《突破自我:2023年度总结与展望》
文章目录
引言:
在过去的一年里,我经历了许多挑战和喜悦,从中学到了许多宝贵的经验,通过这篇征文,我希望能够分享我的成长历程,同时也期待读者在新的一年里有更好的收获和突破
回顾过去一年的亮点:
在2023年,成功的领导了开发小团队完成了一项重要的新项目开发,实现从0到1。同时,在各个项目迭代中,担任主要负责人,梳理需求,编写技术文档,高效完成项目的同时,也提高自身的梳理逻辑以及理解能力。
使用组件库开发模式,实现项目模块解耦。
面对的挑战及解决方案:
尽管在项目中遇到了原生与前端使用JSBridge多方案交互兼容的问题,但通过个人思考优化方案,最终输出兼容多套JSBridge注入方法的方式,我们最终解决了该问题。
JSBridge原理
原理介绍
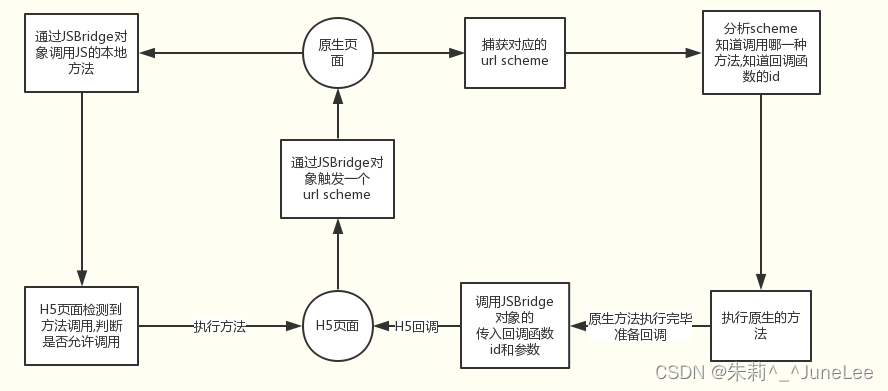
JSBridge是Native代码与JS代码的通信桥梁,目前的一种统一方案是:H5触发url scheme -> Native捕获url scheme -> 原生分析、执行 -> 原生调用h5。如下图:

实现流程
实现思路
- 设计Native与JS交互的全局桥梁
- JS如何调用Native
- Native如何得知api被调用
- 分析url-参数和回调格式
- Native调用JS
第一步:设计出一个Native与JS交互的全局桥梁对象
JS和Native之间的通信需要一个H5全局对象JSBridge来实现,该对象有如下特点:
- 该对象名为JSBridge,是h5页面中的全局对象window的一个属性
- 该对象有如下方法:
- registerHandler(String,Function) :H5调用,注册本地JS方法,注册后Native可通过JSBridge调用。调用后会将方法注册到本地变量messageHandlers 中
- callHandler(String,JSON,Function) :H5调用,调用原生开放的api,调用后实际上还是本地通过url scheme触发。调用时会将回调id存放到本地变量responseCallbacks中
- _handleMessageFromObjc(JSON): Native调用,原生调用H5页面注册的方法,或者通知H5页面执行回调方法
第二步: JS如何调用native
在第一步中,我们定义好了全局桥对象,所以前端是通过它的callHandler方法来调用原生的,在前端页面,执行callHandler时,会判断是否有回调函数
- 如果有,则对应生成一个回调函数id,保存在一个回调函数集合中
- 然后将消息通过
_doSend()方法添加到一个消息数组sendMessageQueue中,然后通过设置messageIframe.src
注意:正常来说是可以通过window.location.href达到发起网络请求的效果的,但是有一个很严重的问题,就是如果我们连续多次修改window.location.href的值,在Native层只能接收到最后一次请求,前面的请求都会被忽略掉。所以JS端发起网络请求的时候,需要使用iframe,这样就可以避免这个问题。
第三步:Native如何得知api被调用
在上一步中,我们已经成功在h5页面中出发messageIframe.src,设置这个会触发Webview的代理回调方法:
webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void)
原生通过拦截url为约定的url,执行原生的核心代码
第四步:分析url-参数和回调格式
在第三步中,Native已经接收到了JS调用的方法,然后通过执行WebViewJavascriptBridge._fetchQueue()方法获取第二步中的sendMessageQueue的json数据,解析该json数据获取方法名、参数以及回调函数等,原生本地执行对应的api功能方法逻辑,方法执行完毕,再根据该方法的回调函数id和回调内容,组装成一个json格式的参数,回调给H5,参考第五步
第五步:Native调用JS
原生组装好回调给h5的数据,通过调用WebViewJavascriptBridge._handleMessageFromObjC('\(messsageJson)')方法,传递给H5,到此就是JS调用原生的方法的整个流程了
所以整个的流程可以简约为:
H5调用Native -> 将所有参数存入本地数组 -> 触发一个固定的url scheme -> 原生捕获scheme -> 原生通过JSBridge主动获取参数 -> 进行分析
完整的流程图
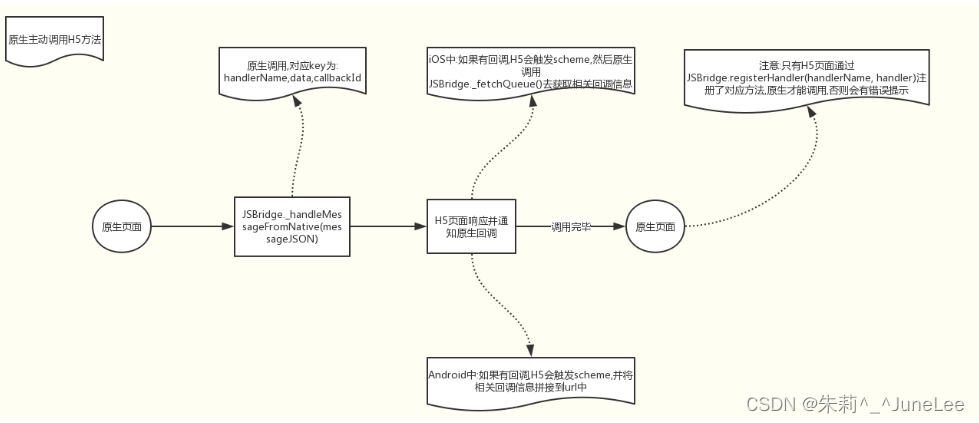
原生主动调用H5方法:

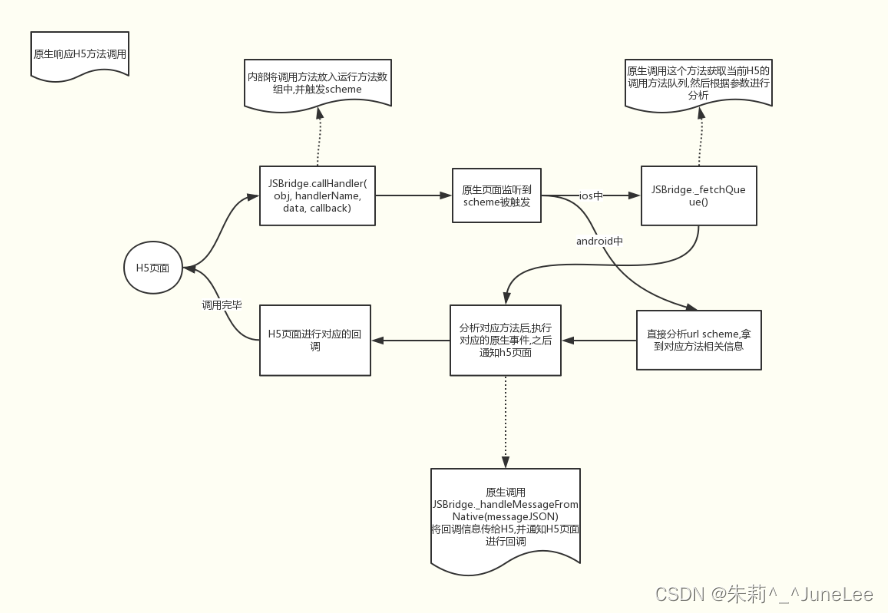
H5主动调用原生方法:

学到的教训:
这一年,关于模块解耦,组件开发,学到了如何灵活处理代码耦合的方式,关于模块中编写代码应严格避免硬编码的存在,不要存在侥幸偷懒的心理
技能和知识的提升:
通过探索主导【JSBridge原理解读】培训,我成功的掌握了JSBridge底层的原理逻辑,深入了解移动端与Web前端的交互原理。
通过参与【KMM跨平台项目分享】培训,成功的掌握了KMM跨平台开发模式,可统一实现移动端的逻辑开发。
感悟和总结:
回顾过去一年的点滴,我深感人生的宝贵,每一次挑战都是一次成长的机会。在新的一年里,我愿与读者共同努力,迈向新的高度,突破自我。
鼓励交流:
我鼓励大家分享你们过去一年的故事,也欢迎提出对我的征文的看法和建议,期待在评论区和大家一起交流探讨。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!