[建议收藏 持续更新] 前端开发 - 宝藏级网站汇总
前端开发 - 宝藏级网站汇总
实用
box-shadow
在线生成好看的 CSS 阴影,一切可视化,非常方便

ProcessOn
ProcessOn 专业强大的作图工具,支持多人实时在线协作,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制
网站: https://www.processon.com/

动画
Easing
Easing 提供了多种让人放松舒适的动画效果曲线,比如缓慢进出、缓慢进入、缓慢退出三种模式,每一种模式都要六到八种的曲线风格,在选择好曲线风格后右边可以开始展示效果,特别适合轮播广告图、菜单、滚动背景、提示等等,制作完成后直接将代码复制到你的设计项目当中,让你的项目充满生机,你不妨试试吧。
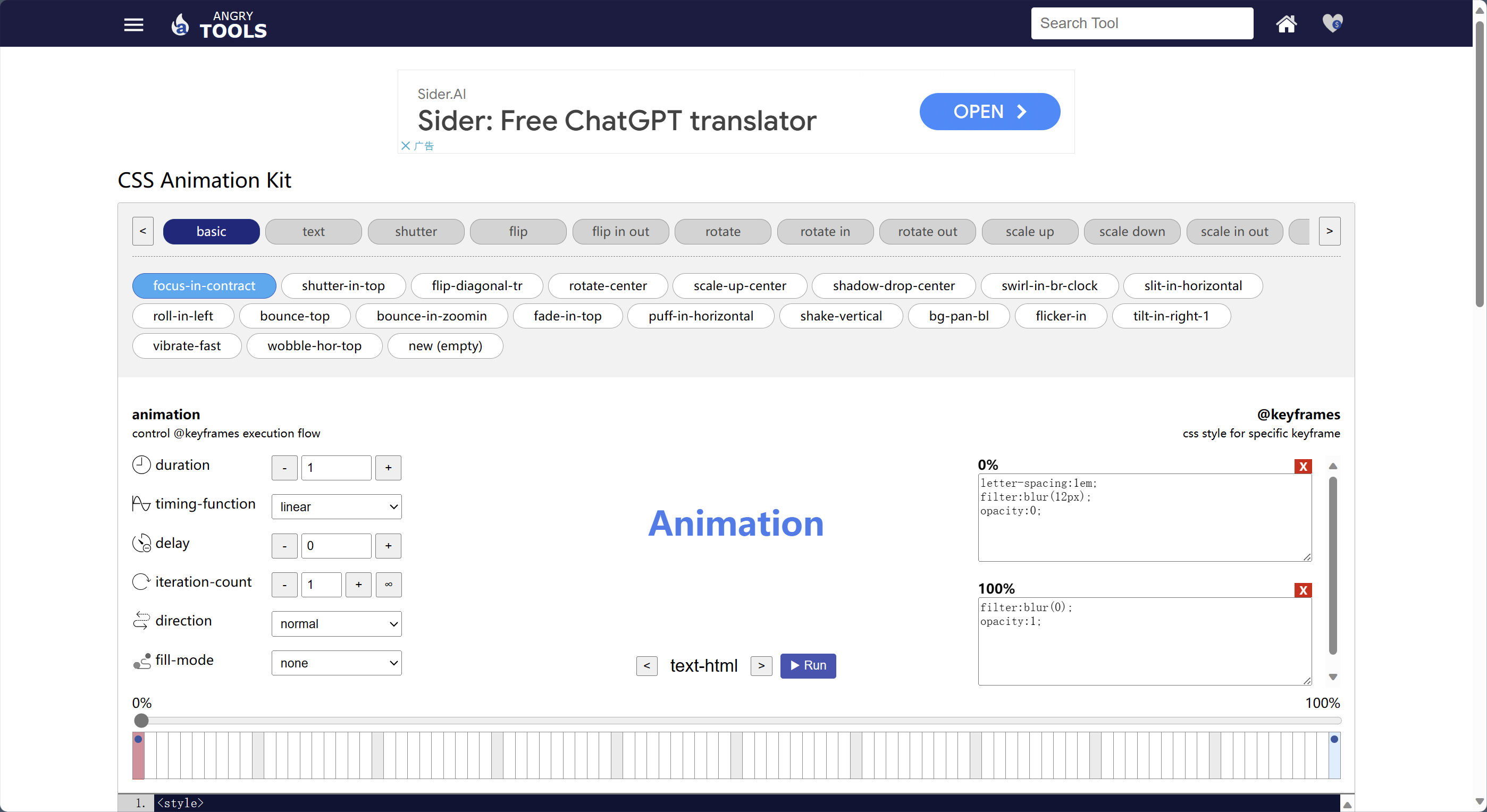
Animation Kit
Animation Kit 是一个强大的在线生成CSS动画的网站
网站: https://angrytools.com/css/animation/

图标库
iconPark
IconPark 图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一 SVG 源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标
网站: https://iconpark.oceanengine.com/

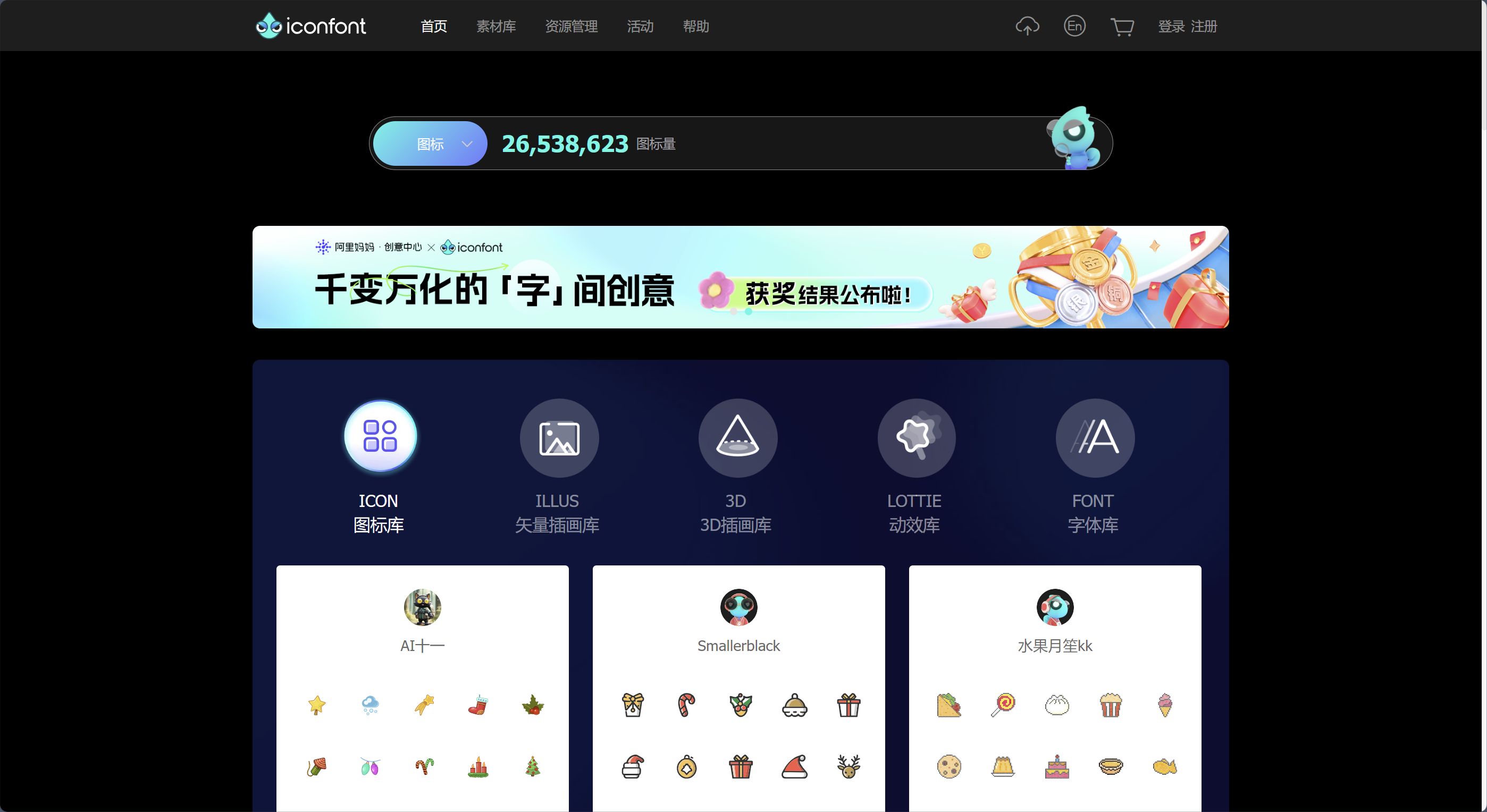
iconFont
iconFont 国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具

boxIcons
boxIcons 免费收集精心制作的开源图标。每个图标都设计在 24px 的网格上,提供 PNG 和 SVG 格式,及供 HTML 代码,网站附带图标使用指南。

Icons8
Icons8 是另一个提供免费插图资源的网站。这个网站提供了各种风格和主题的插图,可以用于网站设计、应用程序界面、演示文稿等多种设计项目。插图库包含了丰富的类别,如科技、自然、城市、人物等,满足了不同领域和需求的设计师和开发者的要求。与此同时,该网站还提供了可编辑的源文件,方便用户根据需要进行自定义调整和修改。无论是需要寻找灵感、节省设计时间,还是寻找高质量的插图资源

插画库
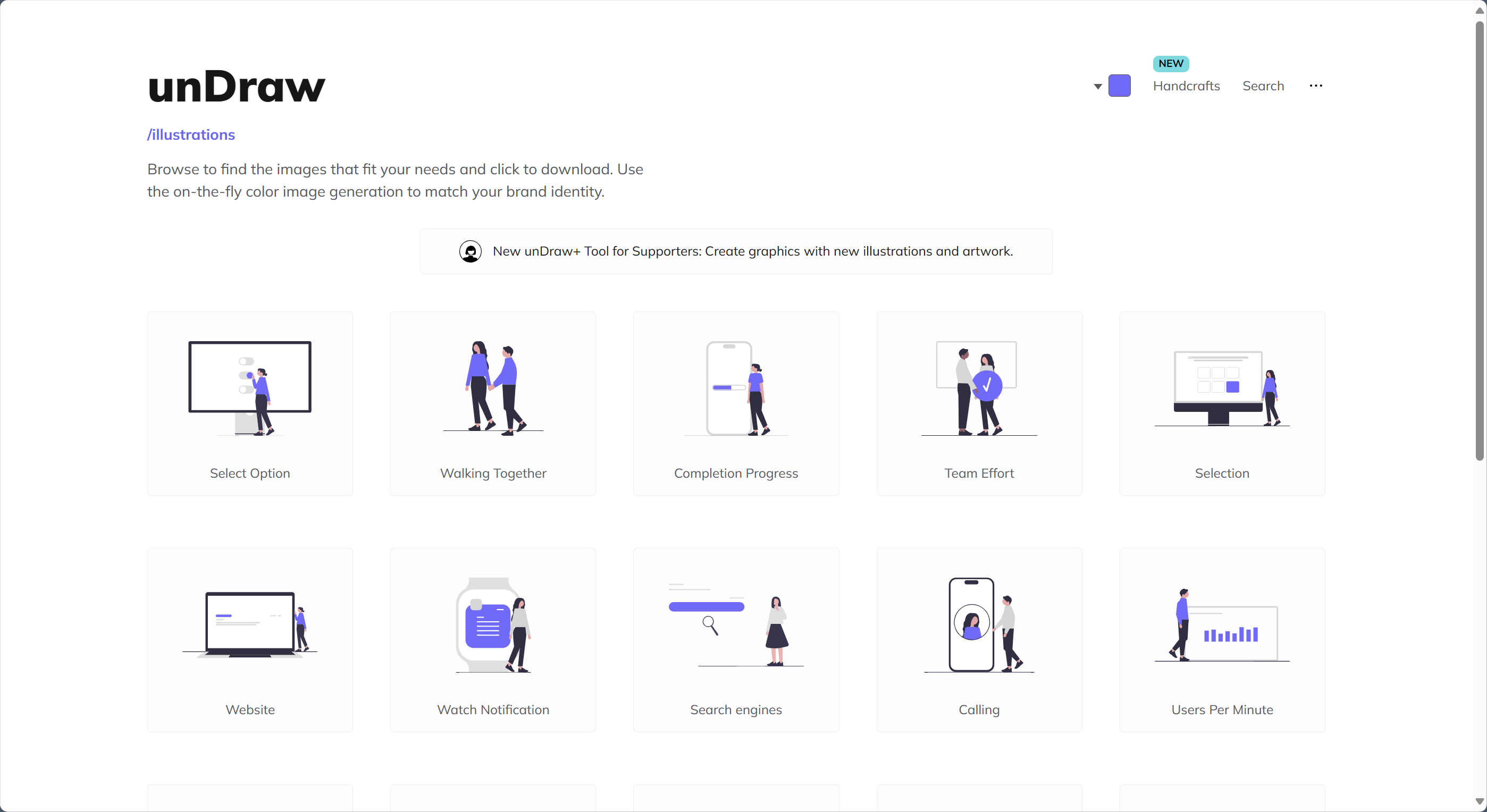
unDraw
unDraw 提供了大量免费的高质量插图资源。这些插图以简洁、现代和抽象的风格呈现,可以用于各种设计项目,如网站、应用程序、演示文稿等
网站: https://undraw.co/illustrations

其他收藏
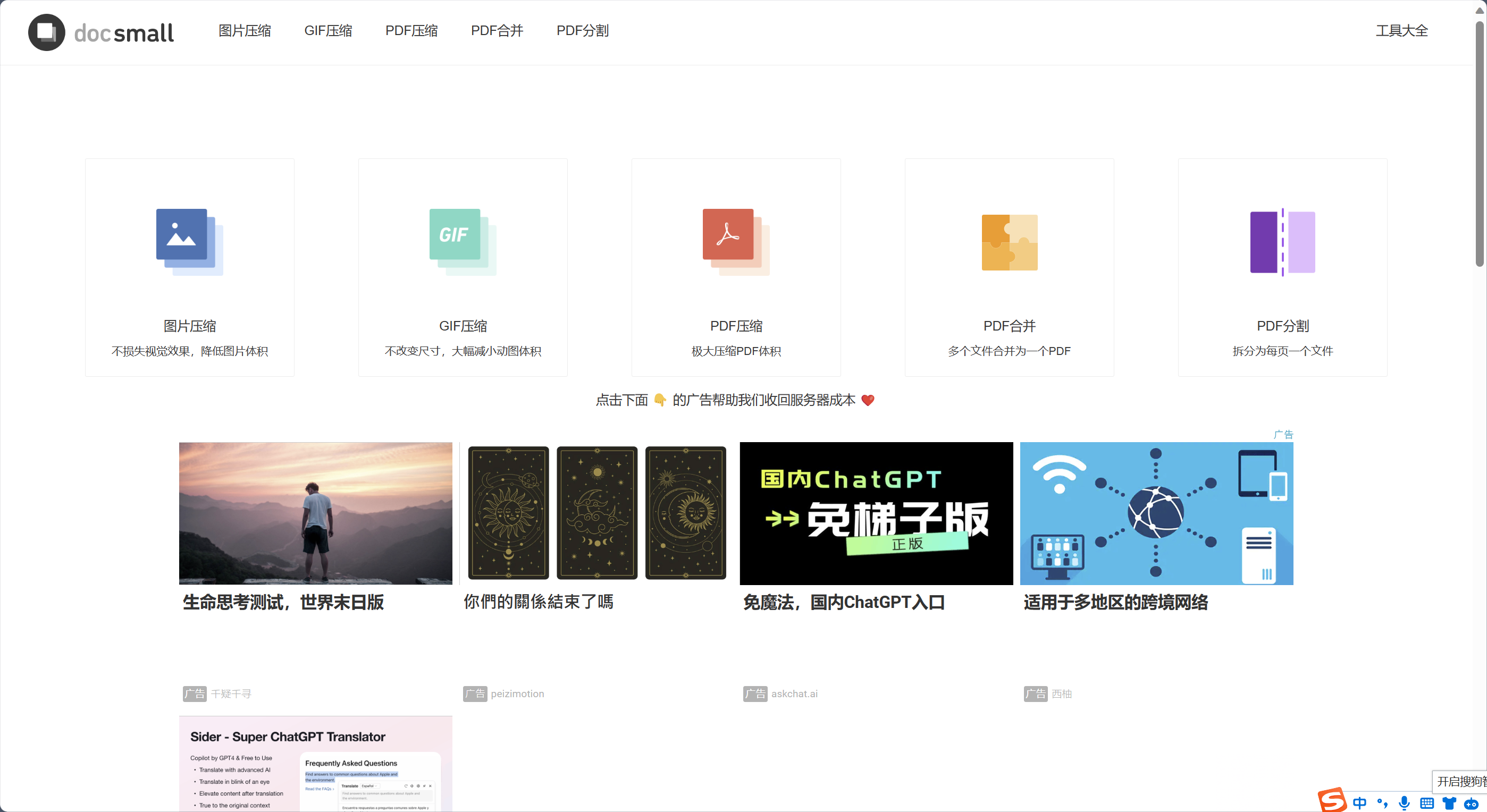
文件在线压缩
免费在线图片压缩、GIF压缩工具、PDF压缩工具、PDF合并工具、PDF分割工具

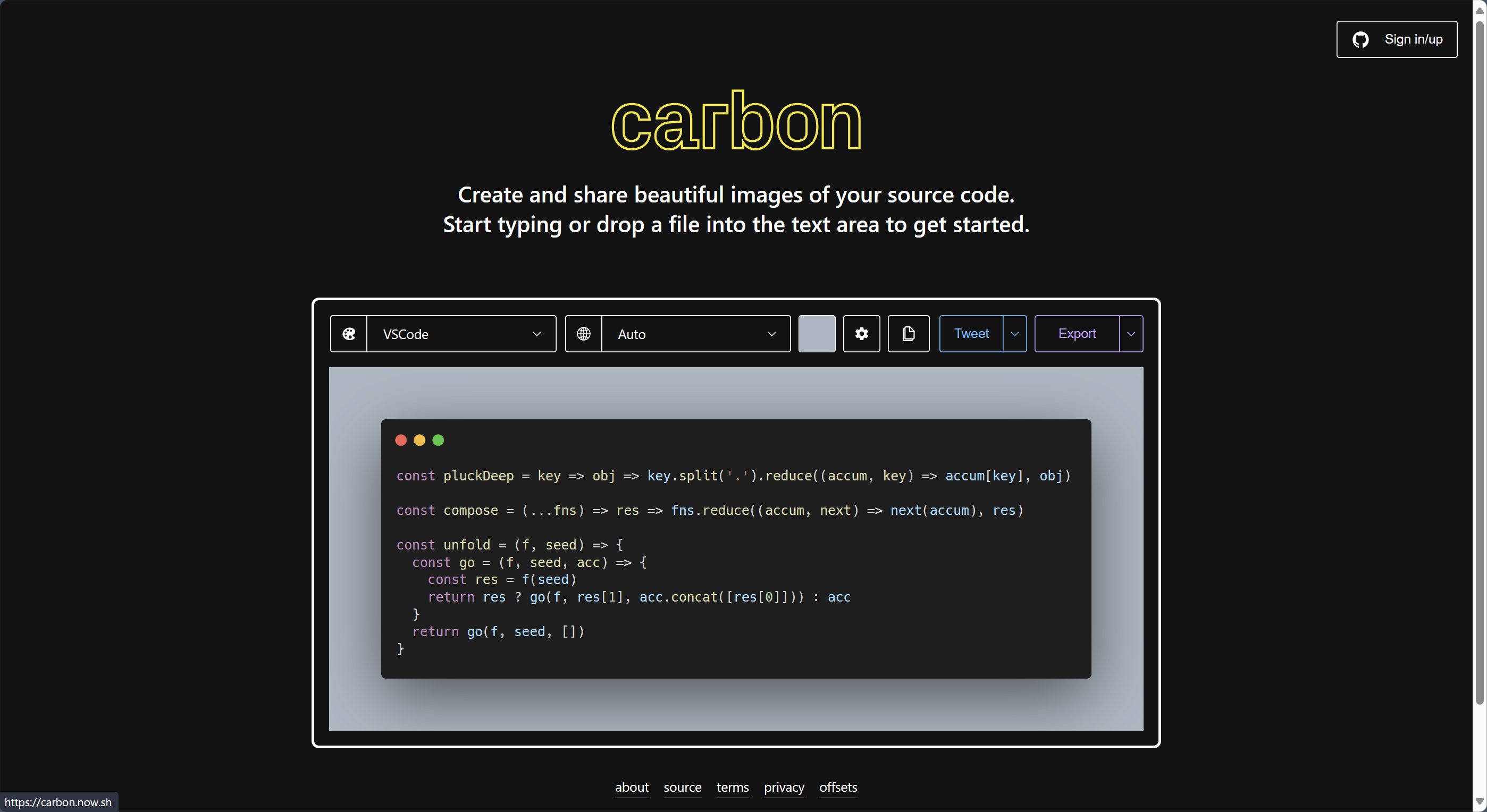
代码在线转截图
Carbon 是一个好用的代码贴图工具,可以很方便将代码转化为美观的图片,内置了很多好看的样式!

果核剥壳
果核剥壳是一家综合科技站点,看新闻,分享精品、绿色软件,Windows系统。守住互联网最后的一片净土
网站: https://www.ghxi.com/

文章推荐
程序员简历编写指南: https://segmentfault.com/a/1190000044301061
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
