Flask 账号管理列表
Flask 账号管理列表
web/controllers/account/Account.py? ? /index
route_account = Blueprint( 'account_page',__name__ )
@route_account.route( "/index" )
def index():
resp_data = {}
req = request.values
page = int( req['p'] ) if ( 'p' in req and req['p'] ) else 1
query = User.query
if 'mix_kw' in req:
rule = or_( User.nickname.ilike( "%{0}%".format( req['mix_kw'] ) ),User.mobile.ilike( "%{0}%".format( req['mix_kw'] ) ) )
query = query.filter( rule )
if 'status' in req and int( req['status'] ) > -1:
query = query.filter( User.status == int( req['status'] ) )
page_params = {
'total': query.count(),
'page_size':app.config['PAGE_SIZE'],{% extends "common/layout_main.html" %}
{% block content %}
{% include "common/tab_account.html" %}
<div class="row">
<div class="col-lg-12">
<form class="form-inline wrap_search">
<div class="row m-t p-w-m">
<div class="form-group">
<select name="status" class="form-control inline">
<option value="-1">请选择状态</option>
{% for tmp_key in status_mapping %}
<option value="{{ tmp_key }}" {% if tmp_key == search_con['status'] %} selected {% endif %}>{{ status_mapping[ tmp_key ] }}</option>
{% endfor %}
</select>
</div>
<div class="form-group">
<div class="input-group">
<input type="text" name="mix_kw" placeholder="请输入姓名或者手机号码" class="form-control" value="{{ search_con['mix_kw'] }}">
<input type="hidden" name="p" value="{{ search_con['p'] }}">
<span class="input-group-btn">
<button type="button" class="btn btn-primary search">
<i class="fa fa-search"></i>搜索
</button>
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-12">
<a class="btn btn-w-m btn-outline btn-primary pull-right"
href="{{ buildUrl('/account/set') }}">
<i class="fa fa-plus"></i>账号
</a>
</div>
</div>
</form>
<table class="table table-bordered m-t">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>手机</th>
<th>邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% if list %}
{% for item in list %}
<tr>
<td>{{ item.uid }}</td>
<td>{{ item.nickname }}</td>
<td>{{ item.mobile }}</td>
<td>{{ item.email }}</td>
<td>
<a href="{{ buildUrl('/account/info' ) }}?id={{ item.uid }}">
<i class="fa fa-eye fa-lg"></i>
</a>
{% if item.status == 1 %}
<a class="m-l" href="{{ buildUrl('/account/set') }}?id={{ item.uid }}">
<i class="fa fa-edit fa-lg"></i>
</a>
<a class="m-l remove" href="javascript:void(0);" data="{{ item.uid }}">
<i class="fa fa-trash fa-lg"></i>
</a>
{% else %}
<a class="m-l recover" href="javascript:void(0);" data="{{ item.uid }}">
<i class="fa fa-rotate-left fa-lg"></i>
</a>
{% endif %}
</td>
</tr>
{% endfor %}
{% else %}
<tr><td colspan="5">暂无数据~~</td></tr>
{% endif %}
</tbody>
</table>
<!--分页代码已被封装到统一模板文件中-->
{% include 'common/pagenation.html' %}
</div>
</div>
{% endblock %}
{% block js %}
<script src="{{ buildStaticUrl('/js/account/index.js') }}"></script>
{% endblock %}
'page': page,
'display':app.config['PAGE_DISPLAY'],
'url': request.full_path.replace( "&p={}".format(page),"" )
}
pages = iPagination( page_params )
offset = ( page - 1 ) * app.config['PAGE_SIZE']
limit = app.config['PAGE_SIZE'] * page
list = query.order_by( User.uid.desc() ).all()[ offset:limit ]
resp_data['list'] = list
resp_data['pages'] = pages
resp_data['search_con'] = req
resp_data['status_mapping'] = app.config['STATUS_MAPPING']
return ops_render( "account/index.html",resp_data )
这段代码是一个Flask应用的路由部分,主要用于处理用户请求并返回相应的响应。下面是对代码的详细介绍:
请注意:
User表中的nickname字段包含req[‘mix_kw’]变量的值(即模糊匹配)。
User表中的mobile字段包含req[‘mix_kw’]变量的值(即模糊匹配)这段代码只是构建了查询条件,并没有实际执行查询操作。要执行查询操作,还需要使用SQLAlchemy提供的其他方法。
这段代码使用了ilike函数来进行模糊匹配,其中"%{0}%"是一个占位符,表示在查询中的任意位置都可以匹配req[‘mix_kw’]的值。
问题1:mix_kw 是一个怎样的值?如何让该值存在?
引用中的代码是一个SQLAlchemy的查询条件,用于在数据库中查找用户昵称??或??手机号码中包含特定关键字的用户。具体来说,这段代码使用了ilike函数来进行模糊匹配,or_函数用于将两个条件进行逻辑或运算。
引用中的代码定义了一个文本输入框,该输入框的名称为mix_kw,占位符为"请输入姓名或者手机号码",样式为"class=form-control",初始值为空。
mix_kw是一个变量,它的值可以根据具体的需求进行设置。在这段代码中,mix_kw的值是通过用户输入的方式获取的。用户可以在文本输入框中输入姓名或手机号码,然后提交表单,服务器端可以通过获取表单数据的方式获取到mix_kw的值。
要让mix_kw的值存在,需要 在 前端页面中提供一个表单,并且在提交表单时将输入框中的值发送到服务器端。服务器端可以通过? 获取表单数据的方式? 获取到mix_kw的值,并进行相应的处理。
如下图为web/templates/account/index.html的部分代码
<div class="form-group">
<div class="input-group">
<input type="text" name="mix_kw" placeholder="请输入姓名或者手机号码" class="form-control" value="">
<input type="hidden" name="p" value="1">
<span class="input-group-btn">
<button type="button" class="btn btn-primary search">
<i class="fa fa-search"></i>搜索
</button>
</span>
</div>
</div>
</div>问题2: <i>...</i>? 是什么标签?
<i>是HTML中的一个标签,它用于表示斜体文本。在给定的代码中,<i>标签用于在搜索按钮中插入一个图标
问题2.1: 中class ="fa fa-search"是什么意思?
class ="fa fa-search"是一个CSS类,用于指定一个元素的样式。在这个例子中,它被用于一个按钮元素,用于显示一个搜索图标。"fa fa-search"是Font Awesome图标库中搜索图标的类名。Font Awesome是一个流行的图标库,提供了各种各样的图标,可以通过添加相应的类名来使用这些图标。
问题3: ilike是怎样的一个函数?
ilike是SQLAlchemy中的一个函数,用于:
在数据库查询中进行模糊匹配。它类似于SQL中的LIKE?操作符?,但是不区分大小写。
简单案例:
@app.route('/users/<keyword>', methods=['GET'])
def search_users(keyword):
users = User.query.filter(User.name.ilike(f'%{keyword}%')).all()
result = [{'id': user.id, 'name': user.name} for user in users]
return jsonify(result)在上述案例中,我们定义了一个名为User的模型类,它具有id和name两个属性。然后,我们在路由/users/<keyword>中使用ilike方法进行模糊查询,根据 关键字 在name字段中进行匹配。最后,将查询结果以JSON格式返回给客户端。
在给定的代码中,f和'%%'是Python中的 字符串格式化 和 SQL通配符 的使用。
-
f是Python 3.6及以上版本引入的一种字符串格式化方式,称为f-string。它允许在字符串中插入? 变量 或 表达式 的值。在给定的代码中,f'%{keyword}%'使用了f-string来将变量keyword的值插入到字符串中,形成一个模糊匹配的SQL查询条件。 -
'%%'是SQL中的通配符,表示? 匹配任意字符。在给定的代码中,'%{keyword}%'中的两个百分号%分别表示SQL通配符的 起始 和 结束 位置,用于模糊匹配查询条件。
综上所述,给定的代码users = User.query.filter(User.name.ilike(f'%{keyword}%')).all()是一个使用f-string和SQL通配符进行 模糊匹配查询 的示例。
问题4: %{0}% 代表什么意思?
"%{0}%"是一个占位符,表示:
在查询中的?任意位置?都可以匹配req[‘mix_kw’]的值。
其中,{0}表示: 占位符?的索引,可以根据需要进行更改。
这样的?占位符?可以在字符串中的任何位置使用,以匹配查询中的任意字符。
问题5: 请简单说明一下什么是.format 并且如何使用?
在Flask中,.format是一个字符串格式化方法,用于将变量的值插入到字符串中的占位符位置。它是一种方便的方式来构建动态的字符串。
使用.format的基本语法是在字符串中使用? 占位符{},然后通过调用.format方法并传入相应的值来替换这些占位符。
下面是一个示例,演示了如何在Flask中使用.format:
name = "Alice"
age = 25
message = "My name is {} and I am {} years old.".format(name, age)
print(message) # 输出:My name is Alice and I am 25 years old.在上面的示例中,我们定义了两个变量name和age,然后使用.format方法将它们的值插入到字符串"My name is {} and I am {} years old."中的占位符位置。
你也可以在占位符中指定格式,例如:
pi = 3.14159
message = "The value of pi is {:.2f}".format(pi)
print(message) # 输出:The value of pi is 3.14在上面的示例中,我们使用{:.2f}作为占位符,表示将浮点数pi格式化为保留两位小数的形式。
总结一下,.format是Flask中用于字符串格式化的方法,它可以?方便地? 将变量的值?插入到 字符串中的占位符位置。
-
首先,通过
Blueprint函数创建了一个名为account_page的蓝图对象,并指定了蓝图的名称为__name__。 -
使用
@route_account.route("/index")装饰器将index函数绑定到/index路由上,即当用户访问/index时,会执行index函数。 -
在
index函数中,首先定义了一个空字典resp_data,用于存储响应数据。 -
通过
request.values获取用户请求中的参数,并将其赋值给req变量。 -
判断请求参数中是否包含
p,如果包含则将其转换为整数类型并赋值给page变量,否则默认为1。 -
rule = or_( User.nickname.ilike( "%{0}%".format( req['mix_kw'] ) ),User.mobile.ilike( "%{0}%".format( req['mix_kw'] ) ) ) 请解析一下该段代码
这段代码是使用SQLAlchemy库中的or_函数来构建一个查询条件。该查询条件用于在数据库中查找满足以下两个条件之一的记录。
-
创建了一个
User查询对象query,用于查询数据库中的用户数据。 -
如果请求参数中包含
mix_kw,则创建一个查询规则rule,该规则用于模糊匹配用户昵称? 或? 手机号中包含mix_kw的用户。mix_kw是一个参数,用于搜索用户。它是通过查询字符串传递给路由的。该参数用于在用户昵称和手机号中进行模糊搜索。如果mix_kw存在并且不为空,则会创建一个规则,该规则会在 用户昵称? 和? 手机号 中进行模糊匹配。然后,根据该规则过滤查询结果。最后,将过滤后的结果返回给前端页面进行展示。 -
根据查询规则对查询对象进行过滤。
-
如果请求参数中包含
status且其值大于-1,则对查询对象进行进一步过滤,只查询状态为status的用户。 -
创建一个分页参数字典
page_params,包含总记录数、每页显示数量、当前页码、显示页码数量和当前URL等信息。
调用iPagination函数生成分页对象pages。
创建一个page_params字典,包含分页相关的参数,如总记录数、每页显示数量、当前页码、显示页码数量和当前页面的URL。
调用iPagination函数,根据page_params字典生成分页对象pages。
根据当前页码和每页显示数量计算出偏移量offset和限制数量limit。
根据分页参数计算偏移量和限制数量,从查询结果中获取相应的用户数据。
将用户数据、分页对象、请求参数和状态映射等信息存储到resp_data字典中。
使用query.order_by(User.uid.desc())对查询结果按照User.uid字段降序排序。
使用切片操作[offset:limit]获取分页后的用户数据列表。
将用户数据列表、分页对象、请求参数和状态映射字典添加到resp_data字典中。
最后,调用ops_render函数,将resp_data字典传递给模板文件account/index.html进行渲染,并返回渲染后的结果。
问题6: 请解释一下offset 偏移量?
offset是用来确定查询结果的起始位置的变量。它通过计算(page - 1) * app.config['PAGE_SIZE']得到。其中:
page表示? 当前页数,
app.config['PAGE_SIZE']表示? 每页显示的数据条数。
offset的作用是? 根据当前页数和每页显示的数据条数,计算出查询结果的起始位置。通过将offset应用到查询语句中的[offset:limit],可以实现分页查询,即每次只查询一页的数据。
例如,如果page为1,app.config['PAGE_SIZE']为10,则offset为0,表示从查询结果的第一条数据开始;如果page为2,app.config['PAGE_SIZE']为10,则offset为10,表示从查询结果的第11条数据开始。
问题7: User.uid.desc()中desc()是什么方法?
desc()是SQLAlchemy中的一个方法,用于指定查询结果的排序方式。在上述代码中,query.order_by(User.uid.desc())表示按照User表中的uid字段进行降序排序。降序排序是指将结果按照从大到小的顺序排列。
comon/models/log/AppAccessLog.py
web/templates/account/index.html
{% extends "common/layout_main.html" %}
{% block content %}
{% include "common/tab_account.html" %}
<div class="row">
<div class="col-lg-12">
<form class="form-inline wrap_search">
<div class="row m-t p-w-m">
<div class="form-group">
<select name="status" class="form-control inline">
<option value="-1">请选择状态</option>
{% for tmp_key in status_mapping %}
<option value="{{ tmp_key }}" {% if tmp_key == search_con['status'] %} selected {% endif %}>{{ status_mapping[ tmp_key ] }}</option>
{% endfor %}
</select>
</div>
<div class="form-group">
<div class="input-group">
<input type="text" name="mix_kw" placeholder="请输入姓名或者手机号码" class="form-control" value="{{ search_con['mix_kw'] }}">
<input type="hidden" name="p" value="{{ search_con['p'] }}">
<span class="input-group-btn">
<button type="button" class="btn btn-primary search">
<i class="fa fa-search"></i>搜索
</button>
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-12">
<a class="btn btn-w-m btn-outline btn-primary pull-right"
href="{{ buildUrl('/account/set') }}">
<i class="fa fa-plus"></i>账号
</a>
</div>
</div>
</form>
<table class="table table-bordered m-t">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>手机</th>
<th>邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% if list %}
{% for item in list %}
<tr>
<td>{{ item.uid }}</td>
<td>{{ item.nickname }}</td>
<td>{{ item.mobile }}</td>
<td>{{ item.email }}</td>
<td>
<a href="{{ buildUrl('/account/info' ) }}?id={{ item.uid }}">
<i class="fa fa-eye fa-lg"></i>
</a>
{% if item.status == 1 %}
<a class="m-l" href="{{ buildUrl('/account/set') }}?id={{ item.uid }}">
<i class="fa fa-edit fa-lg"></i>
</a>
<a class="m-l remove" href="javascript:void(0);" data="{{ item.uid }}">
<i class="fa fa-trash fa-lg"></i>
</a>
{% else %}
<a class="m-l recover" href="javascript:void(0);" data="{{ item.uid }}">
<i class="fa fa-rotate-left fa-lg"></i>
</a>
{% endif %}
</td>
</tr>
{% endfor %}
{% else %}
<tr><td colspan="5">暂无数据~~</td></tr>
{% endif %}
</tbody>
</table>
<!--分页代码已被封装到统一模板文件中-->
{% include 'common/pagenation.html' %}
</div>
</div>
{% endblock %}
{% block js %}
<script src="{{ buildStaticUrl('/js/account/index.js') }}"></script>
{% endblock %}
这段代码是一个基于Flask框架的网页模板,用于展示一个账户列表页面。下面是对代码的介绍:
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
-
<div class="row border-bottom">和</div>:这两行代码定义了一个带有边框底部的行。
问题0: <div class="col-lg-12"></div> 中col-lg-12是什么?请解释:
<div class="col-lg-12">这两行代码定义了一个? 占据整行的列。
<div class=“col-lg-12”> 是一个HTML代码片段,它使用了?Bootstrap栅栏系统?的CSS类。这个代码片段的含义是? 将一个元素的 宽度设置 为?占据?整个父容器的 12个栅栏列,即占据整行的宽度。
在Bootstrap栅栏系统中,col-xs-、col-sm-、col-md-、col-lg- 是用来定义? 元素在?不同屏幕尺寸下?的?宽度?的CSS类。其中,* 代表一个数字,表示 元素在对应屏幕尺寸下占据的栅栏列数。
col-xs-*:适用于超小屏幕设备(小于768px宽度)。? ? Extra Small
col-sm-*:适用于小屏幕设备(大于等于768px宽度)。 Small????????
col-md-*:适用于中等屏幕设备(大于等于992px宽度)。 Middle
col-lg-*:适用于大屏幕设备(大于等于1200px宽度)。? ? ? ?Large
{% if tmp_key == search_con['status'] %} selected {% endif %}:如果tmp_key的值等于search_con['status']的值,则添加selected属性,表示该选项被选中。
?
问题1:<ul class="nav nav-pills"></ul>:是怎么形成导航条的?
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网?胶囊式标签页
这两行代码定义了一个导航菜单。

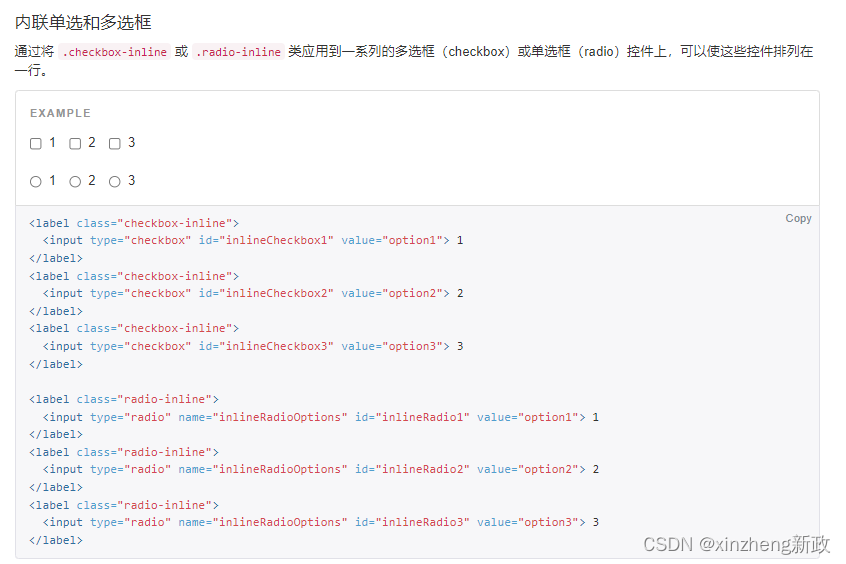
问题2: 如何在html中设置一个内联表单?
<form class="form-inline wrap_search">和</form>:
<form class=“form-inline wrap_search”>是一个HTML表单元素,其中包含了两个class属性:form-inline和wrap_search。
form-inline是Bootstrap框架中的一个CSS类,用于创建一个内联表单,即表单元素在同一行显示。它会将表单元素的宽度设置为自适应,并且表单元素之间没有间隔。
wrap_search是自定义的CSS类,可能是为了给表单元素添加额外的样式或功能而创建的。根据提供的引用内容,无法确定wrap_search类的具体作用,可能需要查看更多的代码或文档才能确定其含义。
总结起来,<form class=“form-inline wrap_search”>表示一个内联表单,并且可能包含了自定义的样式或功能。
问题3:请详细解释一下 row m-t p-w-m什么意思?
<div class="row m-t p-w-m">和</div>:
因此,p-w-m可以理解为设置了元素的内边距和宽度,并且具有外边距。
- row:表示一个行容器,用于包含列(column)元素。
- m-t:表示上边距(margin-top),用于设置行的顶部外边距。
- p-w-m:表示内边距(padding),用于设置行的内边距。
-
row m-t p-w-m是一个CSS类名,用于定义一个带有上边距和内边距的行。其中,p-w-m是一个自定义的类名,用于设置内边距。在这个自定义类名中,
w和m分别代表了不同的含义: w表示width,用于设置元素的宽度。m表示margin,用于设置元素的外边距。
综合起来,<div class=“row m-t p-w-m”>定义了一个带有上边距和内边距的行容器。
<div class="form-group">和</div>:这两行代码定义了一个表单组。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网? ?form-group 表单

组件 · Bootstrap v3 中文文档 | Bootstrap 中文网? input-group 输入框组
问题4:请详细解说一下<select> 是 html代码 还是bootstrap代码? ?option又是啥 value如何称呼?
<select name="status" class="form-control inline">和</select>:
这段代码是HTML代码,其中包含了一段用于创建下拉选择框(select)的代码。下拉选择框是一种常见的用户界面元素,用于让用户从预定义的选项中选择一个值。
在这段代码中,<select>标签用于创建下拉选择框,name="status"表示该下拉选择框的名称为"status",
问题5:form表单 里的?-inline是什么作用?请概述一下:
class="form-control inline"表示为该下拉选择框添加了两个CSS类,分别是"form-control"和"inline",这些类可以用于样式化该下拉选择框。
-inline?表示该表单是内联表单,即表单元素在同一行显示。这样可以使表单更紧凑,适用于在有限的空间内显示多个表单元素。全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网

在Flask的Bootstrap中,form-control是一个CSS类,用于定义表单控件的样式。当你将form-control类应用于表单控件(如输入框、下拉列表等)时,它会使控件具有Bootstrap风格的外观和样式。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网? ?select 下拉列表?

<option>标签用于定义下拉选择框中的选项。在这段代码中,有三个<option>标签,分别表示三个选项。value属性用于指定每个选项的值,例如value="-1"表示第一个选项的值为-1,value="1"表示第二个选项的值为1,以此类推。
在这段代码中,第一个选项的文本内容为"请选择状态",第二个选项的文本内容为"正常",第三个选项的文本内容为"已删除"。
因此,这段代码用于创建一个下拉选择框,用户可以从三个选项中选择一个状态。
<option value="-1">请选择状态</option>:这行代码定义了一个默认选项。
这段代码是一个HTML表单,用于在Flask框架中发送POST请求。当用户在输入框中输入姓名或手机号码并点击搜索按钮时,表单数据将被提交到服务器。在Flask框架中,可以使用request.form来获取表单数据。
问题6: form-control有啥作用?
<input type="text" name="mix_kw" placeholder="请输入姓名或者手机号码" class="form-control" value="">:这行代码定义了一个文本输入框。
form-control是Bootstrap框架中的一个CSS类,用于设置表单元素的样式。它可以应用于input、select、textarea等表单元素,使其具有统一的外观和样式。
form-control类主要有以下作用:
- 设置表单元素的宽度为100%。
- 设置表单元素的边框样式。
- 设置表单元素的内边距和外边距。
- 设置表单元素的字体样式和颜色。
- 设置表单元素的背景颜色和边框颜色。
通过使用form-control类,可以使表单元素 在不同设备上 都具有一致的外观和样式,提高用户体验和界面一致性。
-
<input type="hidden" name="p" value="1">:这行代码定义了一个隐藏的输入框。 -
<span class="input-group-btn">和</span>:这两行代码定义了一个输入框组的按钮。
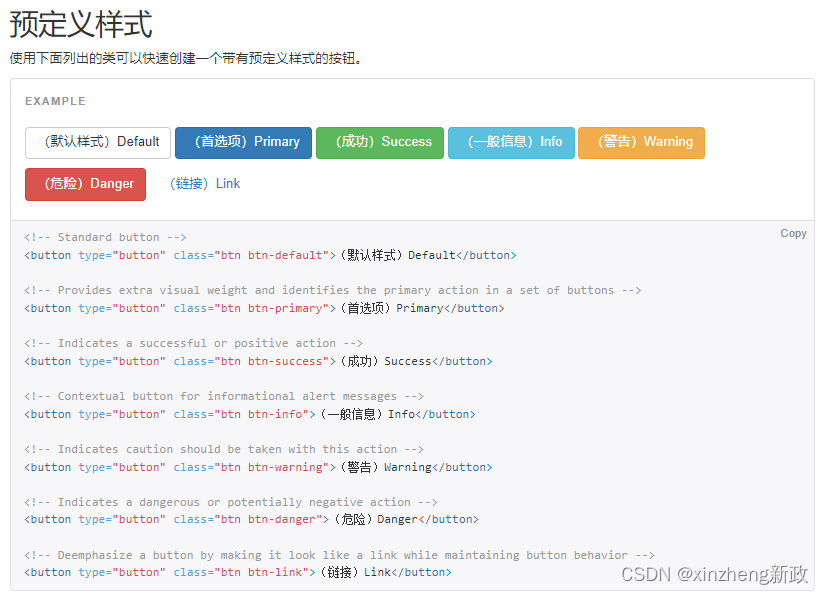
问题7: 按钮如何设置不同的展示样式?
<button type="button" class="btn btn-primary search">和</button>:这两行代码定义了一个按钮。
问题7.1: 该代码中search有什么作用?
????????根据提供的引用内容,search是一个类名,用于给按钮添加样式或者标识。在这个例子中,search类名被添加到了<button>元素的class属性中,以便为按钮添加特定的样式或行为。
例如,可以使用CSS来定义.search类的样式,如下所示:
.search {
/* 添加你想要的样式 */
}通过添加search类名,可以对具有该类名的按钮进行特殊处理,例如改变按钮的颜色、大小或者添加其他效果。
在本项目中,起了这个类名用来在js文件里进行相关编码。
web/staic/js/account/index.js
eventBind:function(){
var that = this;
$(".wrap_search .search").click(function(){
$(".wrap_search").submit();
});
....,}<a class="btn btn-w-m btn-outline btn-primary pull-right" href="{{ buildUrl('/account/set') }}">和</a>:这两行代码定义了一个按钮链接。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网?按钮 预定义样式

问题7.2:?btn-outline 有什么作用
btn-outline是Bootstrap中的一个CSS类,它用于给按钮添加一个轮廓边框,而不是填充背景颜色。这样的效果可以使按钮在背景色较为复杂或者需要突出显示时更加醒目。通过使用btn-outline类,可以使按钮的背景透明,只显示边框和文本内容。
示例代码展示了如何使用btn-outline类创建一个带有轮廓边框的按钮:
btn-outline类被添加到了btn-primary类之后,以实现按钮的轮廓边框效果。
<table class="table table-bordered m-t">和</table>:这两行代码定义了一个表格。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网? ? table 表格
添加?.table-bordered?类为表格和其中的每个单元格增加边框
问题7.3:?</a> 中class="btn btn-w-m btn-outline btn-primary pull-right" 代码的含义
这段代码是一个HTML链接元素,其中包含了一些class属性和其他属性。下面是各个代码的含义:
-
class="btn btn-w-m btn-outline btn-primary pull-right":这是一个class属性,用于指定链接元素的样式。其中,btn?表示?按钮样式,btn-w-m表示?按钮宽度 为 中等大小,btn-outline?表示按钮样式为 轮廓样式,btn-primary?表示 按钮的主要颜色为蓝色,pull-right?表示 将按钮向右对齐。 -
<a class="m-l" href="{{ buildUrl('/account/set') }}?id={{ item.uid }}">:这是一个href属性,用于指定链接的目标URL。这串代码中的<a class="m-l" href="{{ buildUrl('/account/set') }}">并不是向flask后端服务器的py文件发送post请求,而是一个超链接标签,用于在前端页面中跳转到指定的URL。在这段代码中,<a class="m-l" href="{{ buildUrl('/account/set') }}?id={{ item.uid }}">是一个超链接,它会跳转到指定的URL。在这个例子中,它会跳转到/account/set这个URL,并且会在URL中传递一个参数id,参数的值是item.uid。这个超链接并不是发送POST请求,而是发送GET请求。发送POST请求通常需要使用表单或AJAX来实现。 -
buildUrl('/account/set')是一个模板语法,用于构建URL路径。在这个例子中,它会生成一个指向/account/set的URL。其中,{{ buildUrl('/account/set') }}是一个动态绑定的表达式,用于 生成目标URL。具体的URL生成逻辑需要查看代码中的buildUrl函数或相关代码。
问题8: 如何使用好类?类中可以有多个属性以及自定义命名。
.m-t是一个类选择器,它用于设置元素的上边距(margin-top)。在Flask代码中,<table class="table table-bordered m-t">中的m-t类将应用于该表格元素,从而为其添加一个上边距为15px的样式。
这样做的目的是为了在表格上方创建一个空白区域,使表格与其他内容之间有一定的间距。
web/static/css/style.css
.m-t-none {
margin-top: 0;
}
.m-t-xxs {
margin-top: 1px;
}
.m-t-xs {
margin-top: 5px;
}
.m-t-sm {
margin-top: 10px;
}
.m-t {
margin-top: 15px;
}
.m-t-md {
margin-top: 20px;
}
.m-t-lg {
margin-top: 30px;
}
.m-t-xl {
margin-top: 40px;
}
.m-t-n-xxs {
margin-top: -1px;
}
.m-t-n-xs {
margin-top: -5px;-
<thead>和</thead>:这两行代码定义了表格的表头。 -
<tr>和</tr>:这两行代码定义了表格的行。 -
<th>序号</th>:这行代码定义了一个表头单元格。 -
<th>姓名</th>、<th>手机</th>、<th>邮箱</th>和<th>操作</th>:这四行代码分别定义了表头的其他单元格。 -
<tbody>和</tbody>:这两行代码定义了表格的主体。 -
<td>1</td>、<td>编程浪子2</td>、<td>11012031511</td>、<td>apanly@163.com</td>和<td>:这五行代码分别定义了表格的数据单元格。
问题9: href='javascript:void(0);' 是什么意思?有什么作用?
<a href="{{ buildUrl('/account/info') }}">、<a class="m-l" href="{{ buildUrl('/account/set') }}">和<a class="m-l remove" href="javascript:void(0);">:这三行代码分别定义了表格中的链接。
在HTML中,href="javascript:void0);"是一种常见的用法,它的作用是在点击链接时不执行任操作。通常,当我们希望在点击链接时执行JavaScript代码不是跳转到其他页面时,会使用这种写法。
这种写法中的javascript:void(0)表示执行一个空的JavaScript操作,即不执行任何具体的操作。这样做的目的是为了防止链接的默认行为,例如跳转到其他页面或刷新页面。
这种写法常于需要在点击链接时执行JavaScript函数或操作的情况,例如弹出对话框、表单等。通过在onclick属性中指定具体的JavaScript代码,可以实现在点击链接时执行相应的操作。
总结起来,href="javascript:void(0);"的作用是在点击链接时不执行任何操作,而是执行指定的JavaScript代码。
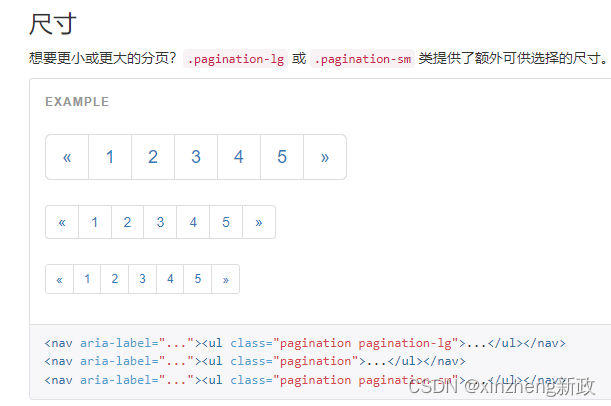
问题10?:如何在html中分页?并对分页 设置?
<span class="pagination_count" style="line-height: 40px;">共1条记录 | 每页50条</span>:这行代码定义了一个分页计数。


问题10.1:pagination_count中count前为什么用_? style中又是设定了怎样的一个style?
count是一个HTML标签中的属性,用于指定元素的数量或计数。在给定的引用中,count属性被用于定义一个分页计数器,显示当前记录的总数和每页显示的记录数。
_:在HTML中,_通常用作class属性的前缀,用于标识样式类。在这个例子中,_是用来标识pagination_count这个样式类的。
style:是一个HTML标签中的属性,用于为元素指定样式。在这个例子中,style="line-height: 40px;"表示为该元素设置了行高为40像素的样式。
style属性被用于定义内联样式,即直接在HTML标签中指定元素的样式。通过style属性,可以设置元素的字体、颜色、背景等样式属性。
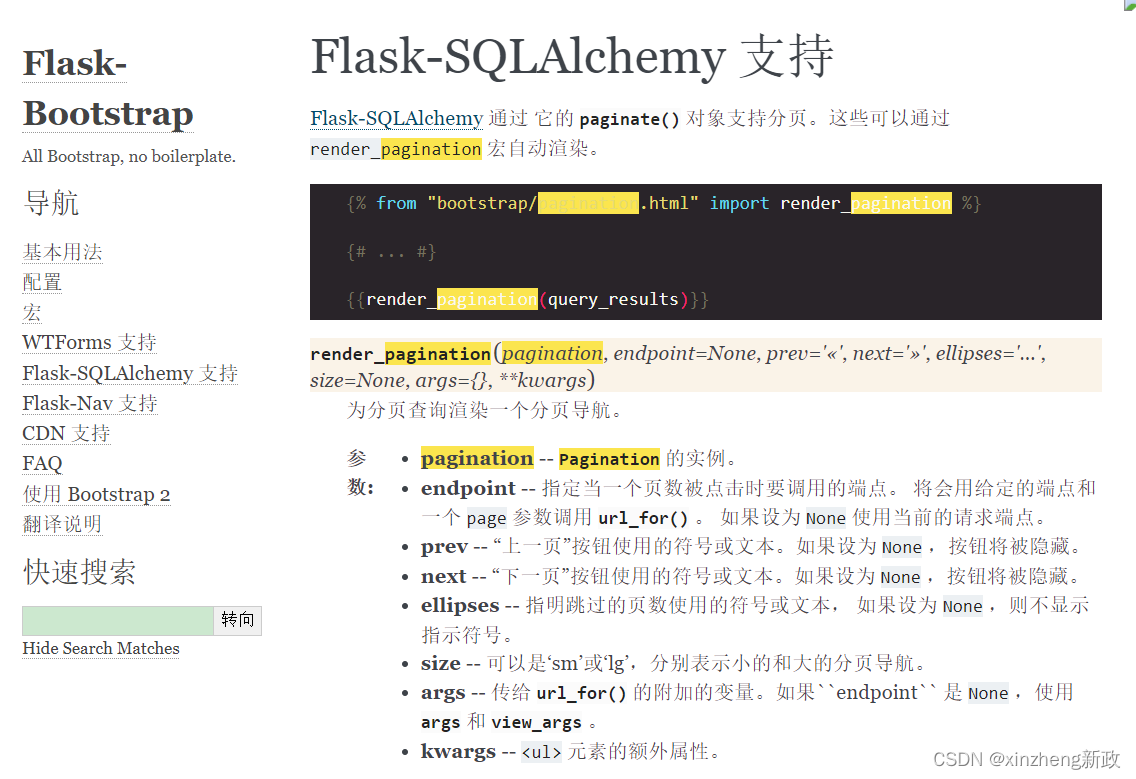
在搜索中,我发现了flask-SQLAlchemy自带的宏分页,其实这个东西就是这样,条条大路通罗马,不管老猫小猫逮着耗子就是好猫。总之走过路过不错过,即是路过,随手掏俩枣仨桃补充补充。
Flask-SQLAlchemy 支持 — Flask-Bootstrap 3.3.7.1.dev1 文档

web/templates/common/pagenation.html
<div class="row">
<div class="col-lg-12">
<span class="pagination_count" style="line-height: 40px;">共{{ pages.total }}条记录 | 每页{{pages.page_size}}条</span>
<ul class="pagination pagination-lg pull-right" style="margin: 0 0 ;">
{% if pages.is_prev == 1 %}
<li>
<a href="{{ pages.url }}&p=1" ><span>首页</span></a>
</li>
{% endif %}
{% for idx in pages.range %}
{% if idx == pages.current %}
<li class="active"><a href="javascript:void(0);">{{ idx }}</a></li>
{% else %}
<li><a href="{{ pages.url }}&p={{idx}}">{{ idx }}</a></li>
{% endif %}
{% endfor %}
{% if pages.is_next == 1 %}
<li>
<a href="{{ pages.url }}&p={{ pages.total_pages }}" ><span>尾页</span></a>
</li>
{% endif %}
</ul>
</div>
</div>
web/static/js/account/index.js
;
var account_index_ops = {
init:function(){
this.eventBind();
},
eventBind:function(){
var that = this;
$(".wrap_search .search").click(function(){
$(".wrap_search").submit();
});
$(".remove").click( function(){
that.ops( "remove",$(this).attr("data") );
} );
$(".recover").click( function(){
that.ops( "recover",$(this).attr("data") );
} );
},
ops:function( act,id ){
var callback = {
'ok':function(){
$.ajax({
url:common_ops.buildUrl( "/account/ops" ),
type:'POST',
data:{
act:act,
id:id
},
dataType:'json',
success:function( res ){
var callback = null;
if( res.code == 200 ){
callback = function(){
window.location.href = window.location.href;
}
}
common_ops.alert( res.msg,callback );
}
});
},
'cancel':null
};
common_ops.confirm( ( act == "remove" ? "确定删除?":"确定恢复?" ), callback );
}
};
$(document).ready( function(){
account_index_ops.init();
} );-
var account_index_ops = { ... }:定义了一个名为account_index_ops的对象,包含了一些方法和属性。 -
init:function(){ ... }:init方法用于初始化页面,绑定事件。 -
eventBind:function(){ ... }:eventBind方法用于绑定事件,包括点击搜索按钮、点击删除按钮和点击恢复按钮的事件。 -
ops:function( act,id ){ ... }:ops方法用于处理操作,根据传入的act和id参数执行相应的操作。 -
callback对象:定义了一个callback对象,包含了两个属性,ok和cancel,分别表示确认和取消的回调函数。 -
common_ops.confirm( ... ):调用了common_ops对象的confirm方法,弹出一个确认框,根据用户的选择执行相应的回调函数。 -
$.ajax({ ... }):使用jQuery的ajax方法发送一个POST请求,向服务器发送操作的相关数据。 -
common_ops.alert( ... ):调用了common_ops对象的alert方法,弹出一个提示框,显示服务器返回的消息。 -
$(document).ready( function(){ ... }):当页面加载完成后,执行account_index_ops.init()方法,初始化页面。
web/static/font-awesome//font-awesome.css
/*!
* Font Awesome 4.3.0 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/
/* FONT PATH
* -------------------------- */
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.3.0') format('svg');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
/* makes the font 33% larger relative to the icon container */
.fa-lg {
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.fa-2x {
font-size: 2em;
}
.fa-edit:before,
.fa-pencil-square-o:before {
content: "\f044";
}
.fa-trash-o:before {
content: "\f014";
}
这段代码是关于Font Awesome字体的引用和配置。Font Awesome是一个图标字体库,可以用于在网页中添加各种图标。这段代码中,首先定义了字体路径和字体文件的格式,然后使用@font-face将字体文件引入到网页中。
这段代码的作用是将Font Awesome字体文件引入到网页中,以便在网页中使用Font Awesome图标。
@font-face是CSS中的一个规则,用于定义自定义字体。它允许网页设计师使用自己的字体,而不仅仅局限于浏览器默认的字体。下面是一个示例,演示了如何使用@font-face规则定义一个名为’FontAwesome’的字体,并指定不同格式的字体文件:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.3.0') format('svg');
font-weight: normal;
font-style: normal;
}在上面的示例中,'FontAwesome’是字体的名称。通过使用src属性,我们可以指定字体文件的URL。在这个例子中,我们提供了多个URL,每个URL对应于不同的字体格式(eot、woff2、woff、ttf和svg)。这样做是为了确保在不同的浏览器和操作系统上都能正确显示字体。
此外,我们还可以使用font-weight属性指定字体的粗细,使用font-style属性指定字体的样式(如斜体)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!