}), Object.defineProperty(e, "__esModule", {
value: !0
})
}, u.t = function(e, t) {
if(1 & t && (e = u(e)), 8 & t) return e;
if(4 & t && "object" == typeof e && e && e.__esModule) return e;
var n = Object.create(null);
if(u.r(n), Object.defineProperty(n, "default", {
enumerable: !0,
value: e
}), 2 & t && "string" != typeof e)
for(var o in e) u.d(n, o, function(t) {
return e[t]
}.bind(null, o));
return n
}, u.n = function(e) {
var t = e && e.__esModule ? function() {
return e.default
} : function() {
return e
};
return u.d(t, "a", t), t
}, u.o = function(e, t) {
return Object.prototype.hasOwnProperty.call(e, t)
}, u.p = "";
var a = window.webpackJsonp = window.webpackJsonp || [],
c = a.push.bind(a);
a.push = t, a = a.slice();
for(var f = 0; f < a.length; f++) t(a[f]);
var l = c;
i.push([28, 0]), n()
}({
28: function(e, t, n) {
"use strict";
n.r(t);
var o, r, i = n(1),
u = n(13),
a = n(7),
c = n(8),
f = n(6),
l = n(10),
p = n(9),
s = n(15),
y = n(2),
b = n(4);
n(29);
function d(e, t) {
for(var n = 0; n < t.length; n++) {
var o = t[n];
o.enumerable = o.enumerable || !1, o.configurable = !0, "value" in o && (o.writable = !0), Object.defineProperty(e, o.key, o)
}
}
function h(e, t, n) {
return(h = "undefined" != typeof Reflect && Reflect.get ? Reflect.get : function(e, t, n) {
var o = function(e, t) {
for(; !Object.prototype.hasOwnProperty.call(e, t) && null !== (e = g(e)););
return e
}(e, t);
if(o) {
var r = Object.getOwnPropertyDescriptor(o, t);
return r.get ? r.get.call(n) : r.value
}
})(e, t, n || e)
}
function v(e) {
return(v = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(e) {
return typeof e
} : function(e) {
return e && "function" == typeof Symbol && e.constructor === Symbol && e !== Symbol.prototype ? "symbol" : typeof e
})(e)
}
function O(e, t) {
if(!(e instanceof t)) throw new TypeError("Cannot call a class as a function")
}
function w(e, t) {
return !t || "object" !== v(t) && "function" != typeof t ? function(e) {
if(void 0 === e) throw new ReferenceError("this hasn't been initialised - super() hasn't been called");
return e
}(e) : t
}
function g(e) {
return(g = Object.setPrototypeOf ? Object.getPrototypeOf : function(e) {
return e.__proto__ || Object.getPrototypeOf(e)
})(e)
}
function j(e, t) {
if("function" != typeof t && null !== t) throw new TypeError("Super expression must either be null or a function");
e.prototype = Object.create(t && t.prototype, {
constructor: {
value: e,
writable: !0,
configurable: !0
}
}), t && m(e, t)
}
function m(e, t) {
return(m = Object.setPrototypeOf || function(e, t) {
return e.__proto__ = t, e
})(e, t)
}
var P = new(o = Object(a.a)({
x: 2,
y: 3
}, .05), Object(c.a)(r = o(r = function(e) {
function t() {
return O(this, t), w(this, g(t).apply(this, arguments))
}
return j(t, f["a"]), t
}()) || r) || r),
S = new l.a("cheng_hua_zhao", {
color: "#dc2c5a",
size: b.a.isMobile ? .4 : .8
});
S.position.x -= .5 * S.basePosition, P.add(S);
var _ = {
width: .05,
nbrOfPoints: 1,
turbulence: new i.Vector3,
orientation: new i.Vector3(-1, -1, 0),
color: new i.Color("#e6e0e3")
},
x = new(function(e) {
function t() {
return O(this, t), w(this, g(t).apply(this, arguments))
}
var n, o, r;
return j(t, p["a"]), n = t, (o = [{
key: "addLine",
value: function() {
h(g(t.prototype), "addLine", this).call(this, {
length: Object(y.a)(5, 10),
visibleLength: Object(y.a)(.05, .2),
speed: Object(y.a)(.01, .02),
position: new i.Vector3(Object(y.a)(-4, 8), Object(y.a)(-3, 5), Object(y.a)(-2, 5))
})
}
}]) && d(n.prototype, o), r && d(n, r), t
}())({
frequency: .1
}, _);
P.add(x);
var k = new s.a;
P.add(k), P.start();
var M = new u.b({
delay: .2,
onStart: function() {
x.start()
}
});
M.to(".overlay", 2, {
opacity: 0
}), M.to(".background", 2, {
y: -300
}, 0), M.fromTo(P.lookAt, 2, {
y: -8
}, {
y: 0,
ease: Power2.easeOut
}, 0), M.add(S.show, "-=1"), b.a.onHide(function(e) {
var t = new u.b;
t.to(P.lookAt, 2, {
y: -6,
ease: Power3.easeInOut
}), t.add(S.hide, 0), t.add(x.stop), t.to(".overlay", .5, {
autoAlpha: 1,
onComplete: e
}, "-=1.5")
})
},
29: function(e, t, n) {}
});
script.js
$(function()
{//fullpage
if($.isFunction($.fn.fullpage))
{
$('.fullpage').fullpage(
{
navigation: true,
verticalCentered: true,
afterRender: function()
{
//get container
var container = $(this);
//find section count
var count = container.find('.section').length;
//create previous slide button
var prev = $('<a href="#" class="fp-prev"><i class="fa fa-arrow-up" aria-hidden="true"></i></a>');
//create next slide button
var next = $('<a href="#" class="fp-next"><i class="fa fa-arrow-down" aria-hidden="true"></i></a>');
//add previous slide button action
prev.on('click', function(e)
{
e.preventDefault();
$.fn.fullpage.moveSectionUp();
});
//add next slide button action
next.on('click', function(e)
{
e.preventDefault();
$.fn.fullpage.moveSectionDown();
});
//add buttons to body
$('body').append(prev);
$('body').append(next);
//set prev as unvisible
prev.addClass('unvisible');
//check for slides
if(count <= 1)
{
//set next as unvisible
next.addClass('unvisible');
}
//set prev data section
prev.attr('data-section', 1);
//set next data section
next.attr('data-section', Math.min(count, 2));
},
afterLoad: function(anchorLink, index)
{
//get section
var section = $(this);
//find section count
var count = section.parent().find('.section').length;
//check for first section
if(index == 1)
{
//hide prev slide
$('.fp-prev').removeClass('visible').addClass('unvisible');
}
else
{
//show prev slide
$('.fp-prev').removeClass('unvisible').addClass('visible');
}
//check for last section
if(index == count)
{
//hide next slide
$('.fp-next').removeClass('visible').addClass('unvisible');
}
else
{
//show next slide
$('.fp-next').removeClass('unvisible').addClass('visible');
}
//set data section tags
$('.fp-prev').attr('data-section', Math.max(1, index - 1));
$('.fp-next').attr('data-section', Math.min(count, index + 1));
}
});
}
});
html代码
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
<meta charset="utf-8">
<title>第一个</title>
<style>
html,
body {
box-sizing: border-box;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
width: 100%;
height: 100%;
background: #000C1C;
background: -moz-linear-gradient(top, #000C1C 0%, #15374F 50%, #000C1C 100%);
background: -webkit-linear-gradient(top, #000C1C 0%, #15374F 50%, #000C1C 100%);
background: linear-gradient(to bottom, #000 0%, #1e1e1e 50%, #000 100%);
cursor: url('./img/alternate.png'), auto;
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#000C1C', endColorstr='#15374F', GradientType=0);
}
.hero-banner {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: #ffffff; /* 将字体颜色设置为白色 */
}
.scroll-down-button {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
z-index: 10;
}
.scroll-down-button a {
display: block;
width: 40px;
height: 40px;
border: 2px solid #fff;
border-radius: 50%;
position: relative;
text-align: center;
transition: 0.3s;
overflow: hidden;
animation: floatAnimation 2s ease-in-out infinite;
}
.scroll-down-button a span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 14px;
transition: 0.3s;
}
.scroll-down-button a::before {
content: '';
position: absolute;
width: 120px;
height: 120px;
background: #fff;
border-radius: 50%;
animation: animate 2s linear infinite;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
opacity: 0.3;
}
@keyframes floatAnimation {
0% {
transform: translate(-50%, 0);
}
50% {
transform: translate(-50%, 10px);
}
100% {
transform: translate(-50%, 0);
}
}
@keyframes animate {
0% {
width: 0;
height: 0;
opacity: 0.3;
}
100% {
width: 120px;
height: 120px;
opacity: 0;
}
}
</style>
</head>
<body>
<script src="js/three.min.js"></script>
<div id="canvas">
<div class="hero-banner">
<h4><div class="jz ys" id="chakhsu"></div></h4>
</div>
<div class="scroll-down-button">
<a href="#another-page">
<span><i class="fas fa-chevron-down"></i></span>
</a>
</div>
</div>
<script id="vertexShader" type="x-shader/x-vertex">
varying vec3 vNormal; void main() { vNormal = normalize( normalMatrix * normal ); gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 ); }
</script>
<script id="fragmentShader" type="x-shader/x-vertex">
varying vec3 vNormal; void main() { float intensity = pow( 0.7 - dot( vNormal, vec3( 0.0, 0.0, 0.5 ) ), 4.0 ); gl_FragColor = vec4( 1.3, 1.0, 1.0, 1.0 ) * intensity; }
</script>
<script>
var renderer, scene, camera, composer, circle, particle, luminor, halo, galaxy;
var lights = [];
window.onload = function() {
init();
animate();
}
function init() {
renderer = new THREE.WebGLRenderer({
antialias: true,
alpha: true
});
renderer.setPixelRatio((window.devicePixelRatio) ? window.devicePixelRatio : 1);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.autoClear = false;
renderer.setClearColor(0x000000, 0.0);
document.getElementById('canvas').appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 400;
scene.add(camera);
circle = new THREE.Object3D();
particle = new THREE.Object3D();
halo = new THREE.Object3D();
luminor = new THREE.Object3D();
scene.add(circle);
scene.add(particle);
scene.add(halo);
scene.add(luminor);
var geometry = new THREE.TetrahedronGeometry(1, 1);
var geo_planet = new THREE.SphereGeometry(10, 64, 32);
var geom3 = new THREE.SphereGeometry(16, 32, 16);
var geo_star = new THREE.SphereGeometry(90, 64, 64);
var material = new THREE.MeshPhongMaterial({
color: 0x111111,
shading: THREE.FlatShading
});
for (var i = 0; i < 500; i++) {
var mesh = new THREE.Mesh(geometry, material);
mesh.position.set(Math.random() - 0.5, Math.random() - 0.5, Math.random() - 0.5).normalize();
mesh.position.multiplyScalar( 200 + (Math.random() * 500));
mesh.rotation.set(Math.random() * 2, Math.random() * 2, Math.random() * 2);
particle.add(mesh);
}
var mat = new THREE.MeshPhongMaterial({
color: 0xcea3a3,
emissive: 0x000000,
//shading: THREE.FlatShading,
shading : THREE.SmoothShading,
map: THREE.ImageUtils.loadTexture('img/Generic_Celestia_asteroid_texture.jpg'),
bumpMap: THREE.ImageUtils.loadTexture('img/Generic_Celestia_asteroid_texture.jpg'),
bumpScale: 0.025,
specularMap: THREE.ImageUtils.loadTexture('img/Generic_Celestia_asteroid_texture.jpg'),
specular: new THREE.Color('grey')
});
var mat3 = new THREE.ShaderMaterial({
uniforms: {},
vertexShader: document.getElementById('vertexShader').textContent,
fragmentShader: document.getElementById('fragmentShader').textContent,
side: THREE.BackSide,
blending: THREE.AdditiveBlending,
transparent: true
});
var planet = new THREE.Mesh(geo_planet, mat);
planet.scale.x = planet.scale.y = planet.scale.z = 15;
circle.add(planet);
var ball = new THREE.Mesh(geom3, mat3);
ball.scale.x = ball.scale.y = ball.scale.z = 16;
halo.add(ball);
var ball2 = new THREE.Mesh(geom3, mat3);
ball2.scale.x = ball2.scale.y = ball2.scale.z = 12;
ball2.position.set(25,5,1)
halo.add(ball2);
var ambientLight = new THREE.AmbientLight(0x000000);
scene.add(ambientLight);
var hemiLight = new THREE.HemisphereLight(0x000000, 0x1111111, 20);
hemiLight.position.set(-1, -1, 2);
luminor.add(hemiLight);
lights[1] = new THREE.DirectionalLight(0x000000, 7);
lights[1].position.set(-1, 0, 0.5);
lights[2] = new THREE.DirectionalLight(0x000000, 7);
lights[2].position.set(1, 0, 0.5);
scene.add(lights[1]);
scene.add(lights[2]);
window.addEventListener('resize', onWindowResize, false);
};
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
var timer = 0.0001 * Date.now();
requestAnimationFrame(animate);
particle.rotation.x += 0.0000;
particle.rotation.y -= 0.0040;
circle.rotation.x -= 0.001;
circle.rotation.y -= 0.001;
halo.rotation.z -= 0.005;
luminor.rotation.z -= 0.005;
//halo.scale.x = Math.sin( timer * 3) * 0.09 + 1;
//halo.scale.y = Math.sin( timer * 7 ) * 0.09 + 1;
renderer.clear();
renderer.render(scene, camera)
};</script>
<script>
var chakhsu = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l = ""
o = ["恭喜你发现了宝藏","日久见人心","我热爱你所热爱的一切!" ].map(function (r) {
return r + ""
}), a = 2, g = 1, s = 5, d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"],
c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g};
i()
};
chakhsu(document.getElementById('chakhsu'));
</script>
<script>
document.querySelector('.scroll-down-button a').addEventListener('click', function(e) {
e.preventDefault();
window.location.href = './demo/index.html';
});
</script>
<script src="js/fireworks.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<script src="js/first.js"></script>
</body>
</html>
文章来源:https://blog.csdn.net/you_well/article/details/135405117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!