怎么压缩图片大小?
怎么压缩图片大小?图片可以说是现在大家绕不开的一种文件,在我们日常的生活和工作中,图片大小成为了一个经常需要处理的问题。无论是在文件插入、上传还是发送图片时,我们往往都会受到图片大小的限制。现在不管手机还是相机的像素都非常的高,拍摄出来的照片也是也是非常的清晰,你会发现这些高清的照片体积会非常的大,如果你接触过高清图片的话肯定知道,一些高清图片可能会有好几MB那么大,这也是目前造成图片文件过大的主要原因之一。随着电脑使用时间的增长,我们可能会积累大量的图片文件,这些图片的存储不仅占用了大量空间,也会拖慢电脑的运行速度。因此,对于这个问题,我们需要考虑对图片进行压缩,这样可以完美解决这一困扰。
作为一个上班族来说,图片压缩几乎每个人都遇到过,我们上传图片的时候如果被限制大小,就需要进行压缩,压缩图片的方法有很多种,不过很多小伙伴却一个都不知道。小编作为一个电脑知识的科普博主,非常有必要给大家解决这个问题,下面几个方法都能完成图片压缩,且有详细的步骤,赶紧去试试看吧,总有能帮助你的。

方法1:使用“优速图片格式转换器”软件压缩图片大小
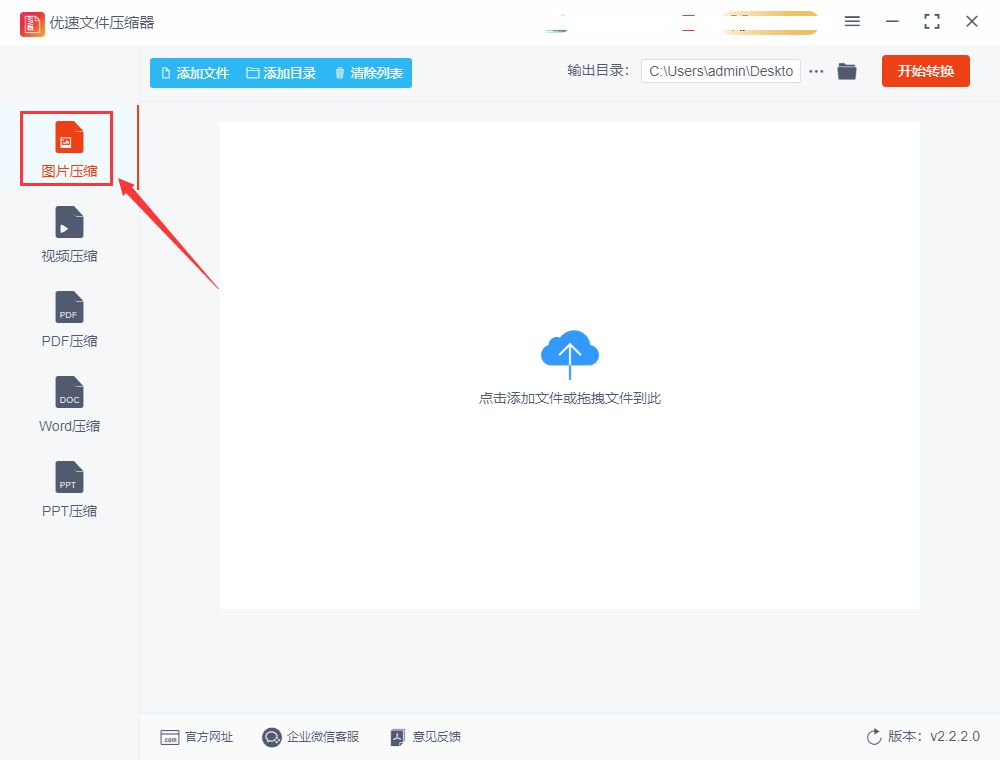
第1步,大家需要将用到的“优速图片格式转换器”软件安装到电脑上,打开软件之后可以在左边看到十个功能,大家需要点击本次的目标功能【图片压缩】选项。

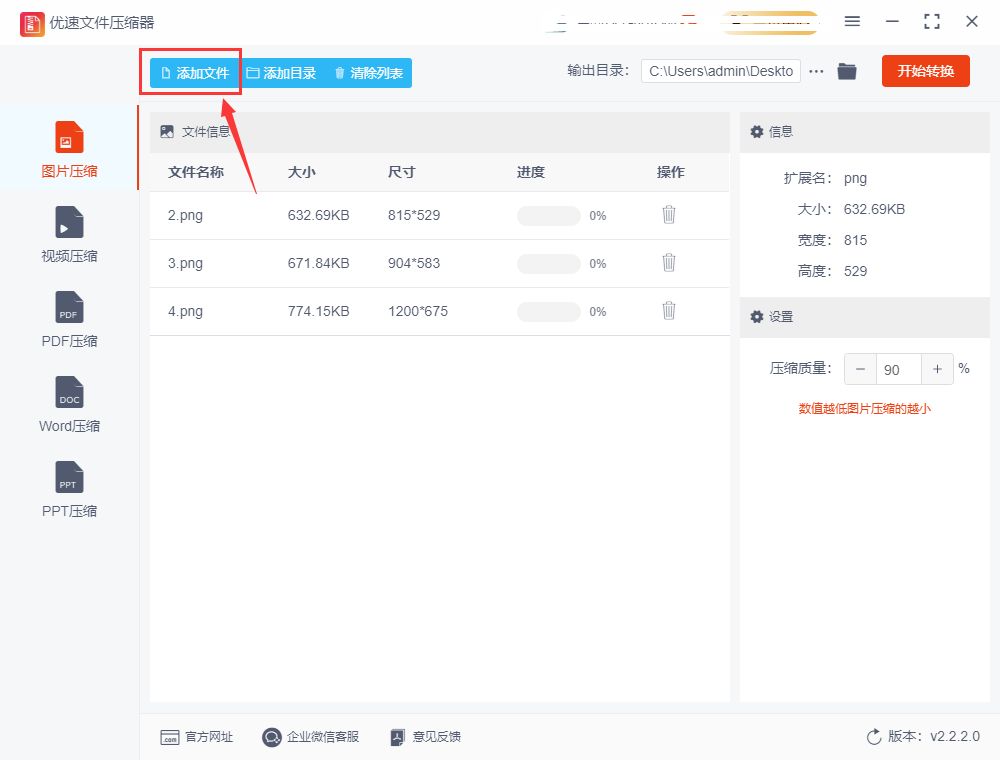
第2步,之后点击软件上的【添加文件】文字按钮,将等待压缩的图片导入到软件里,软件支持批量压缩,所以特别适合图片压缩频繁的上班族使用。

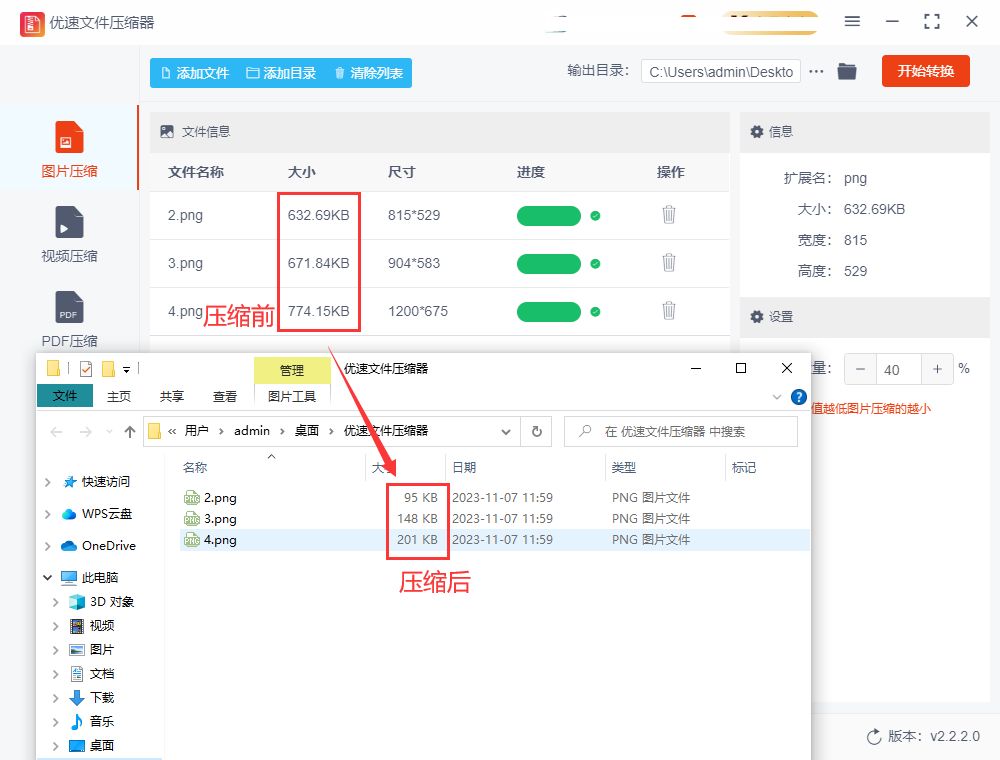
第3步,这一步我们在软件的右侧设置一下品质值,软件上有介绍(品质数值设置得越低图片会被压缩得越小),不过不应设置得太低,否则会影响压缩后的图片清晰度。

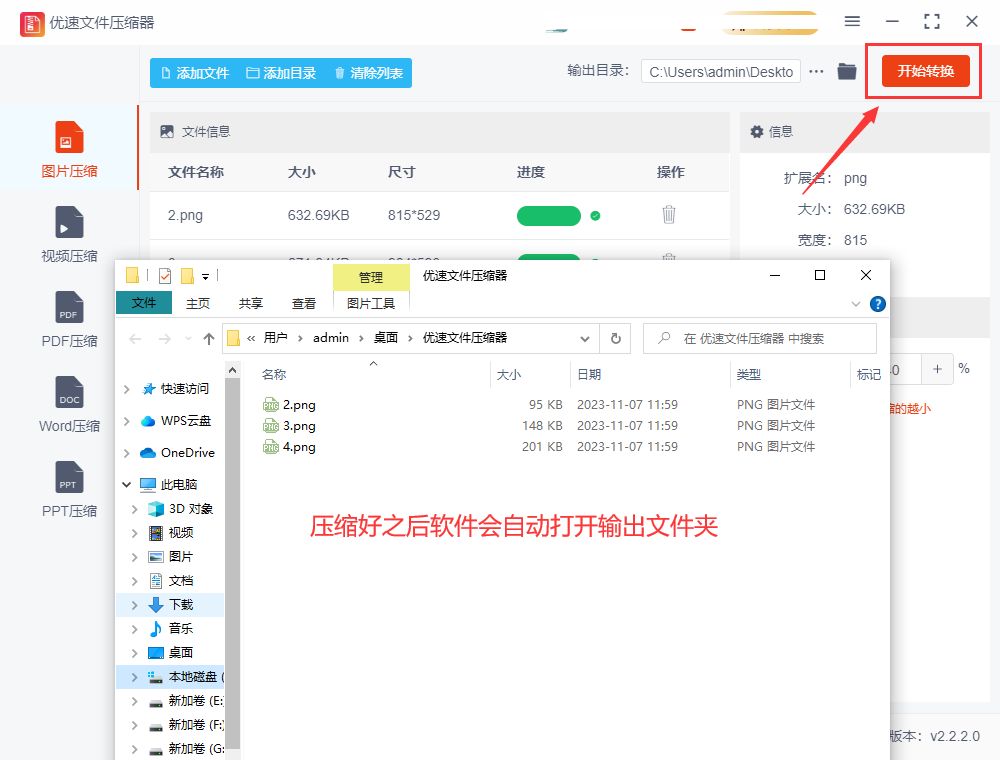
第4步,完成所有设置后点击右上角红色按钮启动压缩,如果图片较多那么压缩时间可能会越长,压缩结束后软件会自动打开输出文件夹,里面保存了压缩好的图片。

第5步,为了检查压缩效果,我们对压缩前后图片详情进行对比,可以看到压缩后的图片比压缩前的小了很多,证明压缩方法是正确的。

方法2:使用“yasupit”在线工具压缩图片大小
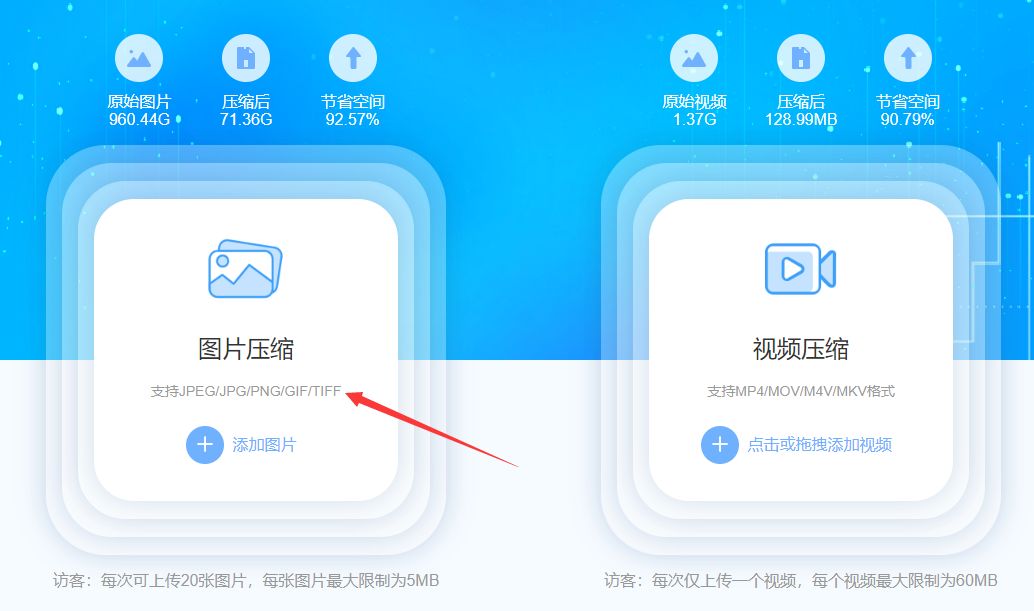
这是一个可以包含图片压缩和视频压缩两个功能的网站,在线工具其实就是在线网站的意思,所以大家仅需要浏览器就可以将这个工具网站打开使用,这时候在首页上可以看到两个功能选项,我们点击“图片压缩”功能选项。

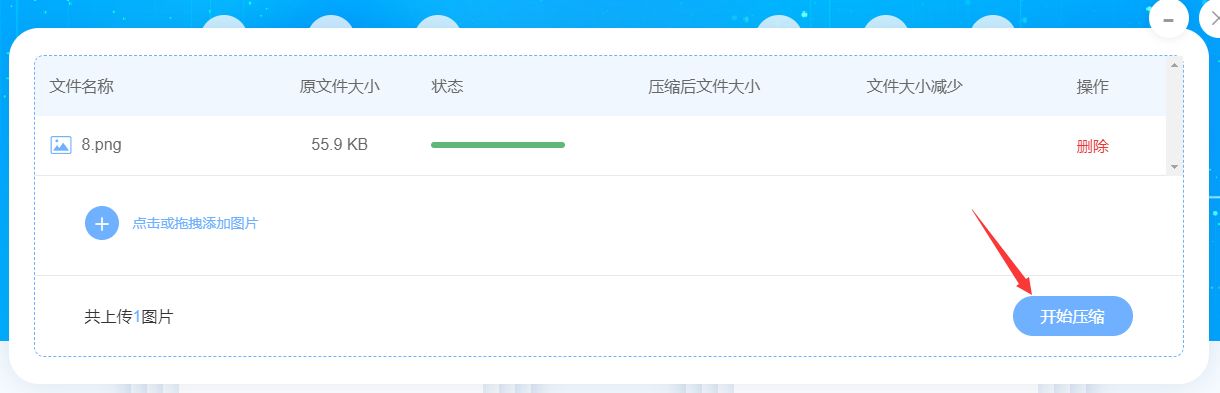
这时候软件会打开文件添加窗口,我们将等待压缩的图片进行上传,每次可上传20张图片,每张图片最大限制为5MB。

上传好图片后点击右下角“开始压缩”按钮启动压缩程序,我们等待压缩结束就可以了。

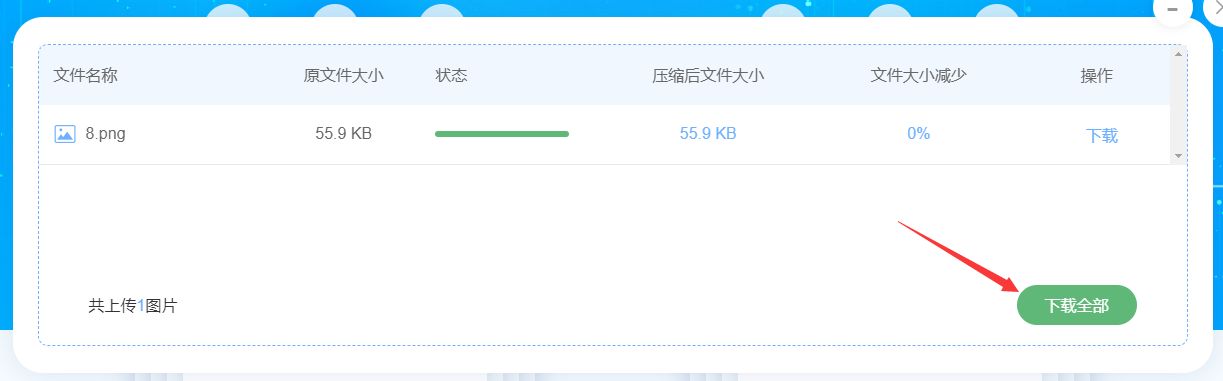
压缩结束之后我们可以看到压缩效率(是一个百分比),之后我们点击“下载”或者“下载全部”按钮,就可以将压缩变小后的图片下载到电脑本地进行使用了。

方法3:通过降低尺寸的方法来压缩图片
相信大家应该都有这样一个共识,那就是图片的尺寸越大那么它的体积越大,同一张图片如果将图片尺寸变小后,那么它的体积肯定会变得越小,所以我们可以通过这个方法来压缩图片,那么怎么修改图片尺寸呢?有两个软件可以帮助我们实现。
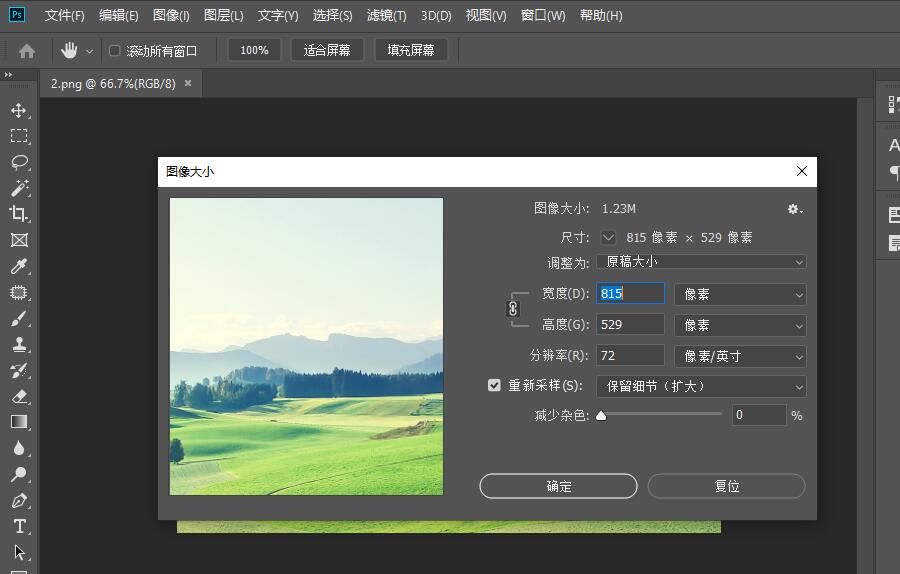
1、我们可以通过photoshop软件来修改图片的尺寸,这个方法操作比较困难,软件的安装也非常复杂,如果你时间比较宽裕,就可以使用它来降低图片的尺寸。打开ps软件,然后在软件里将图片打开,打开之后点击导航条上的“图像-图像大小”选项,之后就会弹出图片尺寸的设置窗口,大家将图片尺寸修改变小一点,之后将图片保存即可。
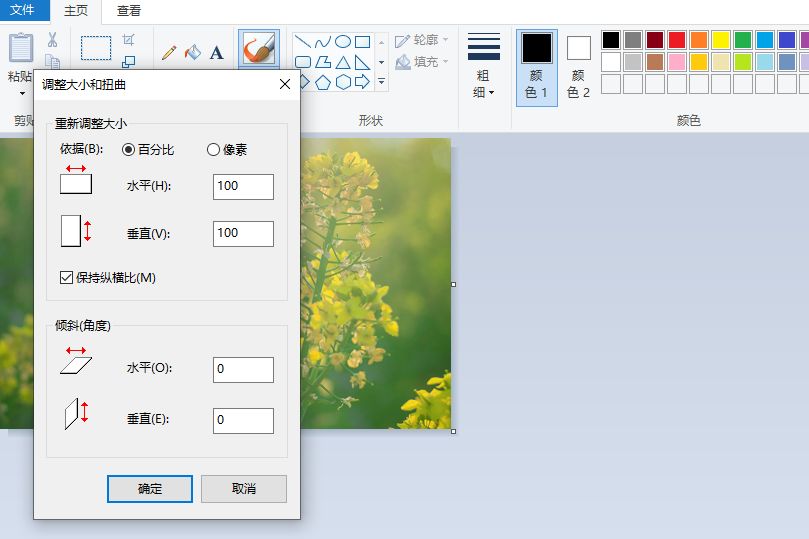
2、另外还可以使用电脑的图片编辑功能打开,在图片编辑工具中打开图片,然后点击左上角的“重新调整大小”选项,之后就可以调整图片的尺寸了,可以直接将图片修改成想要的尺寸,还可以将图片尺寸通过百分比进行降低,完成后进行保存就可以了。

方法4:通过打包的方法压缩图片
打包压缩的方法是比较常见的方法,不管什么文件都可以使用这个方法进行压缩操作,不过因为压缩效果不是很好所以很少人会使用这个方法,如果大家对于图片压缩的效果没有那么大的要求,使用这个办法还是非常不错的,因为操作比较的简单,几乎每个人都知道如何操作。
找到电脑上的电脑上需要压缩的图片,将它们全部保存到同一个文件夹里,然后选中所有图片或者直接选中这个文件夹,鼠标点击右键并点击弹出菜单里面的“添加到压缩文件”功能,之后会弹出设置窗口,大家根据自己实际情况后点击“确定”按钮,这样就可以对图片进行打包压缩了。

对于很多上网的小伙伴来说,他们经常会遇到一个问题:为什么网上的图片看起来非常清晰,但是文件大小却不到1M,而自己的图片即使稍微清晰一点,文件大小也可能达到几M甚至十几M,这无论是在传输还是保存时都会带来很大的困扰。那么,我们如何才能让自己的图片既清晰又小巧呢?这是一个需要掌握的实用技巧。有了这些技巧,你就能像其他人一样轻松地处理图片,不再为图片大小和清晰度的问题而烦恼了。其实进行图片压缩就可以了,那么怎么压缩图片大小呢?大家不必担心,上面有几个不错的方法,实操一遍就能学会压缩哦,如果觉得小编的知识分享对大家有帮助,就点个赞支持一下吧,你的支持就是我前进的动力。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!