JS对象笔记
对象声明
对象也只是一种数据类型/字面值。写对象这个字面值有两种写法,一种是普通的对象,这种对象用new 构造函数(),另一种是JS内特有的json对象。这个对象是直接{}就代表对象。且也是在堆内。

对象的构成
无论是上面那种定义出对象的写法,在堆内的对象都有两种,一种是属性(变量存放数值),一种是方法(存放函数)。在json对象内。json对象的写法都是变量,只不过有些变量内存放的是函数。json内部写法和css类似,只不过以逗号隔开,且一定需要作为语句的结束。当执行key:value这种,会在堆内存开辟key变量,内部存放value。和赋值差不多。因此value:的写法其实是值,因此需要和字面值写法一样。但是对于前面的key规定必须是字符串。我们会将“”内的值作为变量名。属性名的写法一定需要“”,但是创建对象会默认加“”,但是如果带—不会默认加"",因此需要自己加,对于变量名有-的。
对于变量名没有-的会自动加“”,但是对于有-不会需要自己加“”。且访问变量名也有差别,对于没有-都能找到。但是对于-的变量名,对象名.属性名,对象名【‘属性名’】这个属性名就是变量名,但是属性名如果加-,对于第一种他会认为是-号运算符。-中文英文一样的。都是减号运算符。需要直接点,不能加()。
对象的增删改查
对象也可以进行增删改查。能存放多个数据的都能进行增删改查。
增
? ?? 当改的时候没有这个变量就会增加这个变量,且赋值
删
delete 对象名.属性名
改
当能访问到,如果只是访问最后整体是一个数,如果访问且有=,是该值。
查
一个对象,如果仅仅只是一个对象,写完就只是创建了。你要再次通过什么去拿这个对象内某一值,除非用那个创建的对象,但是也只能用一次,因为那一次创建给值之后,再写就是另一个对象。我们要拿到同样的对象地址,对那个地址进行操作。一改多改。可以用变量,因为对象也只是一个字面值,变量可以接收这个对象的地址。我们要访问就可以变量名.属性名就会找到,变量名存放地址.就会去找变量名。对象内的变量名.。如果只写了能访问到对象,则这个整体是数值。但是让访问作为=左边,会改值。如果查不到,整体给一个undefined
查变量/对象/对象内的变量/数组
只要写访问的变量名,数组的写法只有下标这种。对象没有下标,是通过访问对象内的变量名。都是对象内的变量名先找到对象,再.变量名,就会找到变量名,如果只是找到最后整体是数。要不=。无论什么对象都可以。
对象名.变量名/对象名['变量名']
变量的增删改查
查:直接访问
增:let 改的时候没有
改:=?
删:没有
对象和变量增删改查的区别
无论什么内的查,变量还是变量内的变量都是直接写名字。用了let都当成变量来。
但是我们变量增都是需要关键词的,没写也是有关键词的。但是变量内的变量/对象内的变量。增的时候不用关键词。自己会加。对于变量的修改=来修改。对于对象内变量的修改找到赋值,不能加关键词,加关键词一律当变量。自己会加,一定不能加关键词。删除的时候能找到就能删,不需要关键词。
对于这个增删改查,可以对于变量内存储了任何都可以。
对象方法的使用
对象内的属性值可以是函数,就相当于1给变量赋值赋了一个函数。对于变量内存储的是函数,则只要变量名()调用内部函数。找到变量名()
对于对象内的变量名存储函数也是一样,找到变量,即使是一个字面值内的变量也可以。 也是一样只要找到(),对象名.变量名(),第一个写的都是栈内的变量名。无论属性值是什么规定一定要,来作为语句的结束。对于无论是那个变量存储函数,能访问到调用最终整个都是那个值一样的。
遍历对象
对于遍历对象内的变量,我们要依次拿到对象内的变量 ,for循环。如果是for,let i=1这种循环,可以利用这个数字每一次循环都取到,都可以做对应操作。对于对象,for循环内如果写let k in? arr写一个变量,in 对象/数组。会循环,每次循环都将变量名加上双引号给k每次都赋值给它。我们知道for()内的是定义在代码块内。我们可以每次循环都能拿到对象的每个属性值。但是我们要遍历对象变量。每一次循环都能取到值,是对象名.属性名/对象名[属性名]这两种。遍历也就是拿到。循环for可以拿到。但是拿的时候循环访问只能用第二种。因为不能去双引号,去不了。number是变成数字。如果arr是对象,是变量名,如果是数字是下标。按0开始赋值。或者对象是按照定义顺序赋值。这里它不自己let。for不会自己给let是定义变量在全局/局域,函数参数。数组【’1‘】可以的中括号得到的值都是去’‘内的值。k是字符串。
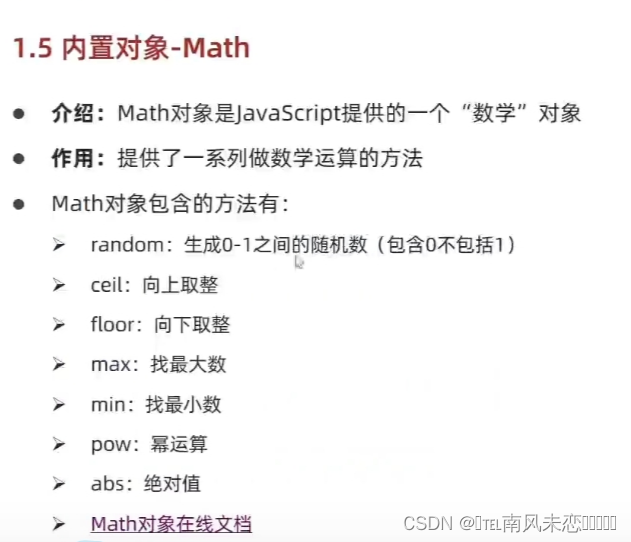
内置对象

这个变量名是Math内有属性值PI是Π值。且小数点很多。不用再定义。以及上面的函数会返回值。
max,min是参数之间比较。不叫实参几个数那个大,那个小,不会比较实参内的数据。null是将要创建对象,但是先定义。内部其实什么都没有。{}是对象。有的。堆内存内没有。Number对于null可以转。round变量名内存了函数,返回那个数左右两个数,那个距离更近的数。整数就是这个数呗。
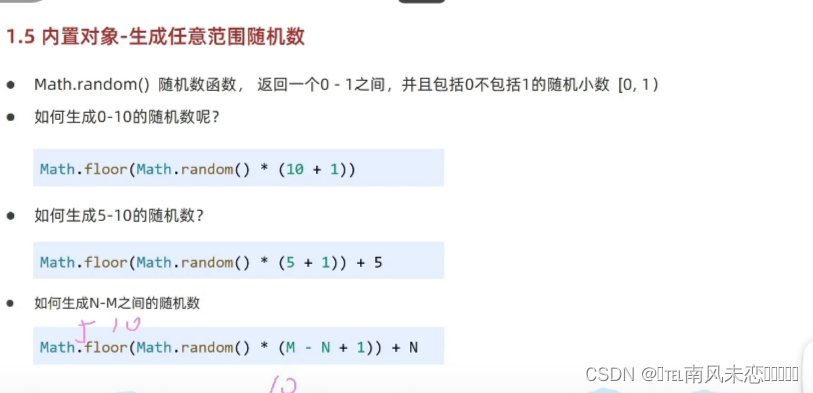
内置对象生成随机数

变量math内有random变量可以返回一个[0,1)的任意数。每次去调用都能随意返回一个数。我们如果要取数组下标0-数组下标,任意一个数和0-10一样
10+1改查arr.length。当参数有代码的时候,因为执行赋值操作,所以会先将参数内执行。得出结果。参数内执行,当执行代码上又有调用函数会去执行,只要执行到调用函数就会首先执行函数体内代码,才能执行下一步。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!