Javascript-面向对象与原型
2023-12-13 22:03:08
1. 编程思想
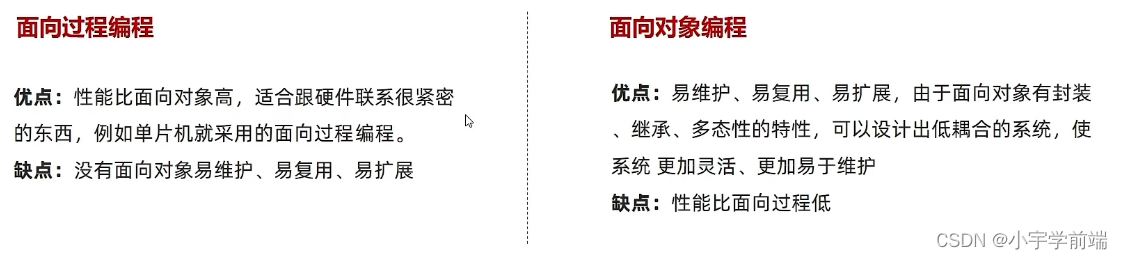
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个调用
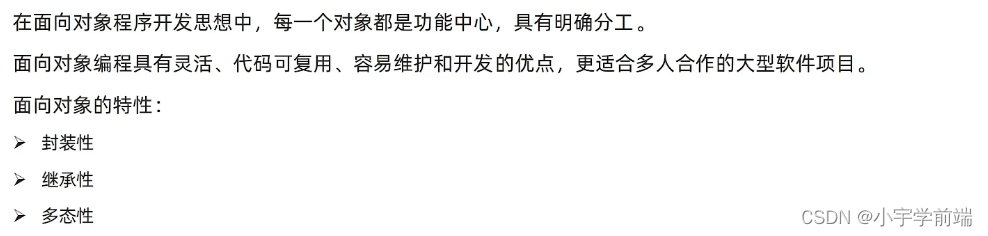
- 面向对象是把食物分解成一个一个对象,然后由对象之间分工合作
面向对象编程

1.1 面向对象与面向过程对比

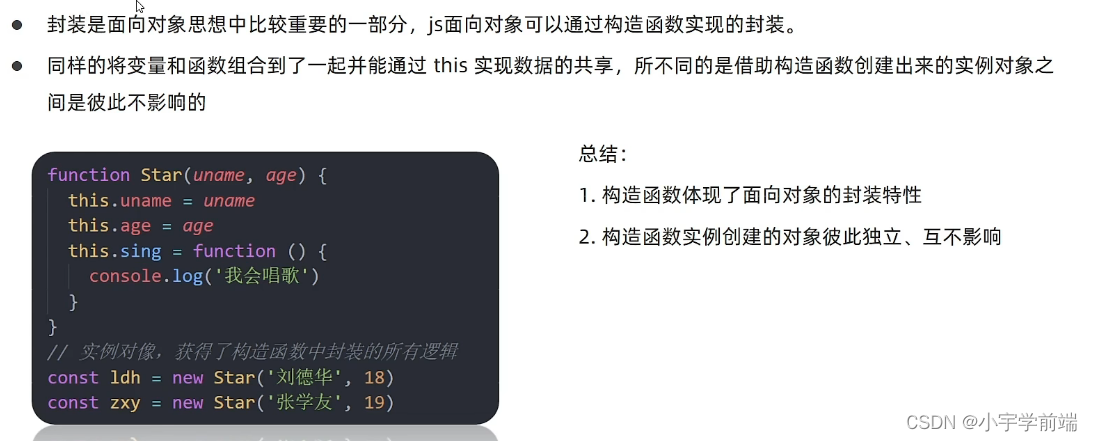
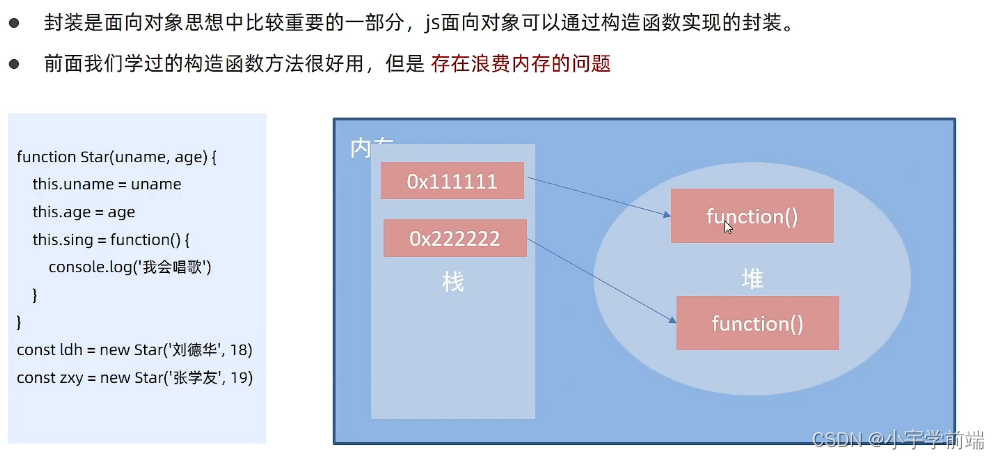
2. 构造函数


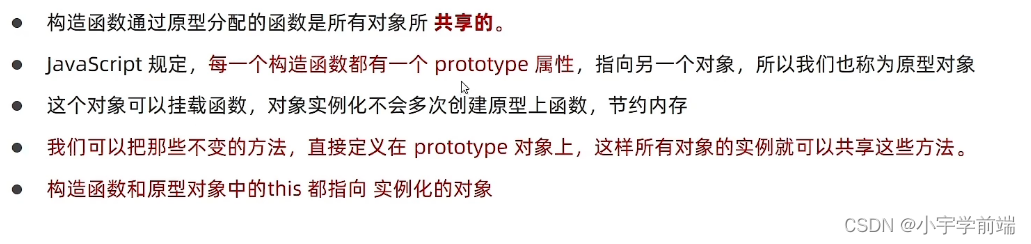
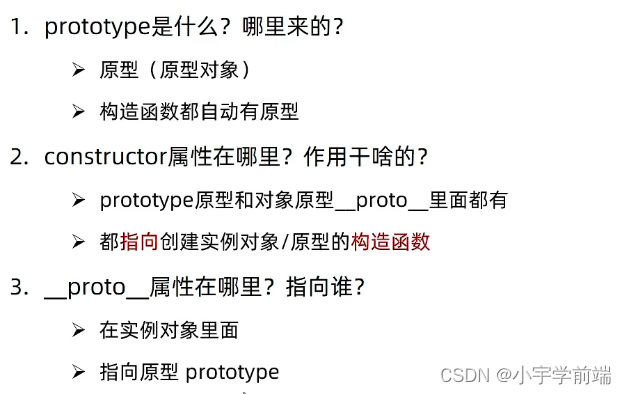
3. 原型
3.1 原型定义

// 任何一个数组都可以使用
const arr = [1, 2, 3]
// 自定义方法写到原型上
Array.prototype.max = function () {
return Math.max(...this)
}
console.log(arr.max());
// 求和
Array.prototype.sum = function () {
return this.reduce((prev, item) => prev + item)
}
console.log([1, 2, 3, 4, 5].sum());
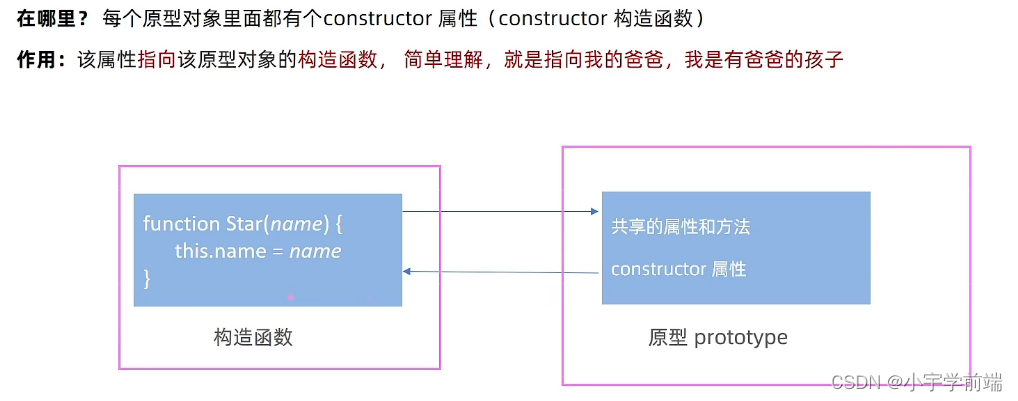
3.2 construtor属性


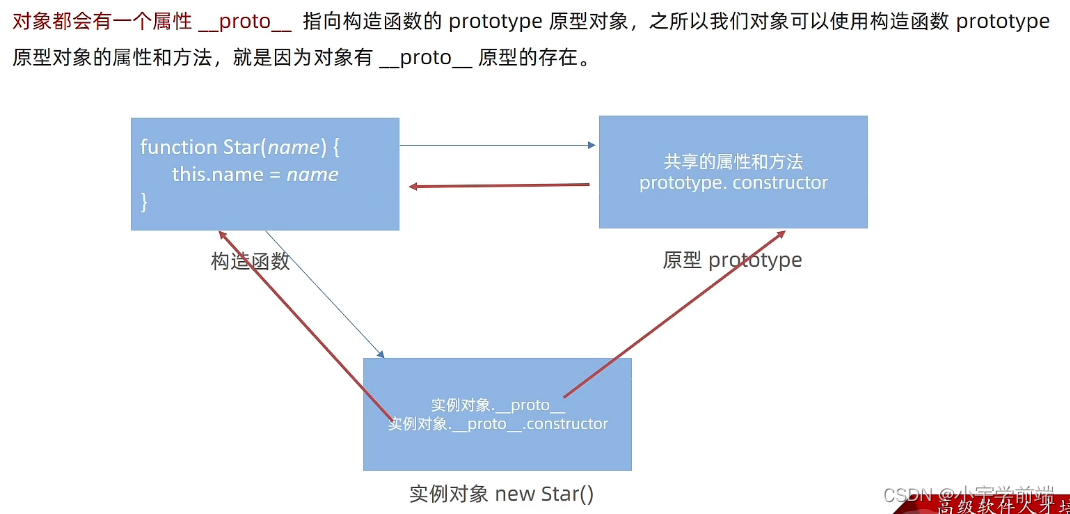
3.3 对象原型

可以理解成构造函数是爸爸,实例对象和原型prototype是两个儿子

function Star() { }
const s = new Star()
console.log(s.__proto__ === Star.prototype);//true 对象原型指向原型对象
总结

4. 原型继承

4.1 封装


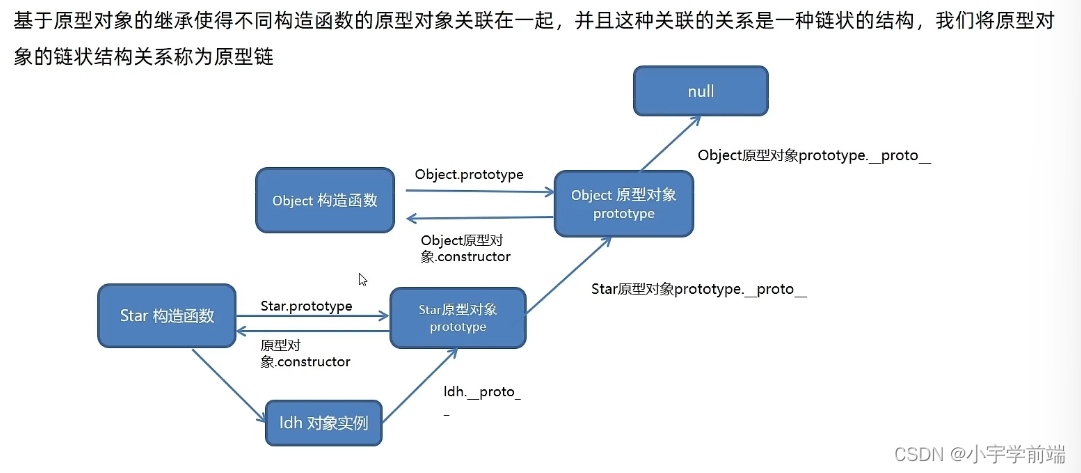
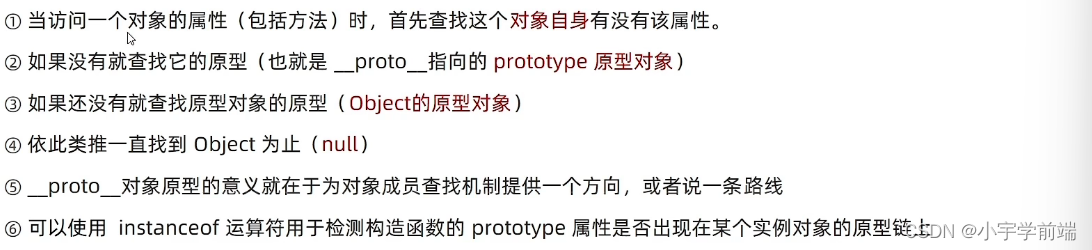
5. 原型链

只要是对象就有__proto__

原型链属于一种查找规则,由于这条线路的存在,可以不断往上查找属性和方法,直到查完为止
文章来源:https://blog.csdn.net/m0_74745356/article/details/134882288
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!