Javascript 嵌套函数 - 递归函数 - 内置函数详解
Javascript 嵌套函数 - 递归函数 - 内置函数详解
目录
Javascript 嵌套函数 - 递归函数 - 内置函数详解
?
在了解了函数的定义和函数调用外,下面我们来介绍一下JavaScript中几种特殊的函数。
JavaScript特殊函数有3种:
- (1)嵌套函数;
- (2)递归函数;
- (3)内置函数;
下面详细给大家讲解一下这3中函数调用方式。
?
一、嵌套函数
嵌套函数,顾名思义,就是在一个函数的内部定义另外一个函数。不过在内部定义的函数只能在内部调用,如果在外部调用,就会出错。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
//定义阶乘函数
function fun(a)
{
//嵌套函数定义,计算平方值的函数
function multi (x)
{
return x*x;
}
var m=1;
for(var i=1;i<=multi(a);i++)
{
m=m*i;
}
return m;
}
var sum =fun(2)+fun(3);
document.write(sum);
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:
?

上面定义的multi函数只能在fun函数内部使用,如果在fun函数外部调用就会出错,大家可以在“在线测试”中自己修改代码测试一下。
?
二、递归函数
递归函数是一种非常重要的编程技术,当年我在学习其他编程技术(如C、C++、Java等)都经常用到。
递归函数用于让一个函数从其内部调用其本身。不过需要注意的是,如果递归函数处理不当,就会使程序陷入“死循环”。为了防止“死循环”的出现,可以设计一个做自加运算的变量,用于记录函数自身调用的次数,如果次数太多就让它自动退出循环。
语法:
function 递归函数名(参数1)
{
递归函数名(参数2)
}说明:
在定义递归函数时,需要2个必要条件:
(1)首先包括一个结束递归的条件;
(2)其次包括一个递归调用的语句;
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var msg="\n函数的递归调用:\n\n";
//响应按钮的点击事件
function Test()
{
var result;
msg+="调用语句:\n";
msg+=" result=sum(20);\n";
msg+="调用步骤:\n";
result=sum(20);
msg+="计算结果:\n";
msg+=" result="+result+"\n";
alert(msg);
}
//计算当前步骤加和值
function sum(m)
{
if(m==0)
{
return 0;
}
else
{
msg+=" result="+m+"+sum("+(m-2)+ ");\n";
result=m+sum(m-2);
}
return result;
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="Test()"/>
</body>
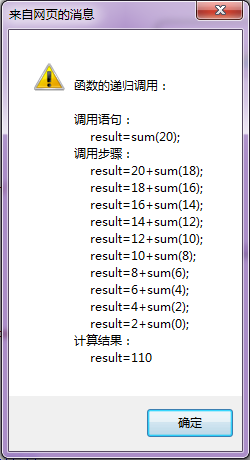
</html>在浏览器预览效果如下:
?

在上述代码中,为了求取20以内的偶数和,定义了递归函数sum(m),而函数Test()对其进行调用,并使用alert()方法弹出相应的提示信息。
递归函数对于初学者来说可能比较难以理解,如果实在不会,可以直接忽略它。因为在JavaScript中是比较少用到递归函数的,递归函数往往都是在其他编程语言中用得比较多。到时候需要的时候我们回来翻翻就OK了。
?
三、内置函数
JavaScript中有2种函数:一种是用户自定义函数,另外一种是JavaScript语言内部已经定义好了,可以直接供我们调用的函数(也就是内置函数)。
内置函数由于已经在JavaScript语言内部定义好了的,也就是我们不需要自己定义就能用了。这样极大方便了我们的编程。
关于JavaScript内置函数,我们在下一章详细为大家讲解。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!