网页和小程序实现放大预览富文本中的图片
2023-12-29 17:44:03
需求:网页和小程序实现放大预览富文本中的图片
环境:使用微信小程序环境或者uniapp环境开发
实现方式:
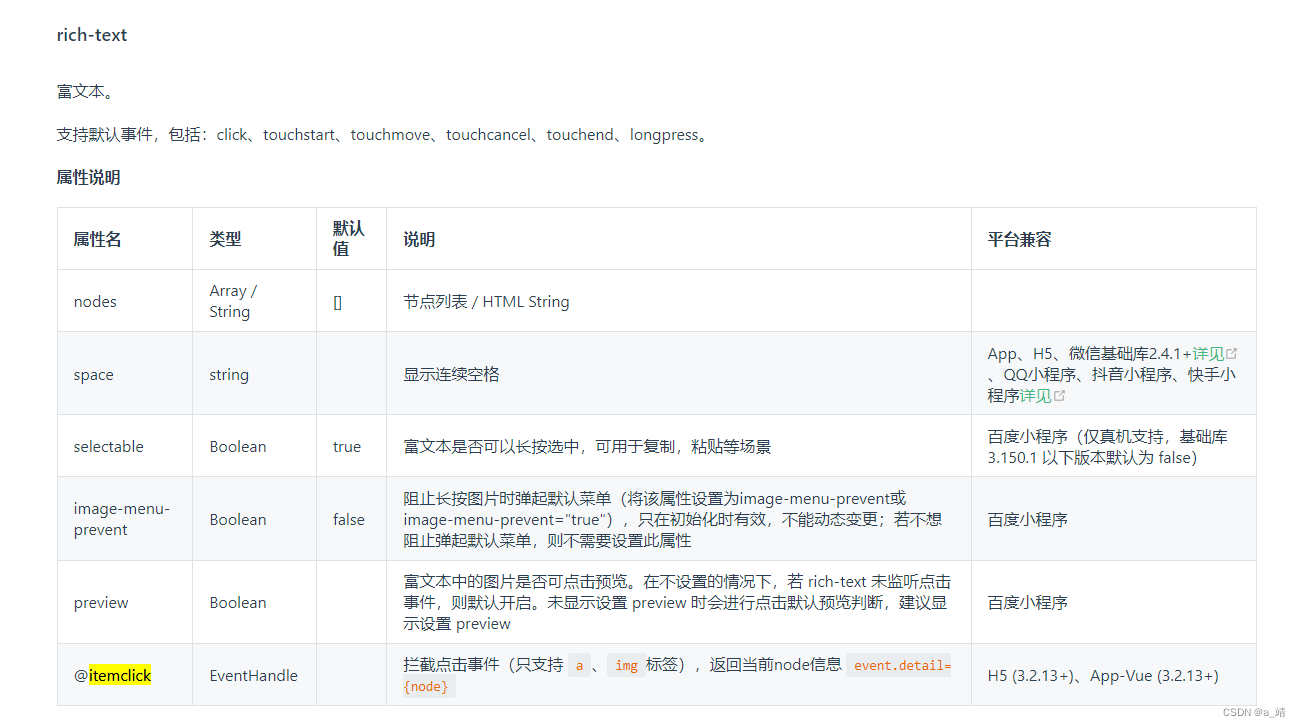
通过 rich-text 组件的 itemclick 事件实现

实现代码和效果展示:
代码:
<rich-text :nodes="details.contentHtml" preview @itemclick ="itemclick"></rich-text>js代码:
itemclick(e){
console.log('eeeeeeeee',e);
if(e.detail.node.name=='img'){
let img =e.detail.node.attrs.src
this.SeeDatu(img)
}
},效果图:

文章来源:https://blog.csdn.net/qq_35713752/article/details/135294382
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!