【QT】QStringListModel类的应用介绍
2023-12-29 18:31:55
目录
?1 概述
?? ??? ?QStringListModel用于处理字符串列表的数据模型,它可以作为QListView的数据模型,在界
面上显示和编辑字符串列表。
?? ??? ?QStringListModel的setStringList()函数可以初始化数据模型的字符串列表的内容,stringList()
函数返回数据模型内的字符串列表,在关联的
ListView
组件里编辑修改数据后,数据都会及时更
新到数据模型内的字符串列表里。
?? ??? ?QStringListModel提供编辑和修改字符串列表数据的函数,如insertRows()、removeRows()、
setData()
等,这些操作直接影响数据模型内部的字符串列表,并且修改后的数据会自动在关联的
ListView
组件里刷新显示。
?2?QStringListModel常用方法
1. QStringListModel(const QStringList &strings, QObject *parent = nullptr):构造函数,用于创建一个QStringListModel对象,并初始化它的数据为strings列表。
2. int rowCount(const QModelIndex &parent = QModelIndex()) const:返回模型中的行数。
3. QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const:返回模型中指定索引的数据。
4. bool setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole):设置模型中指定索引的数据为value。
5. Qt::ItemFlags flags(const QModelIndex &index) const:返回模型中指定索引的标志。
6. bool insertRows(int row, int count, const QModelIndex &parent = QModelIndex()):在模型中的指定位置插入count行。
7. bool removeRows(int row, int count, const QModelIndex &parent = QModelIndex()):从模型中的指定位置删除count行。
8. QStringList stringList() const:返回模型中的QString列表。
9. void setStringList(const QStringList &strings):设置模型中的QString列表为strings。
3?使用QStringListModel的步骤?
1. 创建一个QStringListModel对象,并初始化它的数据为一个QString列表。
2. 将QStringListModel对象设置为视图组件的模型。
3. 通过QStringListModel对象提供的方法来修改模型中的数据。
4?QStringListModel的使用
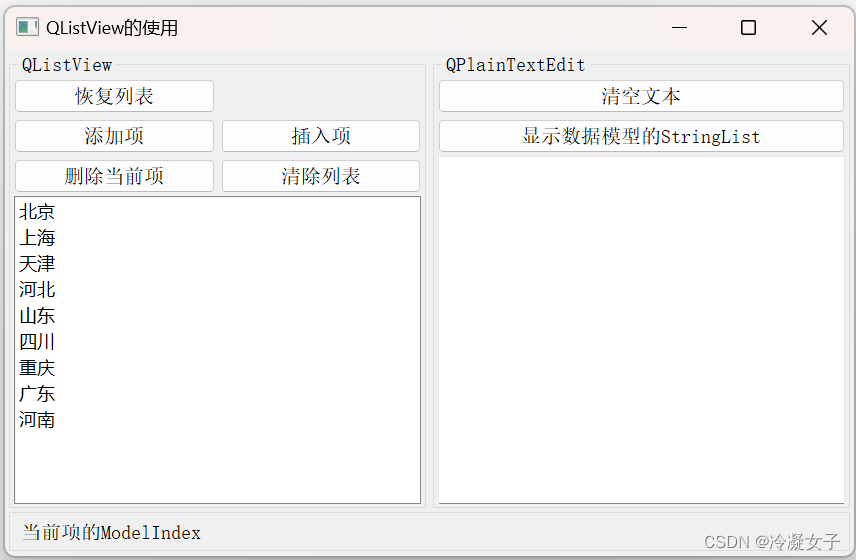
?? ??? ?实例samp5_2采用QStringListModel作
为数据模型,QListView组件作为视图组件,
演示了QStringListModel和QListView构成
Model/View结构编辑字符串列表的功能,程
序运行时界面如图1所示。
?? ??? ?窗口左侧是对QStrmgListModel的一些
操作,右侧的QPlaintextEdit组件显示QString
ListModel::stringList()的内容,以查看其是否
与界面上ListView组件显示的内容一致。

图1
4.1 Model/View结构对象和组件初始化
?? ??? ?实例samp5_2的窗口是从QWidget继承而来的类Widget,界面采用可视化设计。在Widget
类中定义一个
QStringListModel
类的变量:
??? ?? ?
QStringListModel *theModel;
在Widget类的构造函数中进行变量的创建,完成数据模型与界面视图组件的关联,下面是
Widget
类构造函数的代码:
Widget::Widget(QWidget *parent) :
????QWidget(parent),
????ui(new Ui::Widget)
{
????ui->setupUi(this);
????QStringList theStrList; //保存初始 StringList
????theStrList<<"北京"<<"上海"<<"天津"<<"河北"<<"山东"<<"四川"<<"重庆"<<"广东"<<"河南"; //初始化 StringList
????theModel=new QStringListModel(this); //创建数据模型
????theModel->setStringList(theStrList); //为模型设置StringList,会导入StringList的内容
????ui->listView->setModel(theModel); //为listView设置数据模型
????ui->listView->setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::SelectedClicked);
}
QStringListModel的setStringList()函数将一个字符串列表的内容作为数据模型的初始数据内容。
QListView的setModel()函数为界面视图组件设置一个数据模型。
程序运行后,界面上ListView组件里就会显示初始化的字符串列表的内容。
4.2?编辑、添加、删除项的操作
(1)编辑项
?? ??? ?QListView::setEditTriggers()函数设置QListView的条目是否可以编辑,以及如何进入编辑状
态,函数的参数是QAbstractItemView::EditTrigger枚举类型值的组合。
在双击,或选择并单击列表项后,就进入编辑状态。
ui->listView->setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::SelectedClicked);
若要设置为不可编辑,则可以设置为:
ui->listView->setEditTriggers(QAbstractItemView::NoEditTriggers);
(2)添加项
添加项是要在列表的最后添加一行,界面上“添加项”按钮的槽函数代码如下:
void Widget::on_btnListAppend_clicked()
{ //添加一行
????theModel->insertRow(theModel->rowCount()); //在尾部插入一空行
????QModelIndex index=theModel->index(theModel->rowCount()-1,0);//获取最后一行
????theModel->setData(index,"new item",Qt::DisplayRole);//设置显示文字
????ui->listView->setCurrentIndex(index); //设置当前选中的行
}
?? ??? ?对数据的操作都是针对数据模型的,所以,插入一行使用的是QStringListModel的insertRow
(int row)函数,其中row是一个行号,表示在row行之前插入一行。要在列表的最后插入一行,参
数row设置为列表当前的行数即可。
?? ??? ?这样只是在列表尾部添加一个空行,没有任何文字。为了给添加的项设置一个缺省的文字标
题,首先要获得新增项的模型索引,即:
????QModelIndex index=theModel->index(theModel->rowCount()-1,0);//获取最后一行
?? ??? ?QStringListModel的index()函数根据传递的行号、列号、父项的模型索引生成一个模型索引,
这行代码为新增的最后一个项生成一个模型索引index。
?? ??? ?为新增的项设置一个文字标题“new item”,使用setData()函数,并用到前面生成的模型索引
index。代码如下:
theModel->setData(index,"new item",Qt::DisplayRole);//设置显示文字
?? ??? ?在使用setData()函数时,必须指定设置数据的角色,这里的角色是Qt::DisplayRole它是用
于显示的角色,即项的文字标题。
(3)插入项
?? ??? ?“插入项”按钮的功能是在列表的当前行前面插入一行,其实现代码如下:
void Widget::on_btnListInsert_clicked()
{//插入一行
????QModelIndex??index;
????index=ui->listView->currentIndex(); //当前 modelIndex
????theModel->insertRow(index.row()); //在当前行的前面插入一行
????theModel->setData(index,"inserted item",Qt::DisplayRole); //设置显示文字
????theModel->setData(index,Qt::AlignRight,Qt::TextAlignmentRole); //设置对齐方式,不起作用
????ui->listView->setCurrentIndex(index); //设置当前选中的行
}
QListView::cunentIndex()获得当前项的模型索引index,index.row()则返回这个模型索引的行号。
(4)删除当前项
使用QStringListModel的removeRow()函数删除某一行的代码如下:
void Widget::on_btnListDelete_clicked()
{//删除当前行
????QModelIndex??index;
????index=ui->listView->currentIndex(); //获取当前 modelIndex
????theModel->removeRow(index.row()); //删除当前行
}
(5)删除列表
删除列表的所有项可使用QStringListModel的removeRows(introw,intcount)函数,它表示从行号row开始删除count行。代码如下:
void Widget::on_btnListClear_clicked()
{//清除ListView的所有项
????theModel->removeRows(0,theModel->rowCount());
}4.3?以文本显示数据模型的内容
?? ??? ?以上在对界面上ListView的项进行编辑时,实际操作的都是其关联的数据模型theModeI,在
对数据模型进行插入、添加、删除项操作后,内容立即在ListView上显示出来,这是数据模型与
视图组件之间信号与槽的作用,当数据模型的内容发生改变时,通知视图组件更新显示。
?? ??? ?同样的,当在ListView上双击一行进入编辑状态,修改一个项的文字内容后,这部分内容也
保存到数据模型里。
?? ??? ?那么,数据模型内部应该保存有最新的数据内容,对于QStringListModel模型来说,通过
stringList()函数可以得到其最新的数据副本。界面上的“显示数据模型的StringList"按钮获取数据
模型的stringList,并用多行文本的形式显示其内容,以检验对数据模型修改数据,特别是在界面
上修改列表项的文字后,其内部的数据是否同步更新了。
?? ??? ?以下是界面上的“显示数据模型的StringList"按钮的clicked()信号的槽函数代码,它通过数
据模型的stringList()函数获取字符串列表,并在plainTextEdit里逐行显示:
void Widget::on_btnTextImport_clicked()
{// 显示数据模型的StringList
????QStringList tmpList;
????tmpList=theModel->stringList();//获取数据模型的StringList
????ui->plainTextEdit->clear(); //文本框清空
????for (int i=0; i<tmpList.count();i++)
????????ui->plainTextEdit->appendPlainText(tmpList.at(i)); //显示数据模型的StringList()返回的内容
}
?? ??? ?程序运行时,无论对ListView的列表做了什么编辑和修改,单击“显示数据模型的StringList"
按钮,在文本框里显示的文字内容与ListView里总是完全相同的,说明数据模型的数据与界面上
显示的内容是同步的。
4.4?其他功能
?? ??? ?QListView的clicked()信号会传递一个QModelIndex类型的参数,利用该参数,可以显示当前
项的模型索引的行和列的信息,实现代码如下:
void Widget::on_listView_clicked(const QModelIndex &index)
{ //显示QModelIndex的行、列号
????ui->LabInfo->setText(QString::asprintf("当前项:row=%d, column=%d",
????????????????????????index.row(),index.column()));
}
?? ??? ?在这个实例中,通过QStringListModel和QListView说明了数据模型与视图组件之间构成
Model/View结构的基本原理。
?? ??? ?实例samp4_7中采用QListWidget设计了一个列表编辑器,对比这两个实例,可以
发现如下两点。
-
在Model/View结构中,数据模型与视图组件是分离的,可以直接操作数据模型以修改数 据,在视图组件中做的修改也会自动保存到数据模型里。
-
在使用QListWidget的例子中,每个列表项是一个QListWidgetItem类型的变量,保存了项 的各种数据,数据和显示界面是一体的,对数据的修改操作就是对项关联的变量的修改。
?? ??? ?所以,这是Model/View结构与便利组件之间的主要区别。
文章来源:https://blog.csdn.net/u011671745/article/details/135294720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!