wagtail的一个简单blog示例
前提
已正确配置python虚拟环境
https://blog.csdn.net/gsl371/article/details/117917857
已创建wagtail项目
https://blog.csdn.net/gsl371/article/details/134569335
创建应用
(env) C:\djproject\wagprj\mysite>python manage.py startapp blog
配置修改
在配置文件 mysite/settings/base.py. 中添加 blog app 到o INSTALLED_APPS
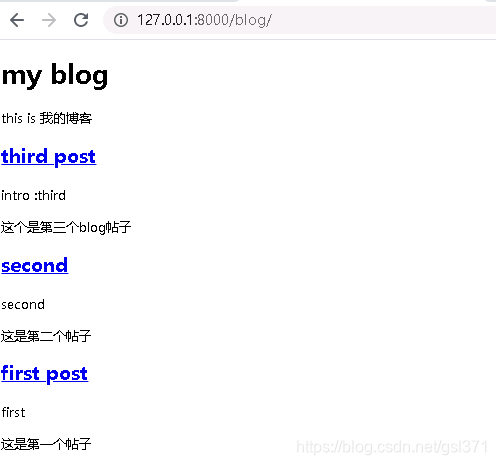
创建blog索引页
数据模型
blog/models.py
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
class BlogIndexPage(Page):
intro = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('intro', classname="full")
]
迁移数据
python manage.py makemigrations
python manage.py migrate
新建模板文件
展示模板,新建文件
blog/templates/blog/blog_index_page.html
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-blogindexpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<div class="intro">{{ page.intro|richtext }}</div>
{% for post in page.get_children %}
<h2><a href="{% pageurl post %}">{{ post.title }}</a></h2>
{{ post.specific.intro }}
{{ post.specific.body|richtext }}
{% endfor %}
{% endblock %}
get_children提供了连接到下级页面的链接
管理页面操作
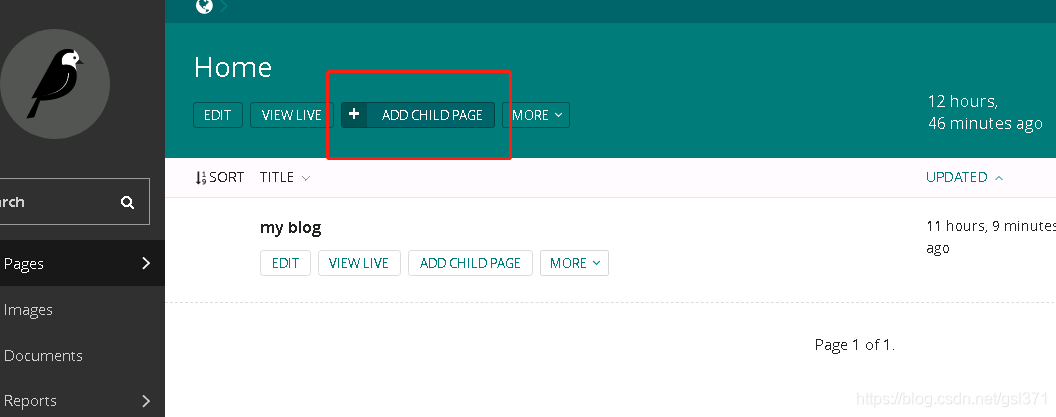
在Wagtail的admin界面, 创建一个BlogIndexPage作为Homepage的子叶,确保slug “blog” 在Promote页, 发布. 现在可以访问 url /blog 在你的站点上。



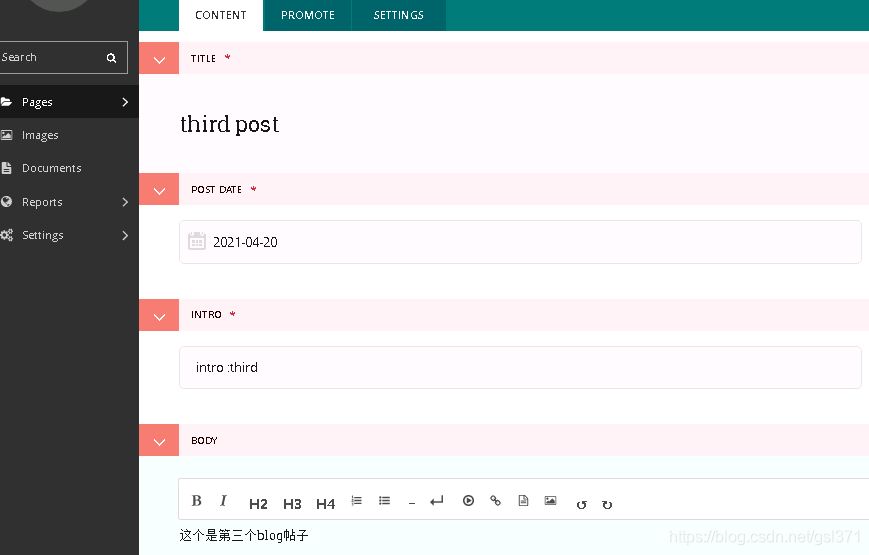
新建blog页
数据模型
blog/models.py
from django.db import models
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
from wagtail.search import index
# Keep the definition of BlogIndexPage, and add:
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
FieldPanel('intro'),
FieldPanel('body', classname="full"),
]
迁移数据
python manage.py makemigrations
python manage.py migrate
模板
blog/templates/blog/blog_page.html
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<p class="meta">{{ page.date }}</p>
<div class="intro">{{ page.intro }}</div>
{{ page.body|richtext }}
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
{% endblock %}
Wagtail’s 内置的 get_parent() 方法获得上级页面的链接。
from wagtail.search import index 使model字段能被搜索。
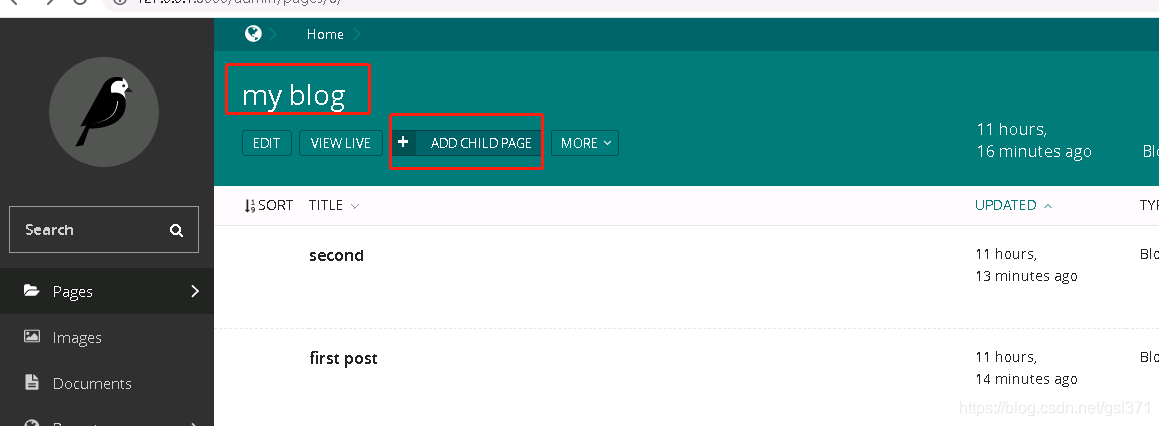
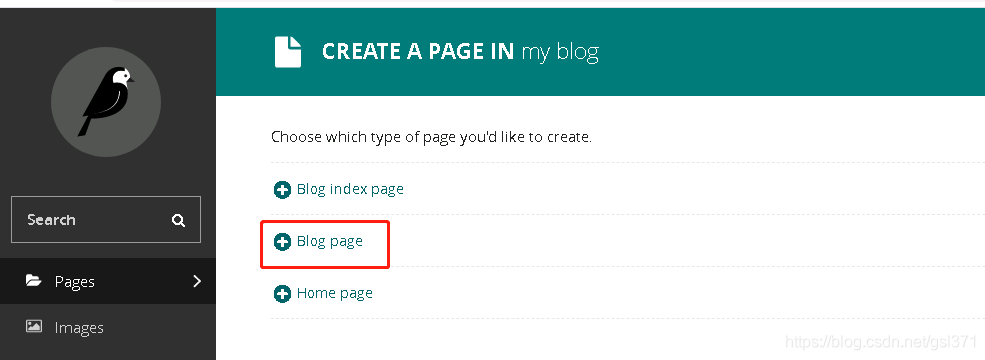
现在创建一些BlogIndexPage的子页



发布它

父与子的概念
在wagtail所作的工作,大部分围绕树的概念,其包含节点和叶子;在这个例子中 BlogIndexPage 是 “node”, 单独一个 BlogPage 是“leaves”.
再看一眼这个代码
{% for post in page.get_children %}
<h2><a href="{% pageurl post %}">{{ post.title }}</a></h2>
{{ post.specific.intro }}
{{ post.specific.body|richtext }}
{% endfor %}
跳转有用的函数
# Given a page object 'somepage':
MyModel.objects.descendant_of(somepage)
child_of(page) / not_child_of(somepage)
ancestor_of(somepage) / not_ancestor_of(somepage)
parent_of(somepage) / not_parent_of(somepage)
sibling_of(somepage) / not_sibling_of(somepage)
# ... and ...
somepage.get_children()
somepage.get_ancestors()
somepage.get_descendants()
somepage.get_siblings()
加入图片
添加BlogPageGalleryImage 模型到 models.py
blog\models.py
from django.db import models
# New imports added for ParentalKey, Orderable, InlinePanel, ImageChooserPanel
from modelcluster.fields import ParentalKey
from wagtail.core.models import Page, Orderable
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel, InlinePanel
from wagtail.images.edit_handlers import ImageChooserPanel
from wagtail.search import index
# ... (Keep the definition of BlogIndexPage, and update BlogPage:)
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
FieldPanel('intro'),
FieldPanel('body', classname="full"),
InlinePanel('gallery_images', label="Gallery images"),
]
class BlogPageGalleryImage(Orderable):
page = ParentalKey(BlogPage, on_delete=models.CASCADE, related_name='gallery_images')
image = models.ForeignKey(
'wagtailimages.Image', on_delete=models.CASCADE, related_name='+'
)
caption = models.CharField(blank=True, max_length=250)
panels = [
ImageChooserPanel('image'),
FieldPanel('caption'),
]
迁移数据
python manage.py makemigrations
python manage.py migrate
blog\templates\blog\blog_page.html
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<p class="meta">{{ page.date }}</p>
<div class="intro">{{ page.intro }}</div>
{{ page.body|richtext }}
{% for item in page.gallery_images.all %}
<div style="float: left; margin: 10px">
{% image item.image fill-320x240 %}
<p>{{ item.caption }}</p>
</div>
{% endfor %}
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
{% endblock %}
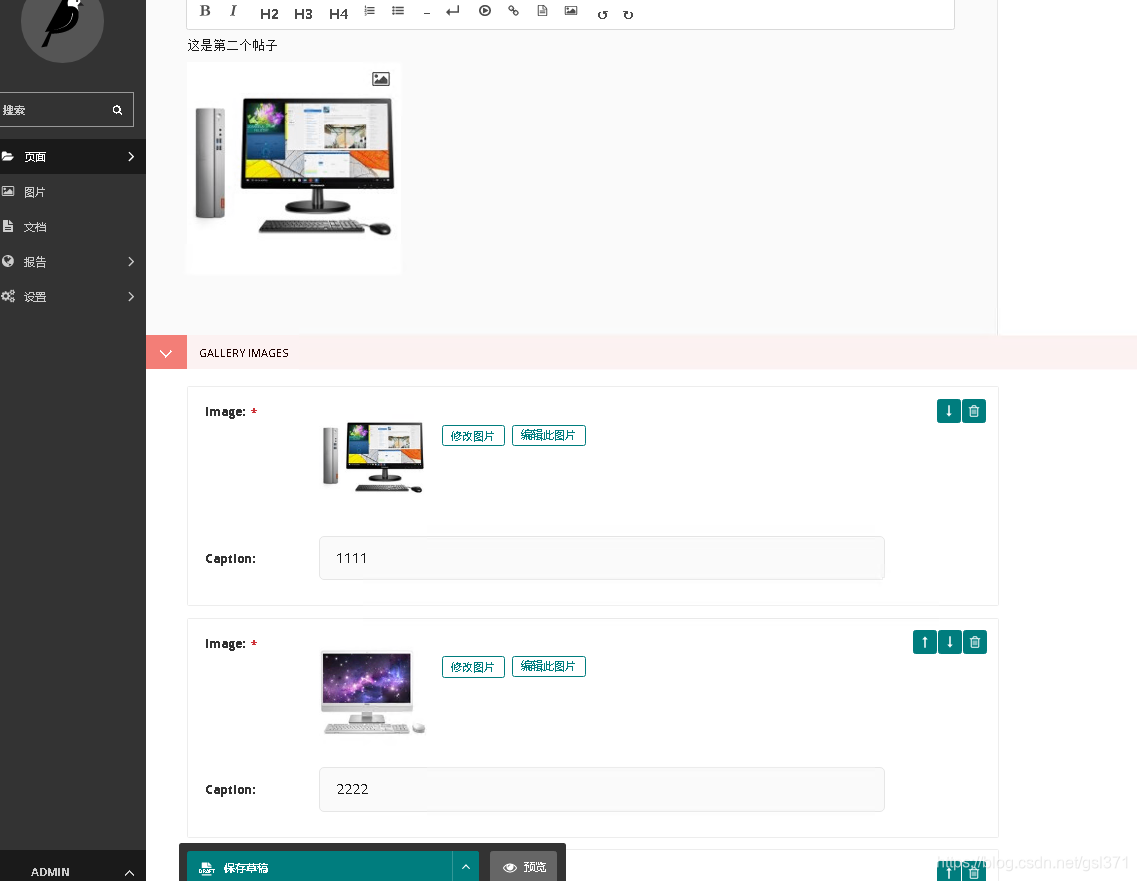
管理页面添加图片

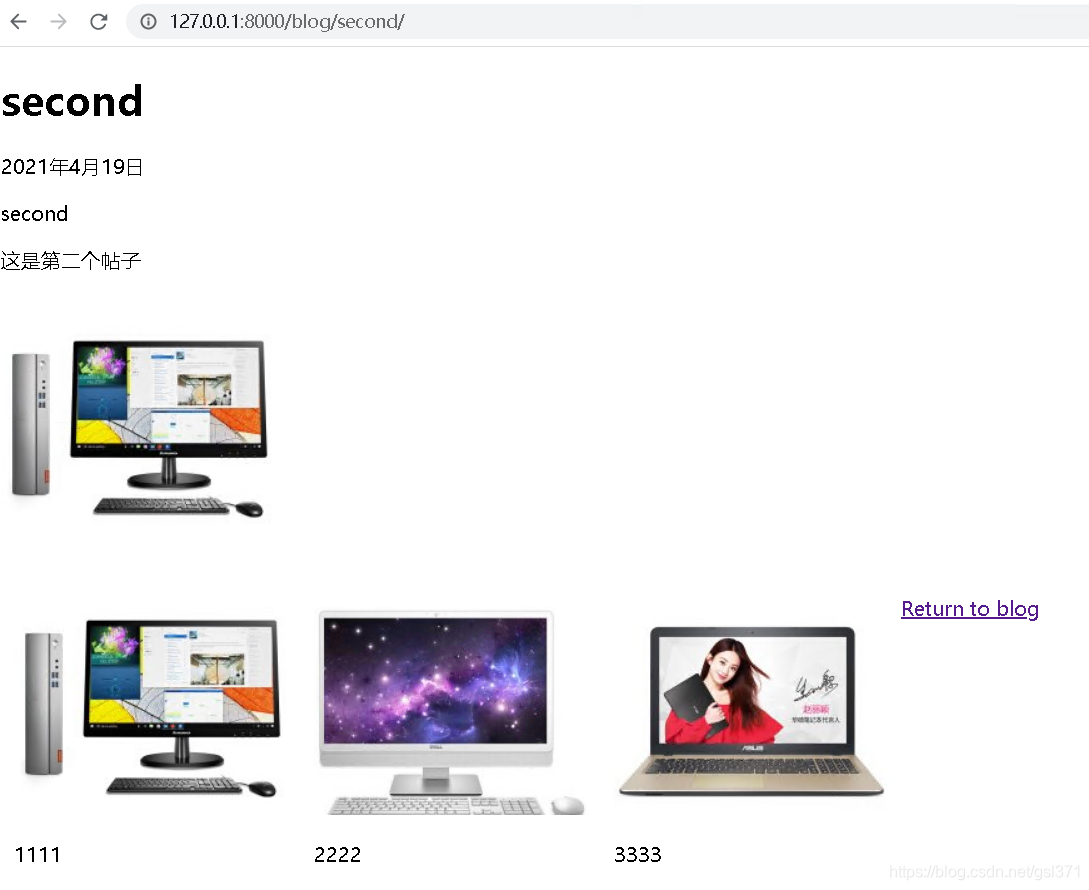
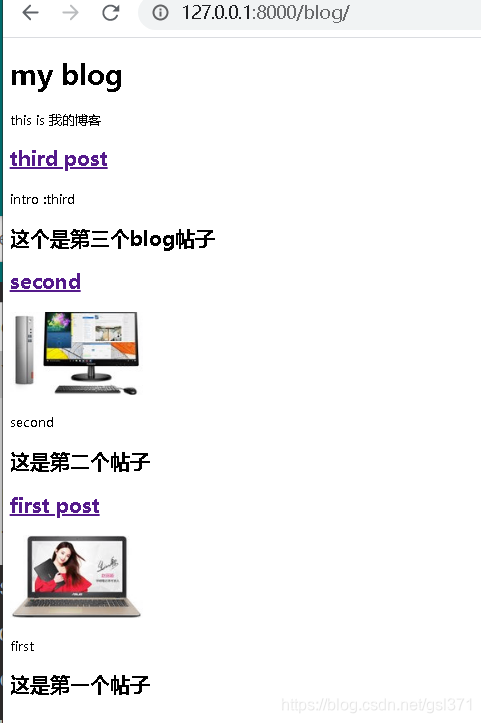
展示

缩略图样式
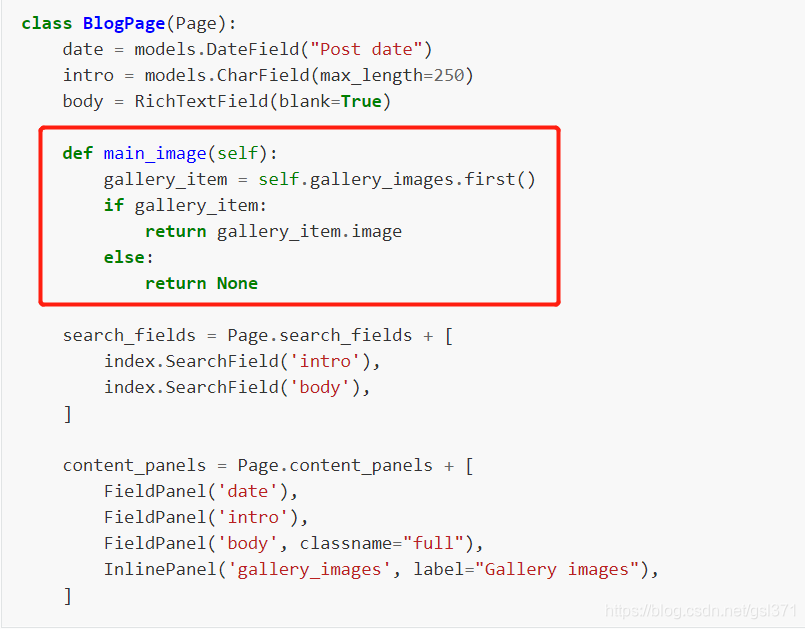
既然 gallery images 独立的存在云数据库中, 我们可以独立低使用它,定义一个方法main_image 让它返回查询gallery images的第一个值。

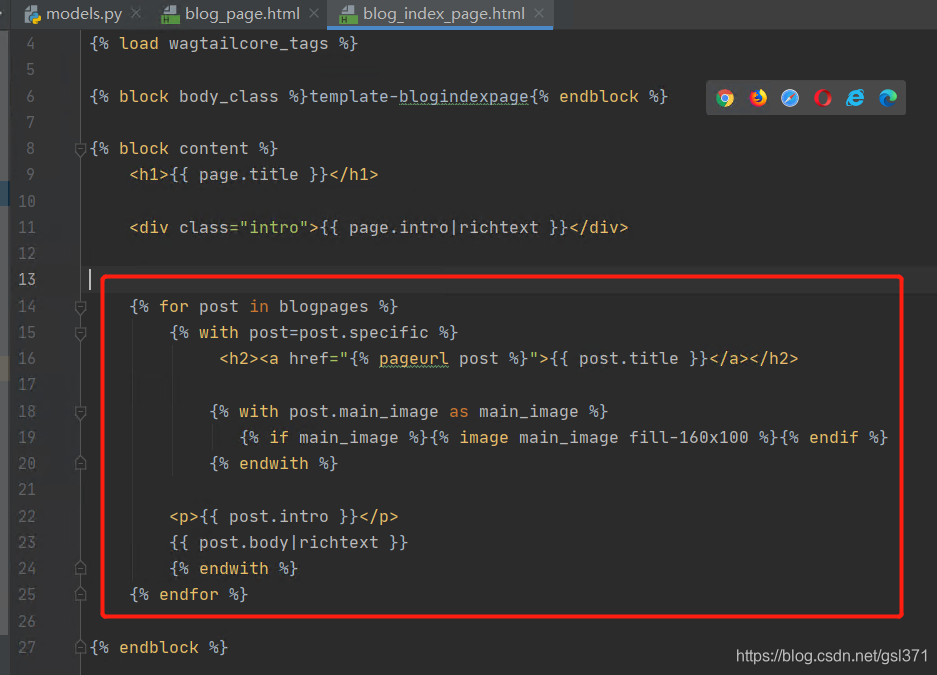
在模板中使用。

给第二和第三帖子各增加gallery images

作者
blog一般都需要有一个作者的,这个通过网站管理员在管理接口定义一个作者清单实现。首先定义作者模型,不是一个page类,是一个Django类,wagtail引入一个概念叫Snippets ,可重复使用的内容片段,不是page树的一部分。通过管理接口来使用,通过在数据模型上添加@register_snippet 装饰器类实现。
# Add this to the top of the file
from wagtail.snippets.models import register_snippet
# ... Keep BlogIndexPage, BlogPage, BlogPageGalleryImage models, and then add the Author model:
@register_snippet
class Author(models.Model):
name = models.CharField(max_length=255)
author_image = models.ForeignKey(
'wagtailimages.Image', null=True, blank=True,
on_delete=models.SET_NULL, related_name='+'
)
panels = [
FieldPanel('name'),
FieldPanel('author_image'),
]
def __str__(self):
return self.name
class Meta:
verbose_name_plural = 'Authors'
这里用的是panels 而不是content_panels
数据迁移后,片段这个菜单自动出现在管理界面菜单。
让blog页面能用到这个片段,还需要修改blog页面的数据模型
# New imports added for forms and ParentalManyToManyField, and MultiFieldPanel
from django import forms
from django.db import models
from modelcluster.fields import ParentalKey, ParentalManyToManyField
from wagtail.models import Page, Orderable
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel, InlinePanel, MultiFieldPanel
from wagtail.search import index
from wagtail.snippets.models import register_snippet
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
# Add this:
authors = ParentalManyToManyField('blog.Author', blank=True)
# ... Keep the main_image method and search_fields definition. Modify your content_panels:
content_panels = Page.content_panels + [
MultiFieldPanel([
FieldPanel('date'),
FieldPanel('authors', widget=forms.CheckboxSelectMultiple),
], heading="Blog information"),
FieldPanel('intro'),
FieldPanel('body'),
InlinePanel('gallery_images', label="Gallery images"),
]
使用了一个checkbox widget
对应模板修改如下
{% block content %}
<h1>{{ page.title }}</h1>
<p class="meta">{{ page.date }}</p>
<!-- Add this: -->
{% with authors=page.authors.all %}
{% if authors %}
<h3>Posted by:</h3>
<ul>
{% for author in authors %}
<li style="display: inline">
{% image author.author_image fill-40x60 style="vertical-align: middle" %}
{{ author.name }}
</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<div class="intro">{{ page.intro }}</div>
{{ page.body|richtext }}
{% for item in page.gallery_images.all %}
<div style="float: left; margin: 10px">
{% image item.image fill-320x240 %}
<p>{{ item.caption }}</p>
</div>
{% endfor %}
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
{% endblock %}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!