Qt中字符串转换为JS的函数执行
? 简介? ? ?
????????在 QML 中,将 JavaScript 字符串转换为函数通常涉及使用 Function 构造函数或 eval() 函数。但是,QML 的环境对 JavaScript 的支持有一定的限制,因此不是所有的 JavaScript 功能都可以在 QML 中直接使用。?
????????以下介绍都是在Qt5.12.12环境下进行的。
1、qml中使用 Function 构造函数:
在标准的 JavaScript 中,你可以使用 Function 构造函数来从字符串创建函数,如下所示:
var funcString = "return x + y";
var func = new Function('x', 'y', funcString);
console.log(func(1, 2)); ?// 输出 3
?
2、qml中使用 eval()函数:
eval() 函数可以执行 JavaScript 代码字符串。例如:
var funcString = "function add(x, y) { return x + y; }";
eval(funcString);
console.log(add(1, 2)); ?// 输出 3
3、qt的C++中使用?QJSEngine
QJSEngine myEngine;
QJSValue fun = myEngine.evaluate("(function(a, b) { return a + b; })");
QJSValueList args;
args << 1 << 2;
QJSValue threeAgain = fun.call(args);
int result = threeAgain.toInt();
qml示例
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
import QtQml 2.12
Window {
width: 1200
height: 800
visible: true
title: qsTr("Hello World")
objectName: "mainWindow"
Rectangle{
width: 800
height: 300
anchors.left: parent.left
anchors.top: parent.top
border.color: "blue"
border.width: 1
Rectangle {
id : funcRects
width: 700
height: 200
color: "lightgrey"
border.color: "grey"
anchors.verticalCenter: parent.verticalCenter
TextArea {
id: functionText
anchors.fill: parent
wrapMode:TextEdit.WrapAnywhere
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: "function add(x){
return x+100;
}"
selectByMouse: true
}
}
Rectangle {
id : funcRects1
width: 500
height: 50
color: "lightgrey"
border.color: "grey"
anchors.left: funcRects.left
anchors.top: funcRects.bottom
Row{
Label {
id: inputKey
text: qsTr("输入")
font.pointSize: 15
}
TextInput {
id: inputParam
width: 100
height: 30
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: "120"
selectByMouse: true
}
Button{
text: "转换"
onClicked: {
var funcString = functionText.text;
eval(funcString);
var result = add(inputParam.text);
console.log(result);
onputParam.text = result;
}
}
Label {
id: onputKey
text: qsTr("输出")
font.pointSize: 15
}
TextInput {
id: onputParam
width: 100
height: 30
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: ""
selectByMouse: true
}
}
}
}
}
运行结果:
结果1:

输入的 inputParam.text 都按照字符串处理,所以输出结果是 120100
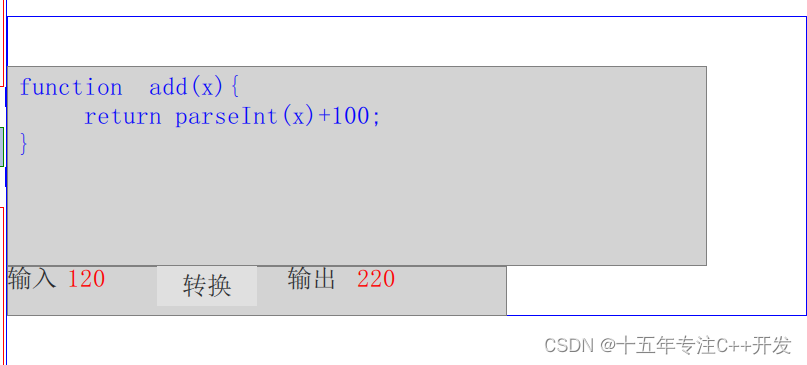
结果2:
 ? ?
? ?
输入的 inputParam.text 字符串在程序里面转换为int,所以输出结果是 220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!