vue + element 项目表格多选根据状态来禁用
2023-12-19 22:19:57
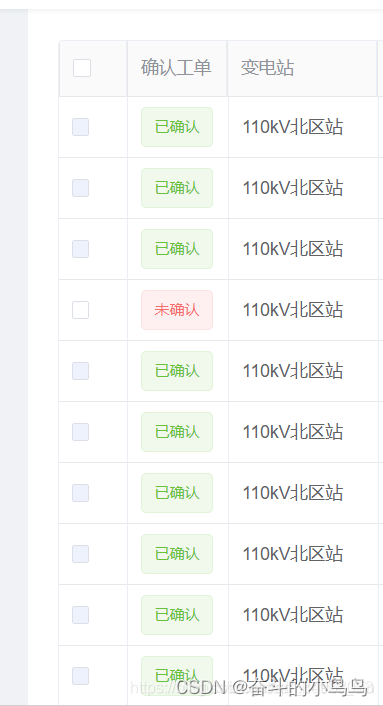
首先如图效果

对elementUI中table表格的多选框进行 可勾选 和 不可勾选 的处理
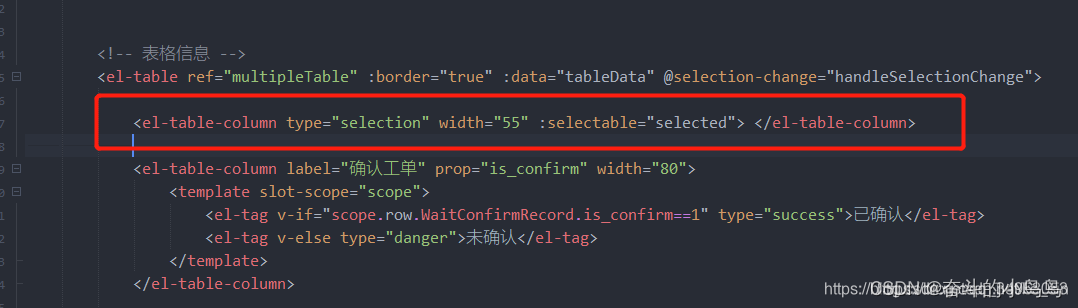
给 type 属性为 selection 的加一个事件:selectable='selected’
<el-table-column type="selection" width="55" :selectable="selected"> </el-table-column>

methods中:
判断后台给返回的状态码
这个是直接写在里面了不用再额外调用方法了
selected(row, index) {
if (row.WaitConfirmRecord.is_confirm == 1) {
return false //不可勾选
} else {
return true; //可勾选
}
},
文章来源:https://blog.csdn.net/qq_34953053/article/details/135087169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!