vue整个页面可以拖拽导入文件
2023-12-13 10:37:29
效果图

原理与源码
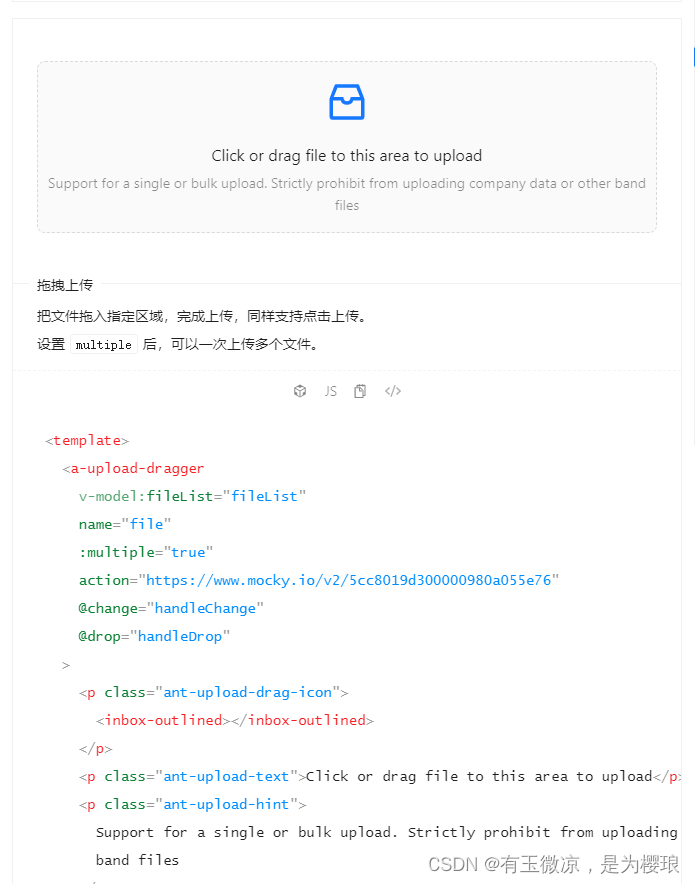
我们这里的思路是用ant组件库的upload组件,就是如下这个

用这个包裹住所有页面,你可以是包裹住App.vue,或者是你的homepage。但是这个涉及到一个问题,就是我们现在确实是可以拖拽导进来文件了,但是同时页面随便一点,也会触发这个导入文件的对话框,而我们并不想触发这个,也就是我们的最终目的,是包裹住整个页面后,只可以拖拽,不可以点击。
但是ant仿佛并没有提供类似click方法,无法重写覆盖,于是这里我们使用了事件冒泡的机制。阻止了上层要素的click事件,于是完美解决。

改造成我们所需的,就是这样
<a-upload-dragger
name="file"
action=""
:showUploadList=false
@drop="handleDrop"
:before-upload="beforeUpload"
style="height: 100%;width: 100%;"
>
<!-- 阻止upload组件的click事件 -->
<div onclick="event.stopPropagation()">
<!-- 你的页面 -->
</div>
</a-upload-dragger>
文章来源:https://blog.csdn.net/Sakura1998gis/article/details/134963971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!