HTML5+CSS3小实例:纯CSS实现锚点平滑过渡
2023-12-19 21:30:05
实例:纯CSS实现锚点平滑过渡
技术栈:HTML+CSS
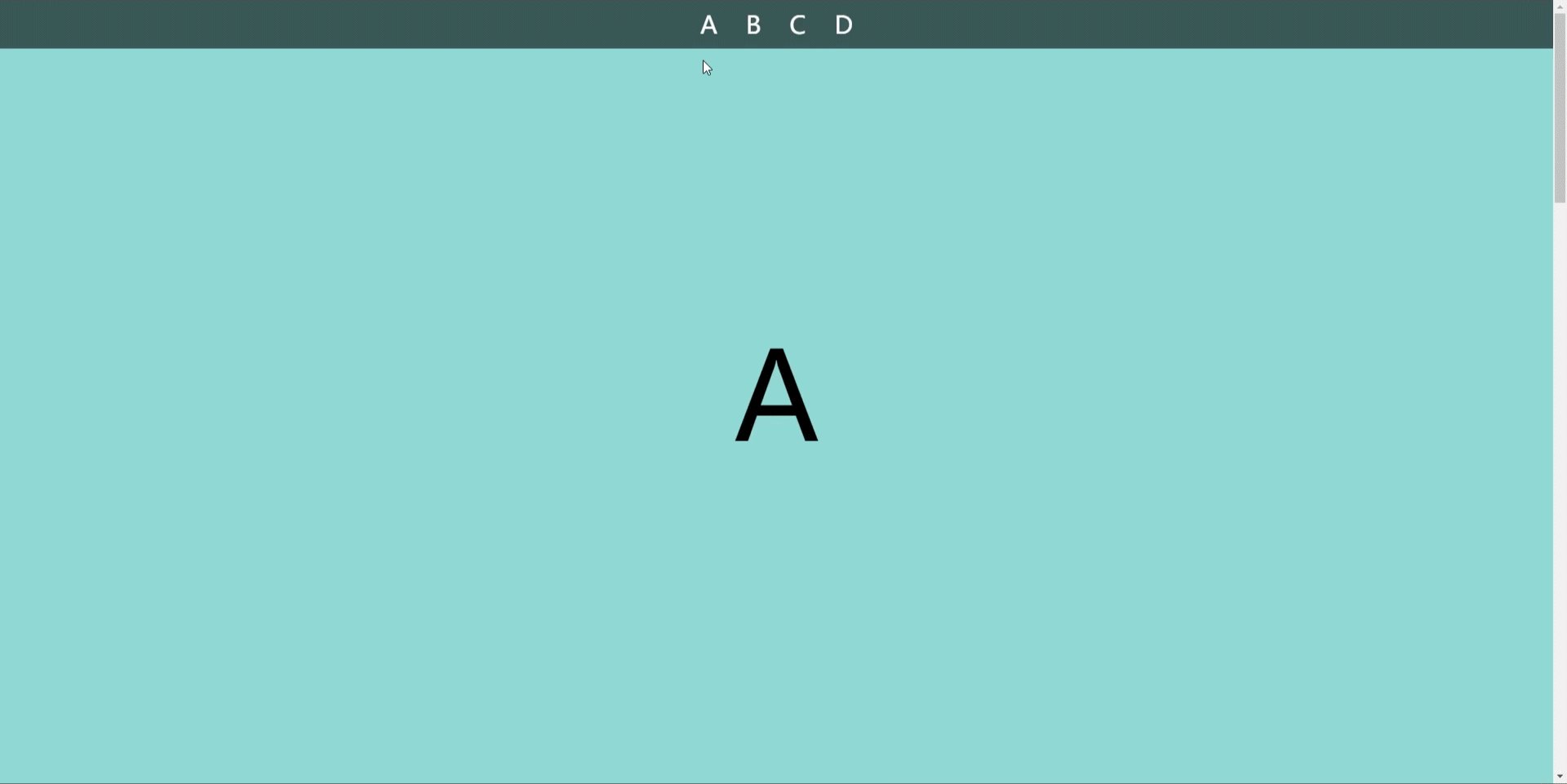
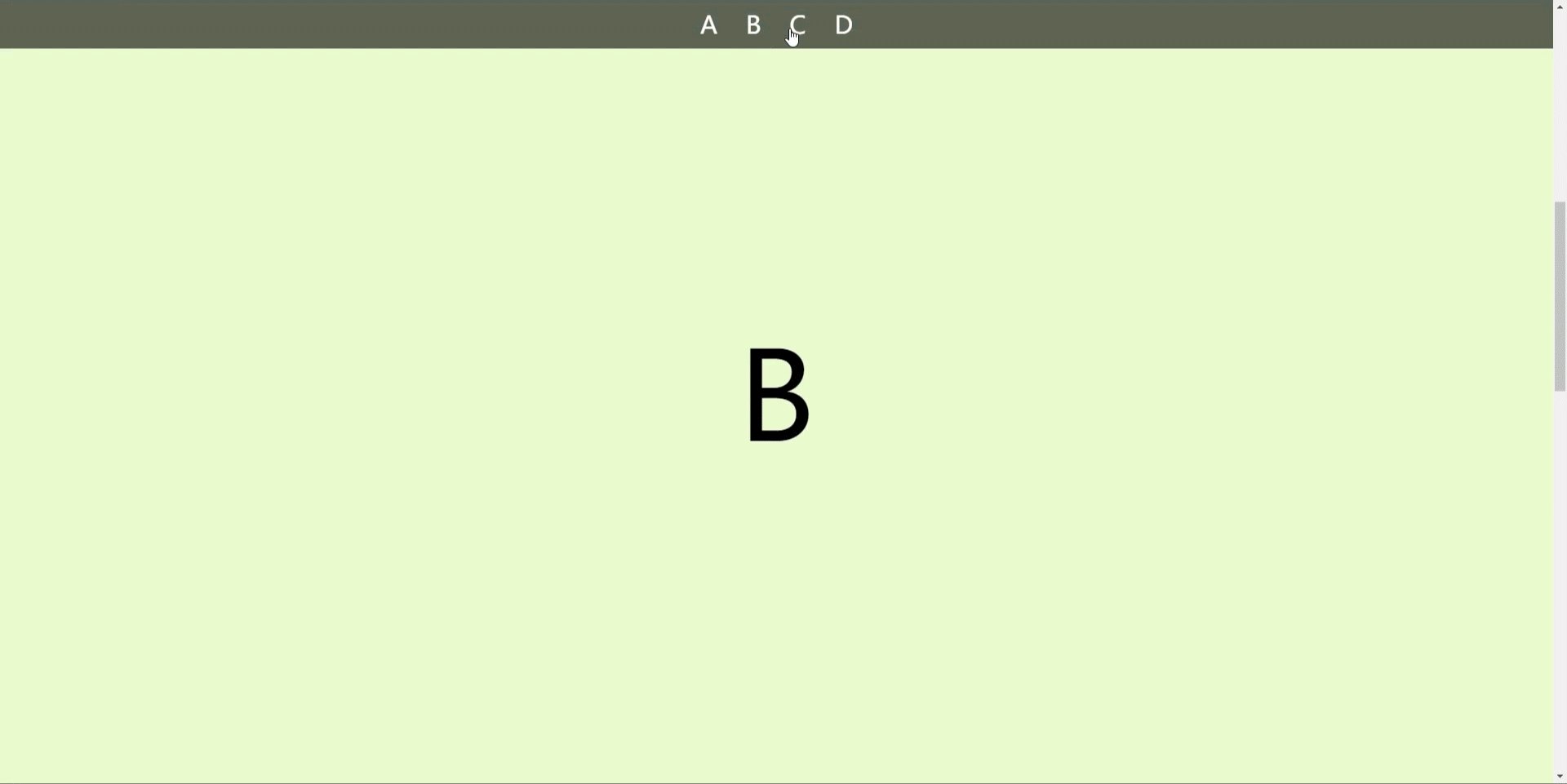
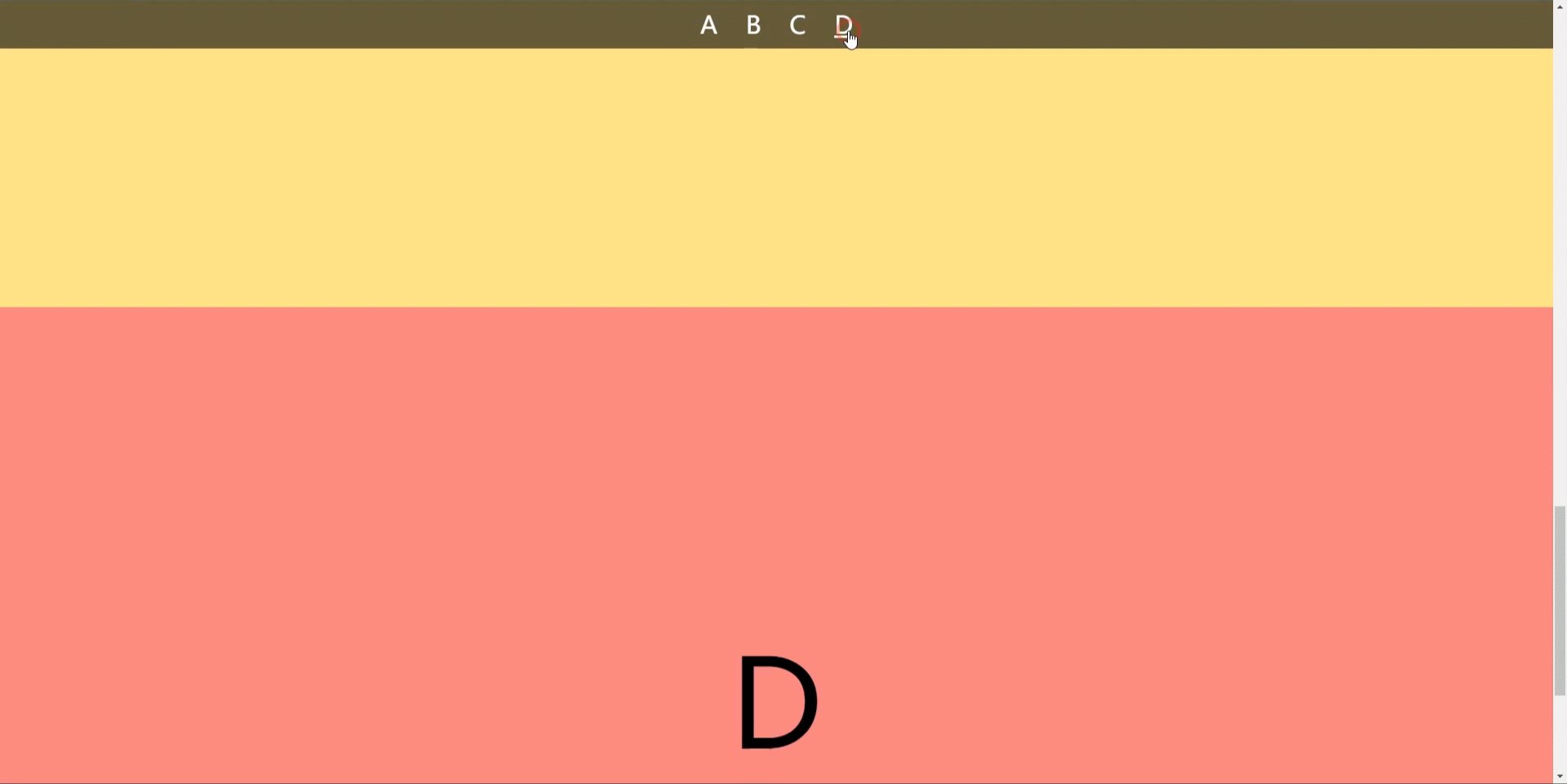
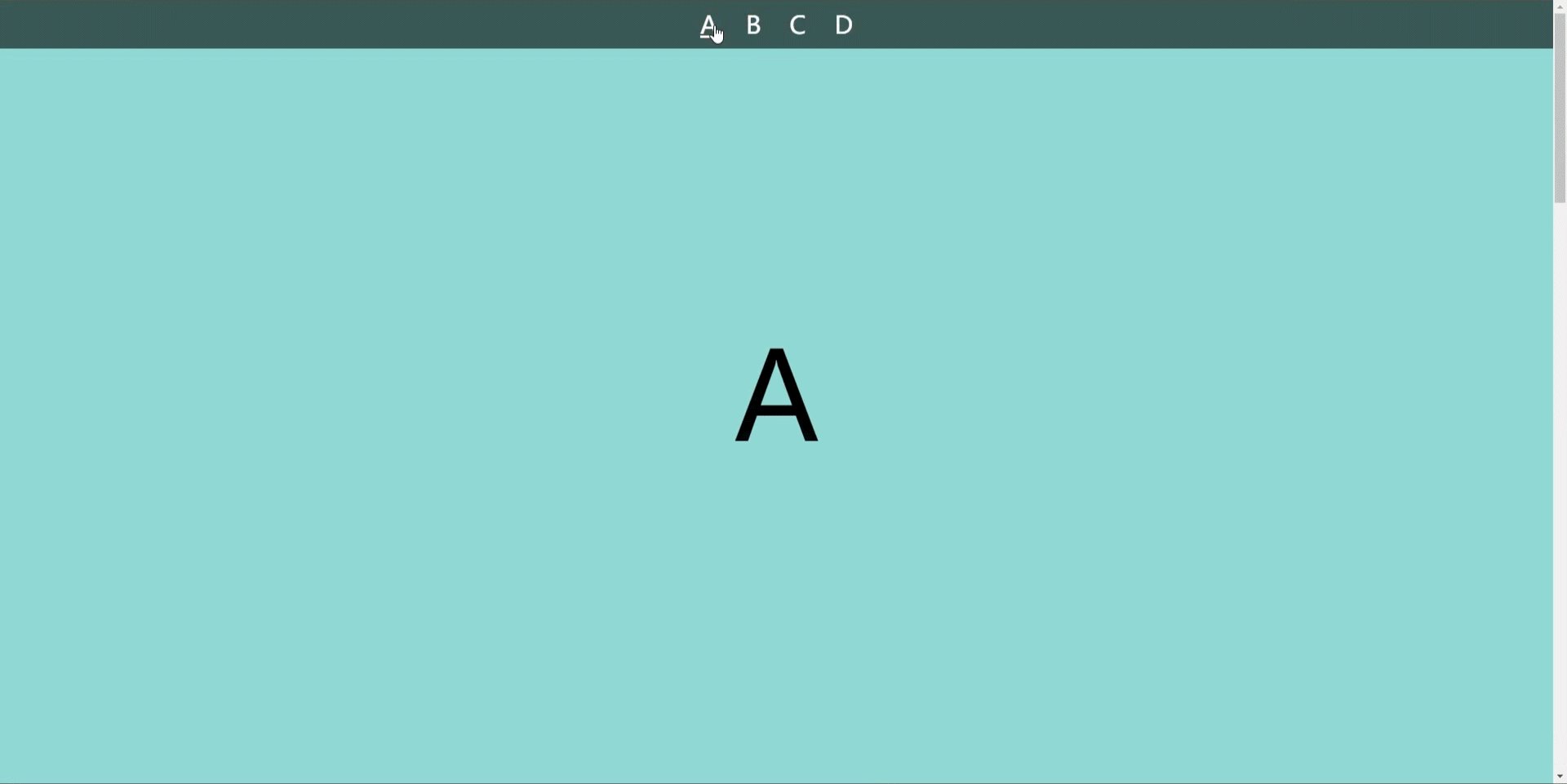
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS实现锚点平滑过渡</title>
<link rel="stylesheet" href="196.css">
</head>
<body>
<nav>
<a href="#a">A</a>
<a href="#b">B</a>
<a href="#c">C</a>
<a href="#d">D</a>
</nav>
<div class&#
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135085358
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!