解决移动端小程序事件穿透的问题
2023-12-15 20:08:08
知识点:pointer-events 属性在移动端开发中经常用于处理事件的穿透和响应控制。
下面是对应的场景:
在地图上面写多个小图标,图标位于地图两侧并且都可以点击。要求点击图标时不触发地图的点击事件。如图:

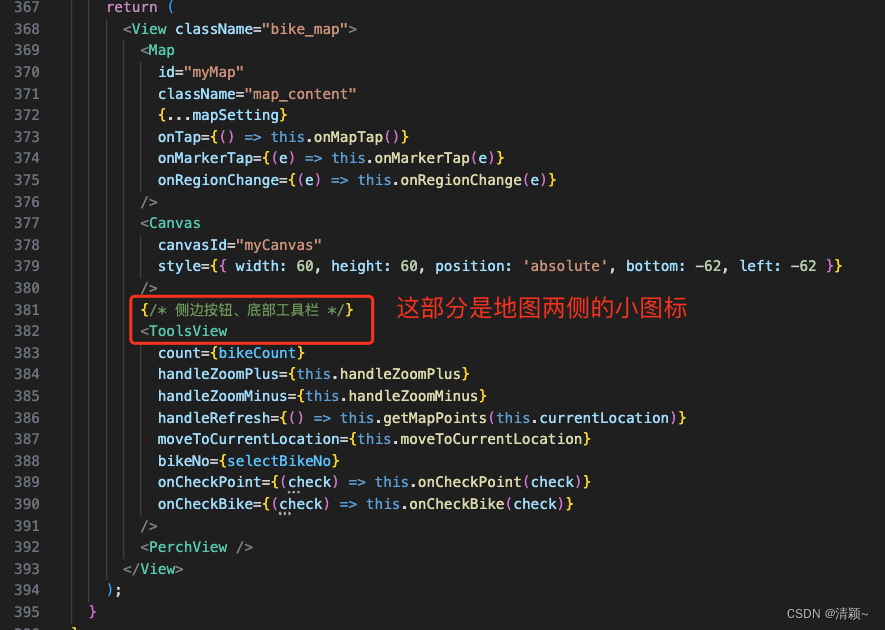
相关代码如下,会有一些放大、缩小、刷新定位等效果:

如果使用Taro的Map组件开发地图,什么都不处理的情况下,点击小图标时,地图也会被触发点击事件。这不是我们的预期结果。
我们的预期结果是:点击小图标,只是响应图标事件,比如弹出提示或跳转页面。
解决方法:
// 设置鼠标进去元素内部区域时,事件响应
pointer-events: visible;
如果点击图标时,需要地图的事件被响应,则:
将一个地图上层的元素设置为 pointer-events: none; ,实现点击透传的效果。
// 设置事件不响应,穿透到下层,使下层的地图响应事件触发
pointer-events: none;
而将元素设置为 pointer-events: auto; 或者 pointer-events: visible;,则可以让元素恢复正常的鼠标事件响应。
总结:
响应本层事件:pointer-events: auto; 和 pointer-events: visible; 都表示元素会响应鼠标事件。
(区别在于 auto 是默认值,而 visible 是明确指明元素会响应事件。)
文章来源:https://blog.csdn.net/aaqingying/article/details/131985053
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!