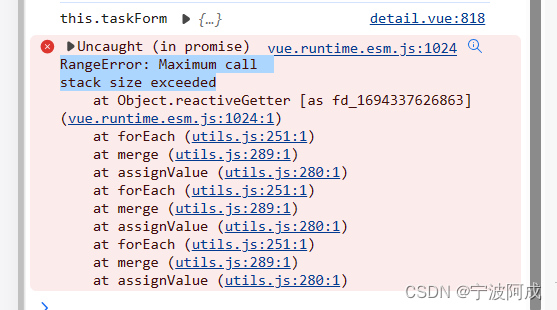
vue前端运行时出现RangeError: Maximum call stack size exceeded
2023-12-28 17:07:15
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码:?https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
vue 项目运行报错:RangeError: Maximum call stack size exceeded ; 意思是 堆栈溢出(内存溢出)

原因应该是this.taskForm一直循环下去的数据原因,不是网上一般说的路由问题

? ? ? ?解决办法,去掉这种json对象,先做JSON.stringify 转成字符串,再转回到json,这个这种循环的对象就去掉了。
const taskFormValue = JSON.stringify(taskFormRef.form);
const variables = JSON.parse(taskFormValue);
taskFormData.formValue = JSON.parse(taskFormValue);
variables.variables = taskFormData;
this.taskForm.variables = variables;
文章来源:https://blog.csdn.net/qq_40032778/article/details/135184253
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!