Vue使用Element表格Table设置所有单元格内容居中对齐
2023-12-25 17:45:15
为单个列的单元格设置居中对齐代码如下:
<el-table-column
prop="productInfo.productName"
label="中文名"
width="100"
align="center"
>
</el-table-column>
需要设置el-table-column标签里面的属性设置为align="center"
但是如果有几十个列呢,都需要居中对齐的话 align="center"需要写几十个吗,这样的话代码重复的太多了。
那么如何解决上面的问题呢?
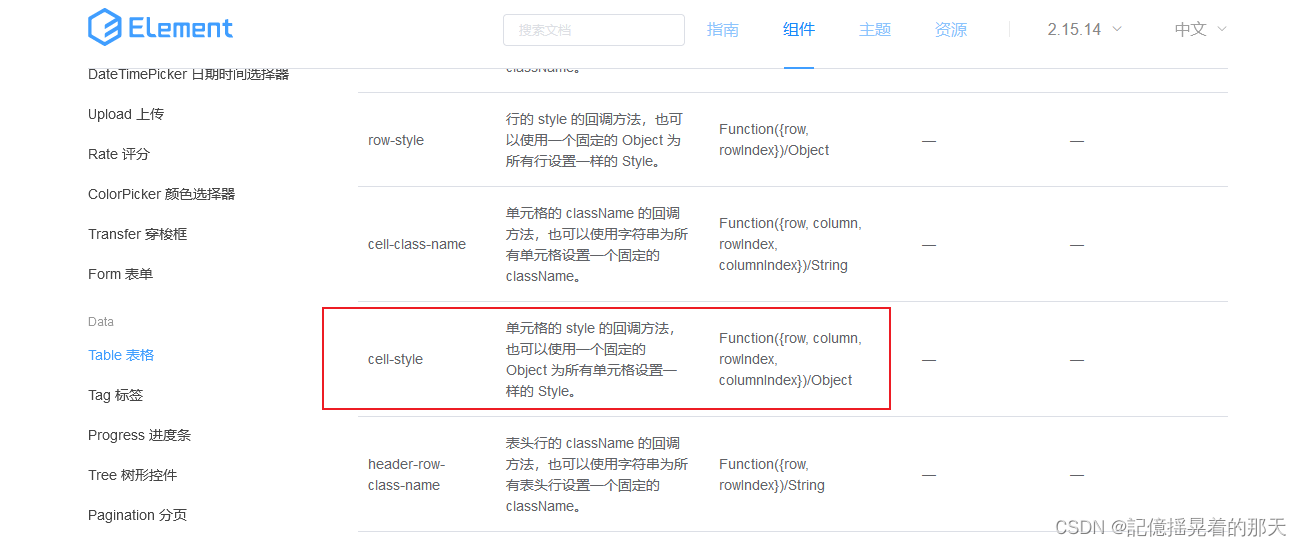
答案是使用table属性cell-style为所有单元格设置一样的 Style。
 代码如下:
代码如下:
<el-table
:data="tableData"
:cell-style="cellStyle"
>
...
cellStyle({row, column, rowIndex, columnIndex}) {
return {'text-align': 'center'};
}
看下效果:
设置之前,所有内容默认是靠左对齐的
 设置之后,可以看到所有内容是居中对齐了。
设置之后,可以看到所有内容是居中对齐了。

文章来源:https://blog.csdn.net/qq_43657722/article/details/135203887
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!