vite 打包图标icon ,content 内容乱码
2023-12-13 11:54:45
问题描述:本地开发环境icon 显示正常,打包后发布线上环境icon乱码,而且具有偶发性,刷新页面乱码又正常了。

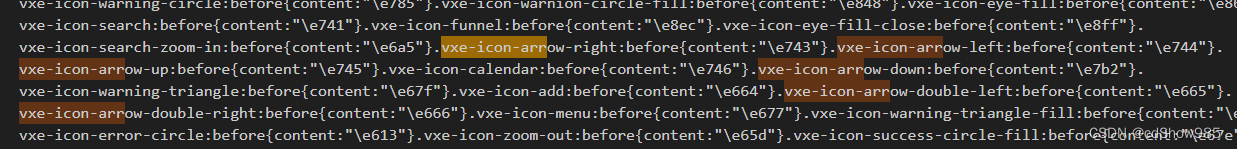
找问题:观察发现是content 内容没有编译成功导致乱码

解决:vite.config.ts / vite.config.js 文件添加配置
esbuild: {
charset: 'ascii'
}验证:本地再次打包,在dist/css 文件中查找发现,可以正确编译。

发布线上环境,大功告成,完美解决!!!
文章来源:https://blog.csdn.net/cdx1170776994/article/details/134965717
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!