Taro +vue3 中 实现 选择城市页面 主要逻辑市 选择了某个城市返回之前的页面
2024-01-08 18:49:12

1.需求?
当我选中了某个城市 这个页面肯定 从某个页面跳转过来的 此时我先选择了城市 再跳转回去 所以有一个问题就是如何写这个逻辑
2.实现
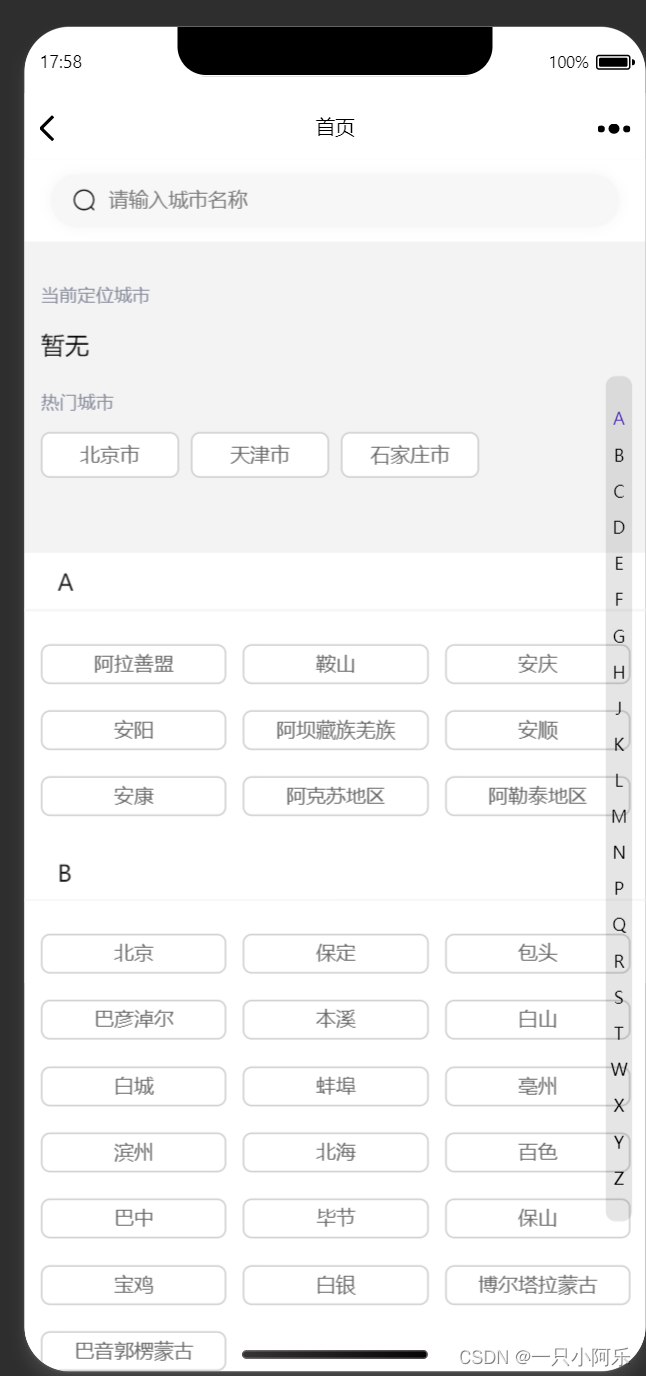
//当前城市页面
onMounted(() => {
const instance: any = Taro.getCurrentInstance();
if (instance.router.params.url) {
sourceUrl.value = decodeURIComponent(instance.router.params.url);
}
});
//改变选择城市的按钮
const onChangeItem = (item) => {
locationStore.setSelectCityinfo(item);
toSourceUrl();
};
//返回跳转过来的页面 逻辑
const toSourceUrl = () => {
const url = sourceUrl.value;
if (!url) {
Taro.navigateBack();
return;
}
const tabbarPageList = [ //你可以选择将跳转城市的按钮放在的页面
"/pages/index/index",
];
if (tabbarPageList.includes(url)) {
Taro.switchTab({
url: sourceUrl.value,
});
} else {
Taro.redirectTo({
url: sourceUrl.value,
});
}
};
3.说明

我的选择城市的页面在很多页面中都有 所以他是一个组件 可以放在任何页面 所以就出现了 你可以选择跳回的页面 相当于你从某个页面跳转到城市页面 会保存你跳转时的页面路径 所以我们现在就是需要注意的时 跳转回去 相当去你之前保存的页面
这个逻辑其实不难 大家有问题可以私信我
文章来源:https://blog.csdn.net/lele66688888/article/details/135463341
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!