WPF非常漂亮图表控件 WPF with ECharts WPF快速集成图表Echarts WPF 与echarts绘图控件数据交互 WPF功能强大图表控件 WPF显示各种图表 WPF显示图表快速入门
2023-12-28 15:27:48
前两篇已经介绍WPF集成webview2,以及wpf与JS相互通信
在WPF应用程序中,选择合适的图表库对于数据可视化至关重要。其中,ECharts和LiveCharts是两种常用的图表库。然而,从多方面考虑,集成ECharts比集成LiveCharts显示图表更具优势。
首先,ECharts拥有极其丰富的帮助文档和社区支持。这使得开发者在遇到问题时,能够快速找到解决方案,大大提高了开发效率。相比之下,LiveCharts的文档和社区资源相对有限,可能在开发过程中带来不便。
其次,ECharts的功能性和灵活性超越了LiveCharts。ECharts提供了大量的图表类型和样式选项,可以满足各种复杂的数据展示需求。而LiveCharts的功能更新相对较慢,显示内容和样式的选择相对较少,可能无法满足一些高级或特定的可视化需求。
再者,随着Web技术的发展,使用WebView2集成ECharts变得非常便捷。WebView2使得WPF应用程序能够无缝地嵌入和控制HTML内容,从而轻松实现ECharts的集成。这种方式不仅简化了开发过程,而且利用了Web的跨平台特性,使得应用程序具有更好的兼容性和扩展性。
尽管LiveCharts在某些场景下可能也是一个不错的选择,但在功能丰富性、文档支持和集成便利性等方面,ECharts无疑在WPF应用程序中显示图表方面具有更大的优势。因此,对于需要进行复杂数据可视化和追求高效开发的WPF项目,集成ECharts是一个更为理想的选择。
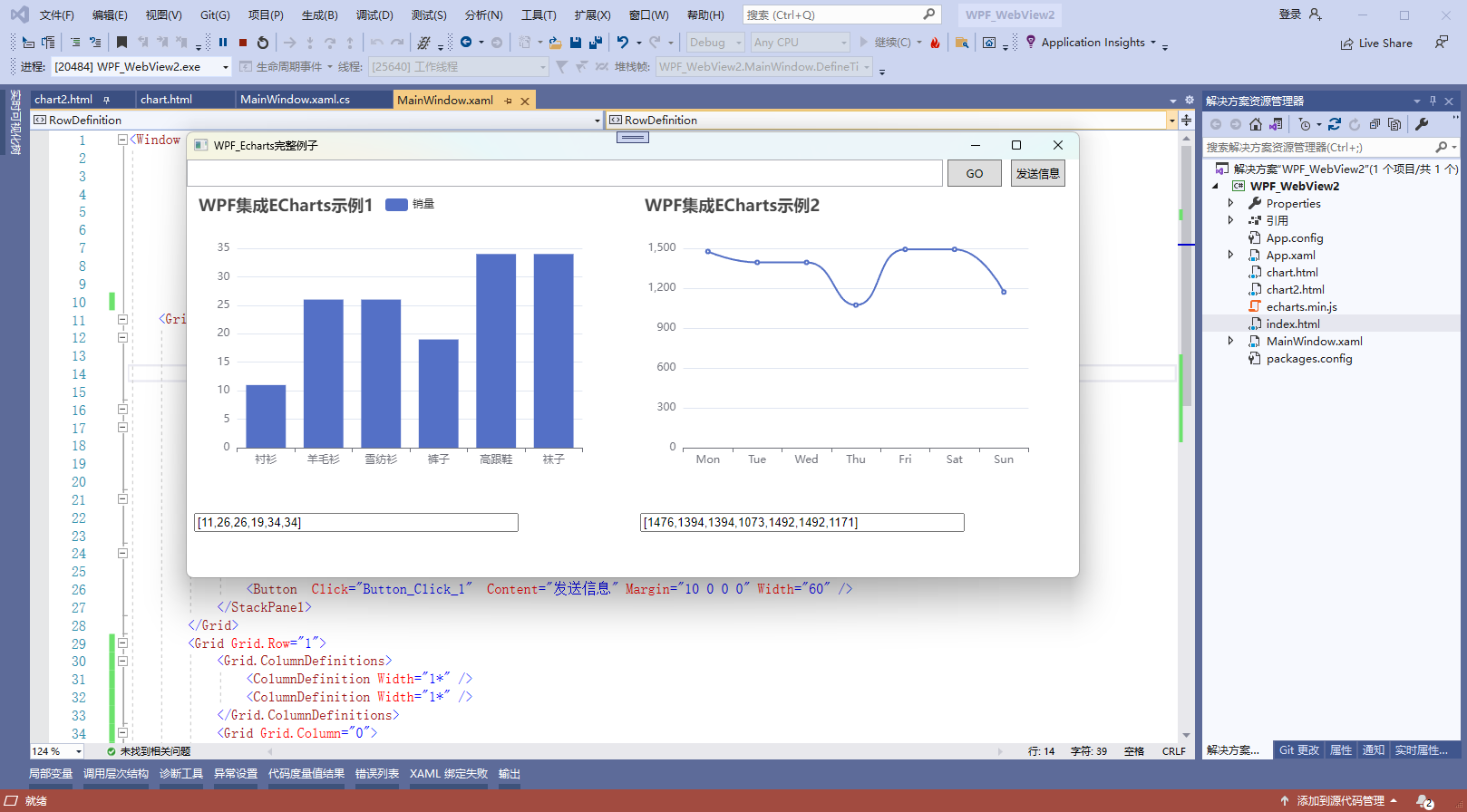
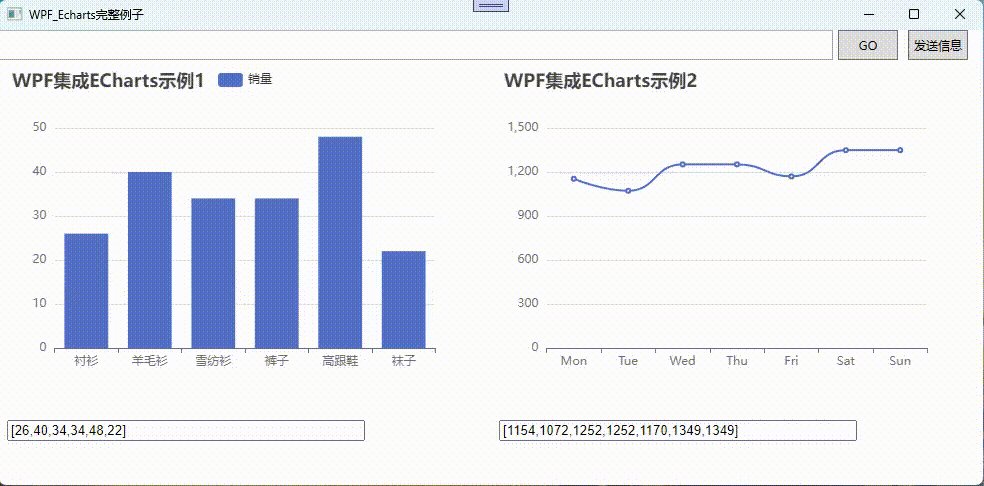
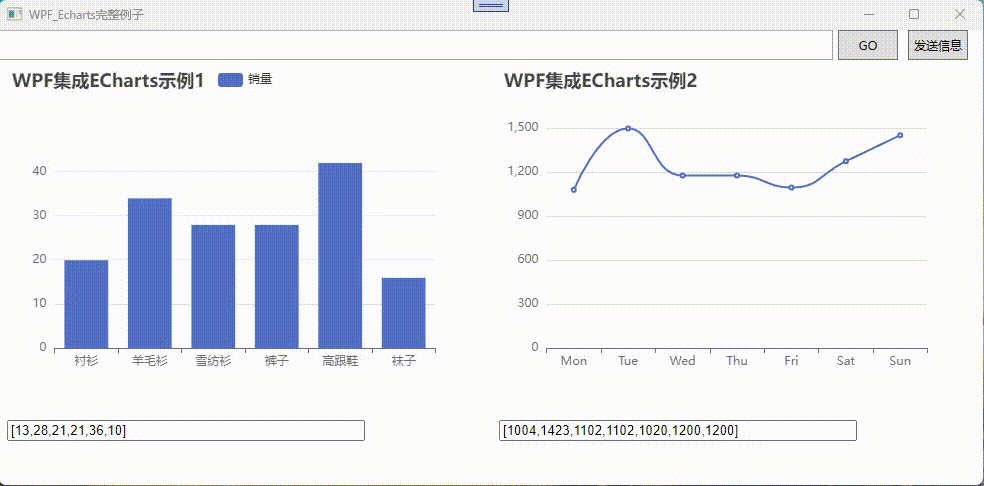
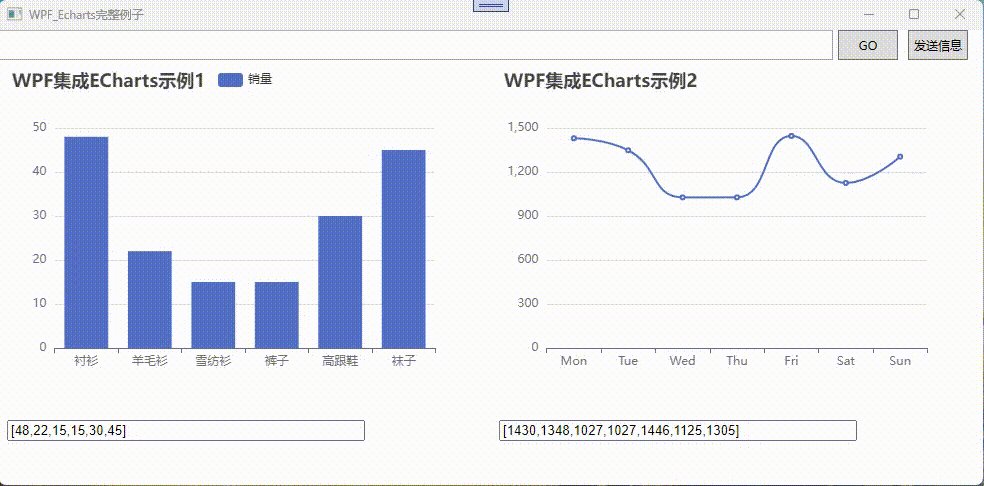
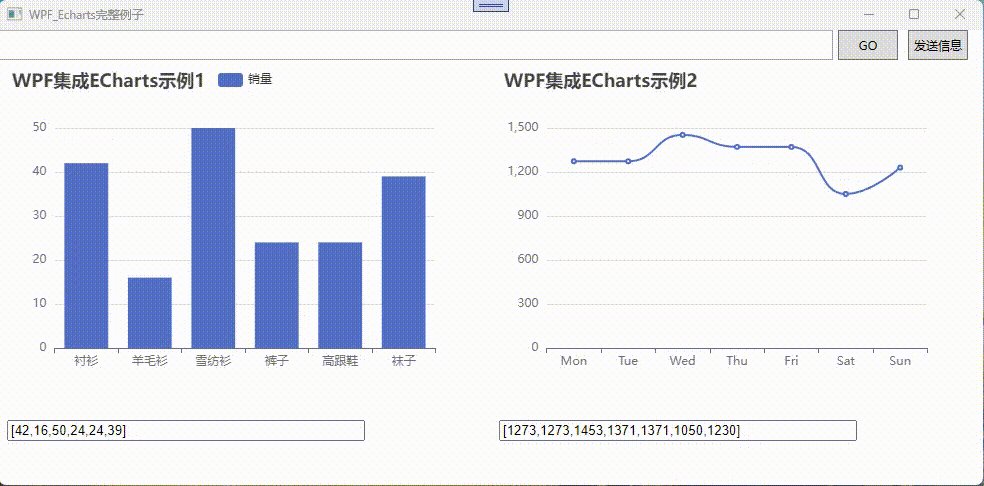
完整例子DEMO


private void DefineTimer_Tick(object sender, EventArgs e)
{
try
{
JArray jsonArray = new JArray();
JArray jsonArray2 = new JArray();
for (int i = 0; i < 6; i++) {
System.Threading.Thread.Sleep(10);
Random random = new Random();
int randomNumber = random.Next(10, 51);//随机数10-50
jsonArray.Add(randomNumber);
}
for (int i = 0; i < 7; i++)
{
System.Threading.Thread.Sleep(10);
Random random = new Random();
int randomNumber = random.Next(1000, 1501);//随机数10-50
jsonArray2.Add(randomNumber);
}
this.Dispatcher.BeginInvoke(new Action(() =>
{
if (webView.CoreWebView2 != null)
{
try
{
string jsonData = JsonConvert.SerializeObject(jsonArray);
Console.WriteLine(jsonData);
webView.CoreWebView2.PostWebMessageAsJson(jsonData);
}
catch (Exception ex)
{
Console.WriteLine("Error sending message: " + ex.Message);
}
}
if (webView2.CoreWebView2 != null)
{
try
{
string jsonData = JsonConvert.SerializeObject(jsonArray2);
//Console.WriteLine(jsonData);
webView2.CoreWebView2.PostWebMessageAsJson(jsonData);
}
catch (Exception ex)
{
Console.WriteLine("Error sending message: " + ex.Message);
}
}
}));
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
}?
<Window x:Class="WPF_WebView2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_WebView2"
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="WPF_Echarts完整例子" Height="500" Width="1000" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="150"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<TextBox x:Name="inputUrl" VerticalContentAlignment="Center" KeyDown="inputUrl_KeyDown" />
</Grid>
<StackPanel Grid.Column="2" Orientation="Horizontal" HorizontalAlignment="Left" Margin="5 0 0 0">
<Button Content="GO" Width="60" Height="30" Click="Button_Click"/>
<Button Click="Button_Click_1" Content="发送信息" Margin="10 0 0 0" Width="60" />
</StackPanel>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<wv2:WebView2 Name="webView" Source="https://www.baidu.com/" />
</Grid>
<Grid Grid.Column="1">
<wv2:WebView2 Name="webView2" Source="https://www.baidu.com/" />
</Grid>
</Grid>
</Grid>
</Window>
文章来源:https://blog.csdn.net/weijia3624/article/details/135257368
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!