使用JavaScript(简写js)跳转页面的几种方法
2023-12-28 19:26:45
前言:
当我们用到Javascript的时候跳转页面是必不可少的,今天介绍几种常见的跳转页面方法。
1.location.href
简介 : 跳转到指定的 URL 地址
location.href = "world.html"
效果如下 :

2.location.assign()
简介 : 同样可以实现页面跳转
location.assign("world.html")
效果如下 :

3.window.open()
简介 : 通过当前页面打开一个新页面
window.open("world.html")
当前页面 :

新页面:

4.location.replace()
简介:替换当前页面
location.replace("world.html")

5.document.URL
简介:document.URL 是只读的,用于返回当前文档的 URL 地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun1(){
alert(document.URL);
}
</script>
</head>
<body>
<input type="button" value="点我" onclick="fun1()">
</body>
</html>
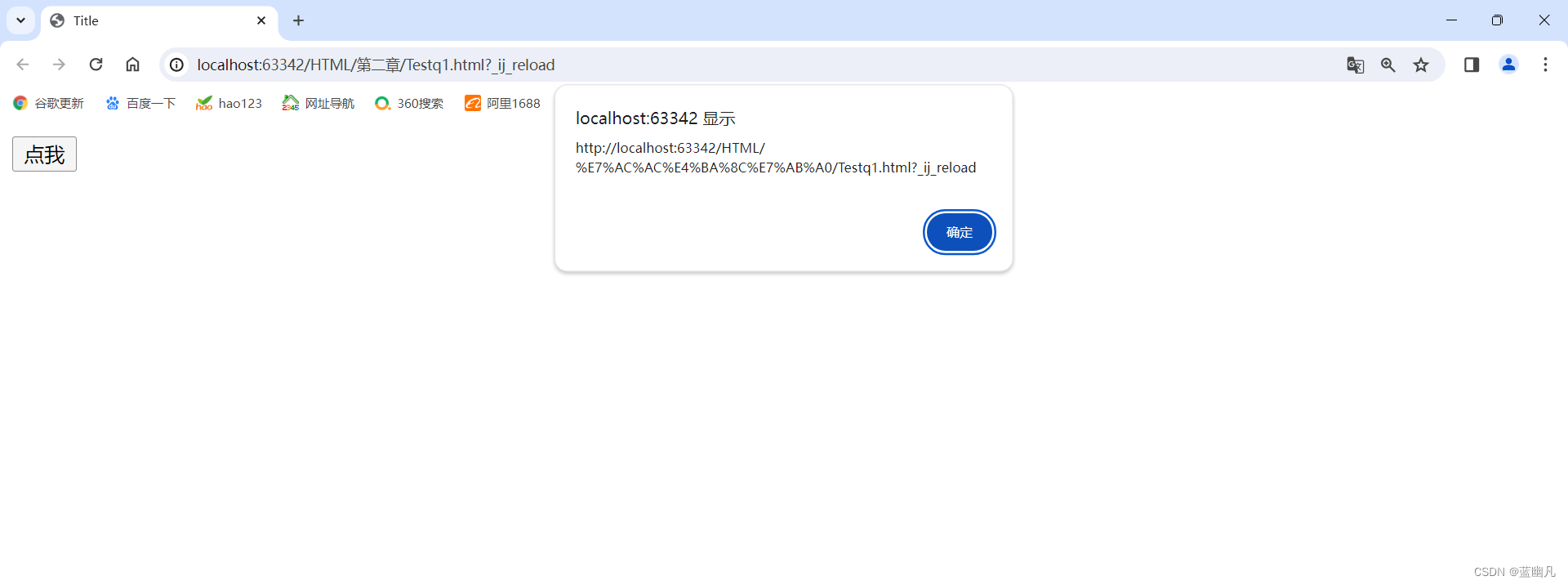
效果如下:

总结:
看个人需求使用不同的跳转页面方法能达到不一样的效果!
文章来源:https://blog.csdn.net/qwerty147532/article/details/135270146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!