微信小程序开发从零到壹(持续更新)

1、注册或者登录到微信小程序;
补充小程序的基本信息,如名称、图标、描述等

补充小程序的服务类目,设置主营类目

AppID(小程序ID):?wx710efeb42778d131
AppSecret(小程序密钥):?d12a7e2b135593f6fxxxxbe35666
2、开发者工具;
下载开发者工具进行代码的开发和上传
打开微信开发者工具,
可以选择商场模版或者使用空白模版创建小程序文件夹;
代码进行自定义之后,?在开发者工具的右上角选择上传。
添加开发者,进行代码上传。
在开发设置页面查看AppID和AppSecret,配置服务器域名,或使用微信云开发或微信云托管,免配置服务器。
可以阅读入门介绍(普通小程序|小游戏)、开发文档(普通小程序|小游戏)、设计规范和运营规范。
3、选择模版;
选择相对应的模版快速创建小程序,?然后修改之后进行上传;
点击版本管理可以查看上传记录;
4、版本管理;
先提交代码,然后提交审核,审核通过后可发布。
5、小程序登录;
第一步:?使用wx.login?获取code。
第二步:?获取头像、昵称等使用?wx.getUserProfile?获取?iv?与?encryptedData;
第三步:?使用code、iv、encryptedData?作为参数请求服务器接口;
第四步:?服务器使用code和小程序的appid?和?secret?请求api.weixin.qq.com/sns/jscode2session?换取sessionKey和openid;
第五步:?使用appid?和seccionKey制作解密文,?再将iv、encryptedData解密得到用户基本信息;
let?bizDataCrypt?=?new?WXBizDataCrypt(appid,?sessionKey)
const?data?=?bizDataCrypt.decryptData(encryptedData,?iv)
企业微信登录相关
选择企业微信小程序模式:?调用?wx.qy.login?获取code,
请求后端接口获取
接口地址:https://qyapi.weixin.qq.com/cgi-bin/miniprogram/jscode2session?access_token=ACCESS_TOKEN&js_code=CODE&grant_type=authorization_code
access_token?调用接口凭证(注意,此处的access_token?是企业微信应用的access_token,获取方法参见“获取access_token”。要求必须由该小程序关联的企业微信应用的secret获取
js_code ??登录时获取的?code
grant_type??此处固定为authorization_code
最终得到:?
?"corpid":?"CORPID",??
?"userid":?"USERID",?
?"session_key":?"kJtdi6RF+Dv67QkbLlPGjw=="
获取access_token?
为了安全考虑,开发者?请勿?将?access_token?返回给前端,需要开发者保存在后台,所有访问企业微信api的请求由后台发起
请求方式:?GET(HTTPS)
请求地址:?https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET
需要企业ID?与?应用的凭证密钥
获取个人信息
https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE。
解析API返回的JSON数据,获取到用户的详细信息,包括姓名、头像、手机号码等。
需要注意的是,企业微信小程序只能获取到企业内部员工的个人信息,对于未在企业微信中注册的用户无法获取。
6、小程序开发细节
Q:主体信息是?上海翌擎智能科技有限公司,?关联到??上海吉驾?,?会不会有问题?
A:?走的服务商代开发模式,服务商是翌擎,小程序属于翌擎,翌擎帮吉驾开发小程序,关联翌擎帮吉驾代开发的企业应用。
wxml上给函数传参数:
<view bindtap="handleTap" data-id="123">点击我</view>
Page({
handleTap: function(event) {
var id = event.currentTarget.dataset.id;
console.log('参数值为:', id);
}
});
小程序路由跳转:
???wx.navigateTo({
??????url:?'/pages/delivery/feat/index'
});
父组件调用子组件
调用时:???<to-json?id='to_json'></to-json>
使用数据:?const?component?= this.selectComponent("#to_json");
childF(){
this.childEle.foo() //?调用方法
const data =?component.data; //?子组件的data
}
子组件调用父组件
传值
<childEle childParams="{{params}}"></childEle>
properties: {
childParams: { type: String }
}
调用方法
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>
clickFun(){
this.triggerEvent('childFun');
}
Q:?微信小程序没有双向绑定,所以输入框增加输入事件
<input?bindinput="onInput"?value="{{?inputValue?}}" />
//?在页面或组件的方法中定义事件处理函数
onInput(event) {
const?value?=?event.detail.value; //?获取输入框的值
this.setData({
????inputValue:?value, //?将输入框的值保存到页面或组件的?data?中
});
}
Q:?T_Design组件t-input绑定事件并且传参数。。(折腾半天)
?html:??<t-input?bindchange="inputModel" data-index="{{index}}" data-key="{{'carrierOrder'}}"??value="{{item.carrierOrder}}"/>
?js:?????inputModel(e){
const {?index?} =?e.currentTarget.dataset;
const {?key?} =?e.currentTarget.dataset;
this.data.carriers[index][key]=?e.detail.value?
},
Q:?文件上传报错解析异常!
微信小程序将本地文件转为临时路径:?url: "http://tmp/ej9OO3rcqW7fa59be7ad13d5aafefae7f9b6c9c285f6.png"文件上传的几种形式:?base64、本地文件流。?
最终确认为服务端的问题,但是如果不是自己反证法,服务端看都不会看。
Q:T-upload组件在微信小程序和电脑中可以正常上传图片,但是企业微信中无法完成调用!
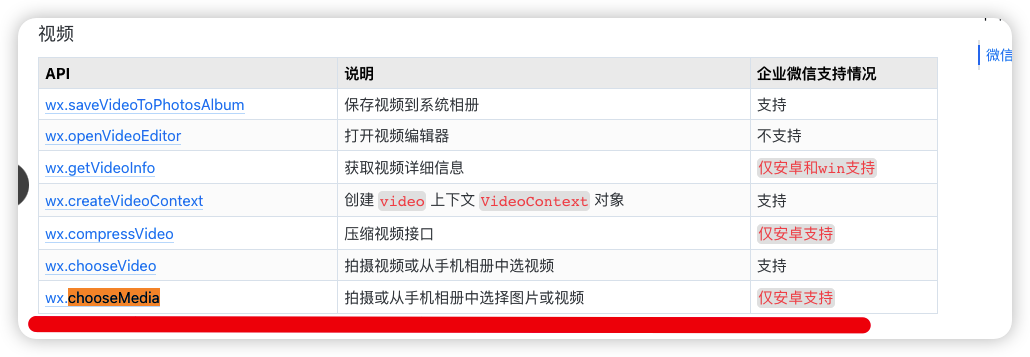
A:组件使用的api不支持苹果手机,?支持所有机型的wx.chooseImage在基础库2.0.0上不再维护,但是仍旧可以使用,在组件中替换API成功解决问题。
Q:?小程序的ui库显示异常
A:?因为没有按照流程构建,?先是npm?init,?再是npm?i,下载好之后需要点击工具中的构建npm,这才是完整的流程。
Q:??wx.qy.login?在企业微信打开后却无法调用,?也没有任何报错??
?在开发者工具中选择企业微信小程序模式后可以正常调用?wx.qy.login?请求,?但是在企业微信打开后却无法调用,?也没有任何报错??获取用户信息需要选择相应的企业,在真机中调用??wx.qy.login??报错无效的?suiteId。?
暂未解决!
Q:?小程序如何区分环境
wx.getAccountInfoSync().miniProgram.envVersiondevelop??开发版 trial??体验版 release??正式版 小程序的体验版本?会调用?测试环境的业务接口?,小程序的正式版本会调用?uat?环境的?业务接口
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!