Please write CSS code to achieve the following PolyU logo
2023-12-14 14:40:19
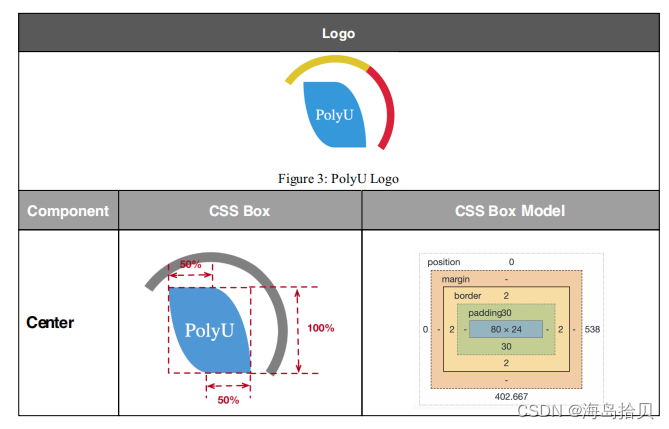
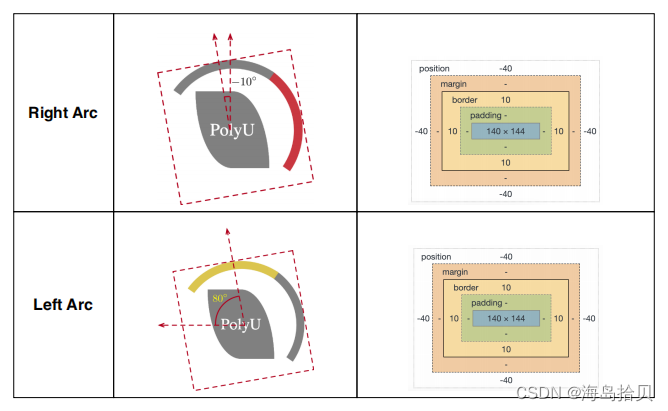
Please write CSS code to achieve the following PolyU logo. The logo is composed of three
components: the center, the right arc, and the left arc. Given the box models of the three
components as below, please fill in the remain ing CSS code to construct the logo. Particularly, the
boxes for the right arc and left arc are rotated by -10 and 80 degrees respectively.
NOTICE:
it is NOT allowed to add, edit, and delete any HTML elements.


<html>
<head>
<style>
(Your code is here)
</style>
</head>
<body>
<div class="logo-wrapper">
<div class="logo">PolyU</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/iku5200/article/details/134872931
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!