微信小程序开发系列-04获取用户图像和昵称
这个功能的实现对于我这个新手来说可谓是一波三折。该功能的实现经历了三个“版本”的迭代,我的运气不是很好,从第一个“版本”开始尝试,这篇文章也是记录下这个过程,以便其他新手能快速找到解决方案。
Gen1-getUserInfo
第一个“版本”是通过getUserInfo来实现。getUserInfo具体的使用方式有两种。
方式一:wx.getUserInfo
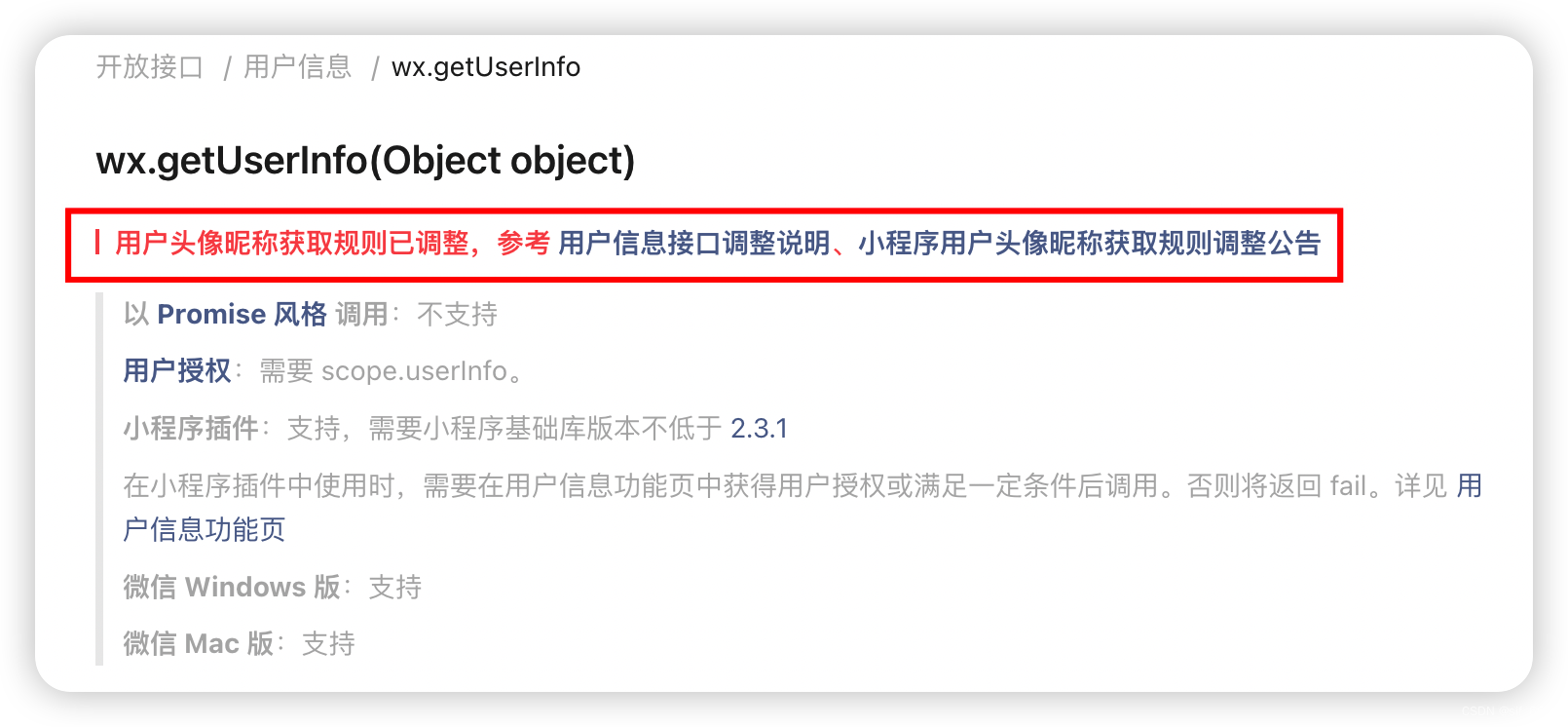
wx.getUserInfo(Object object)
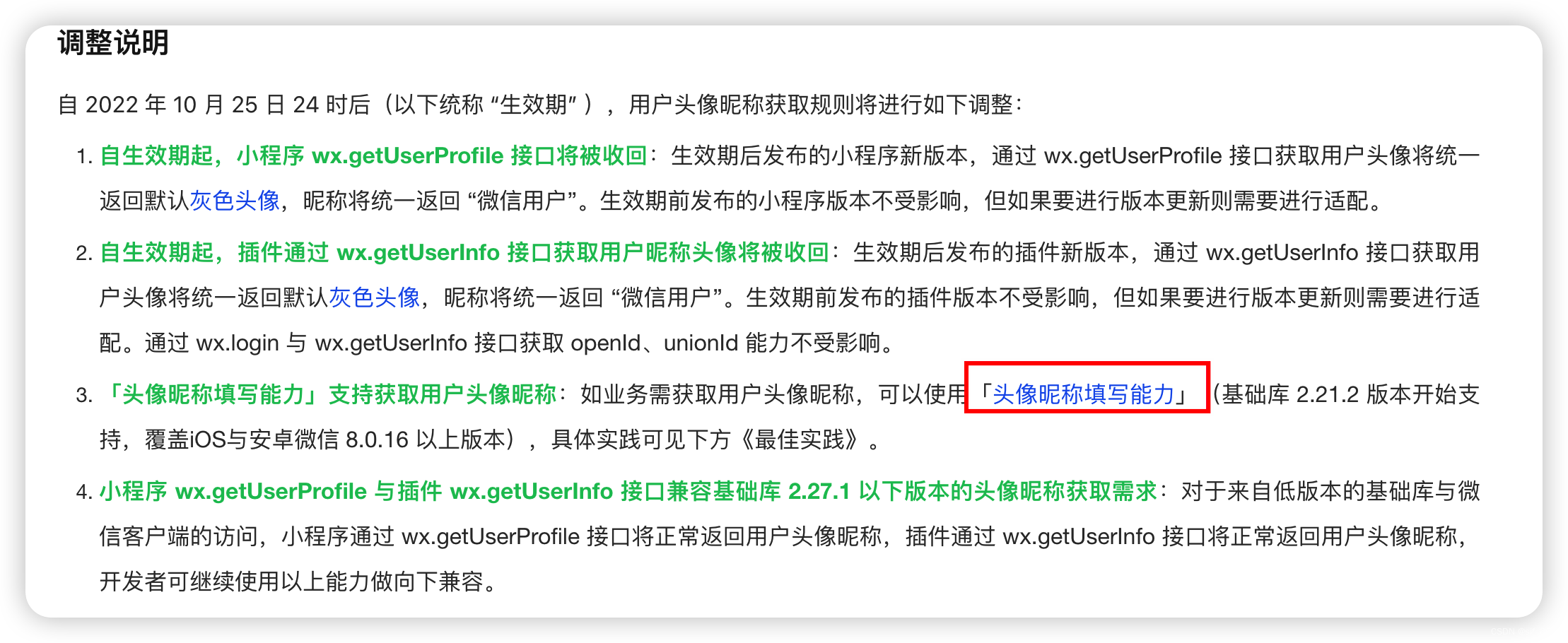
该接口的功能是 获取用户信息。需要特别说明的是,在该接口的官方文档的开头就特别说明了用户头像昵称获取规则已调整。

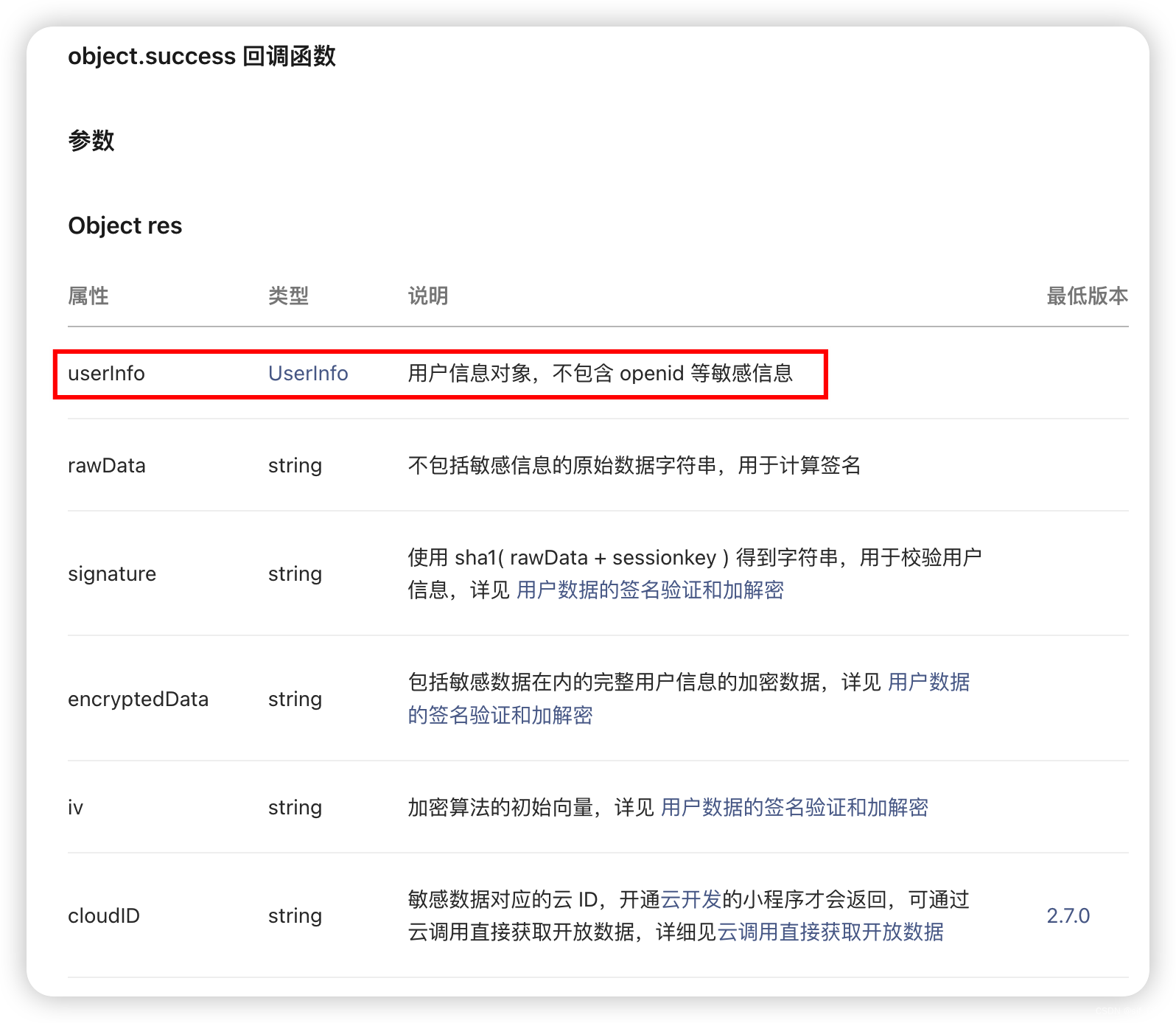
根据官方文档描述,该接口成功调用会返回UserInfo信息。

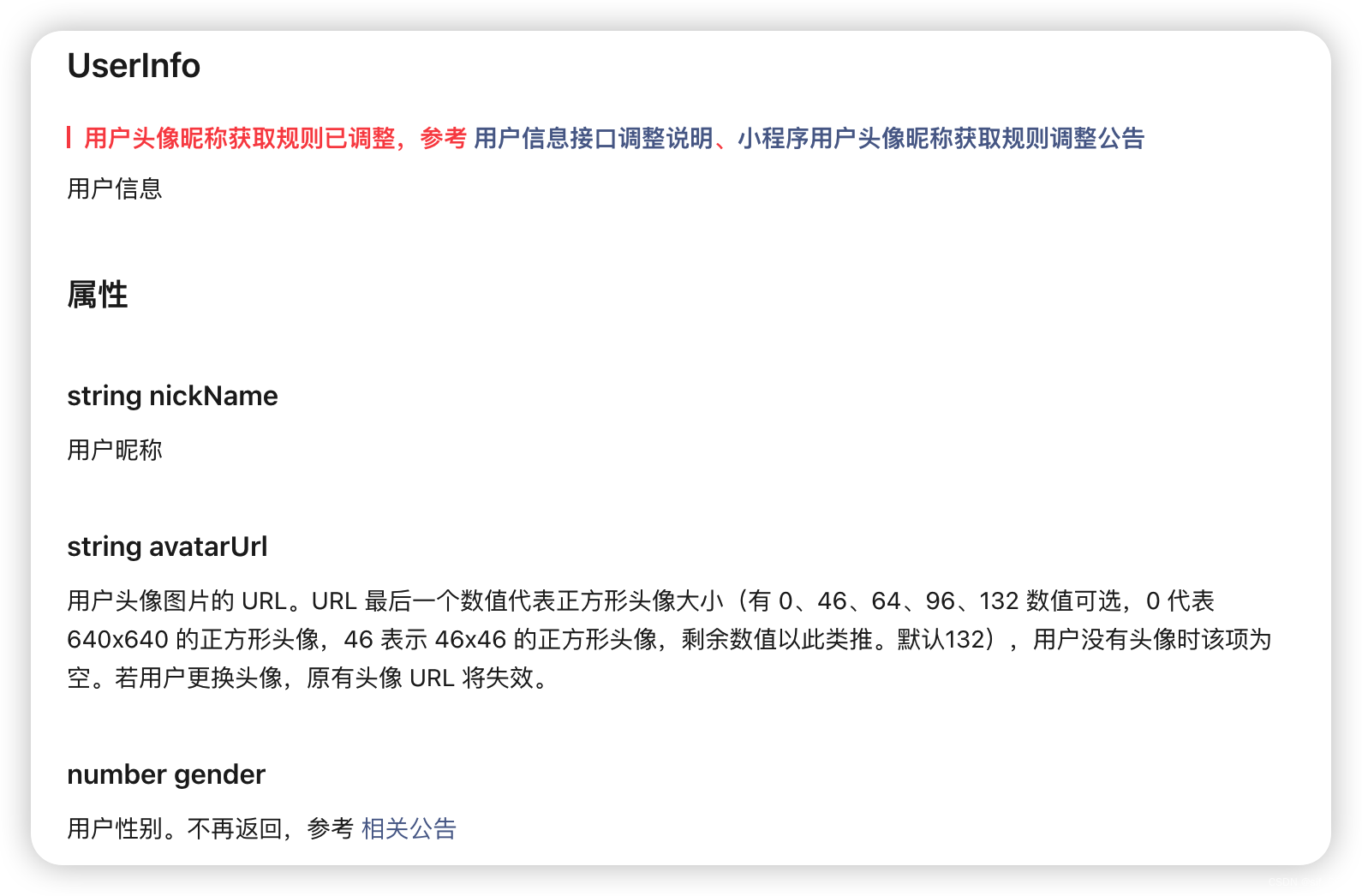
接下来看看UserInfo类型的说明,总共有7个属性。

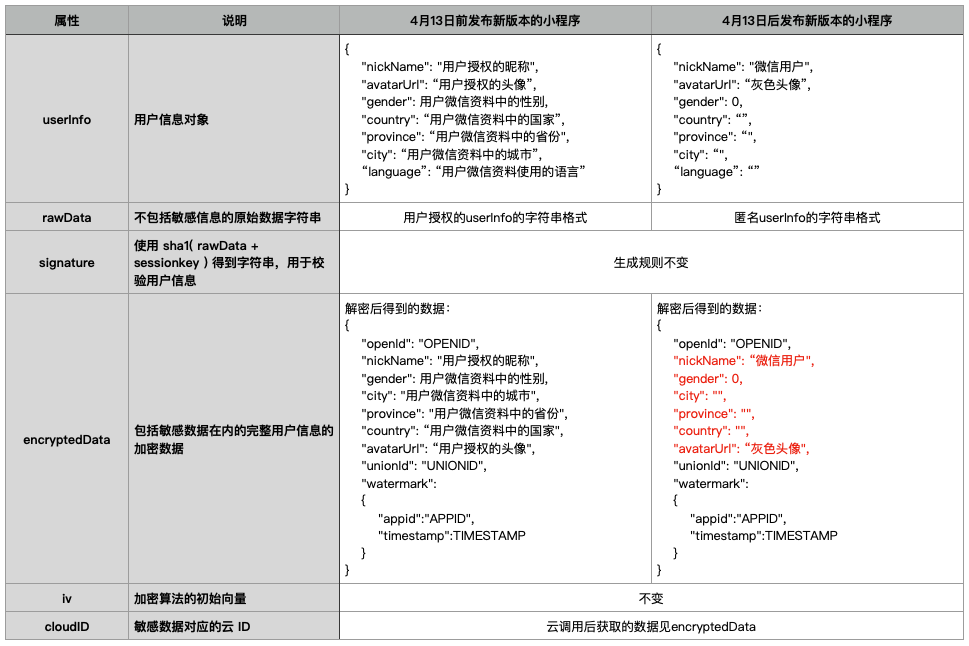
2021-02-24官方发布的小程序登录、用户信息相关接口调整说明,回收wx.getUserInfo接口可获取用户个人信息能力,4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。

即wx.getUserInfo接口的返回参数不变,但开发者获取的userInfo为匿名信息。
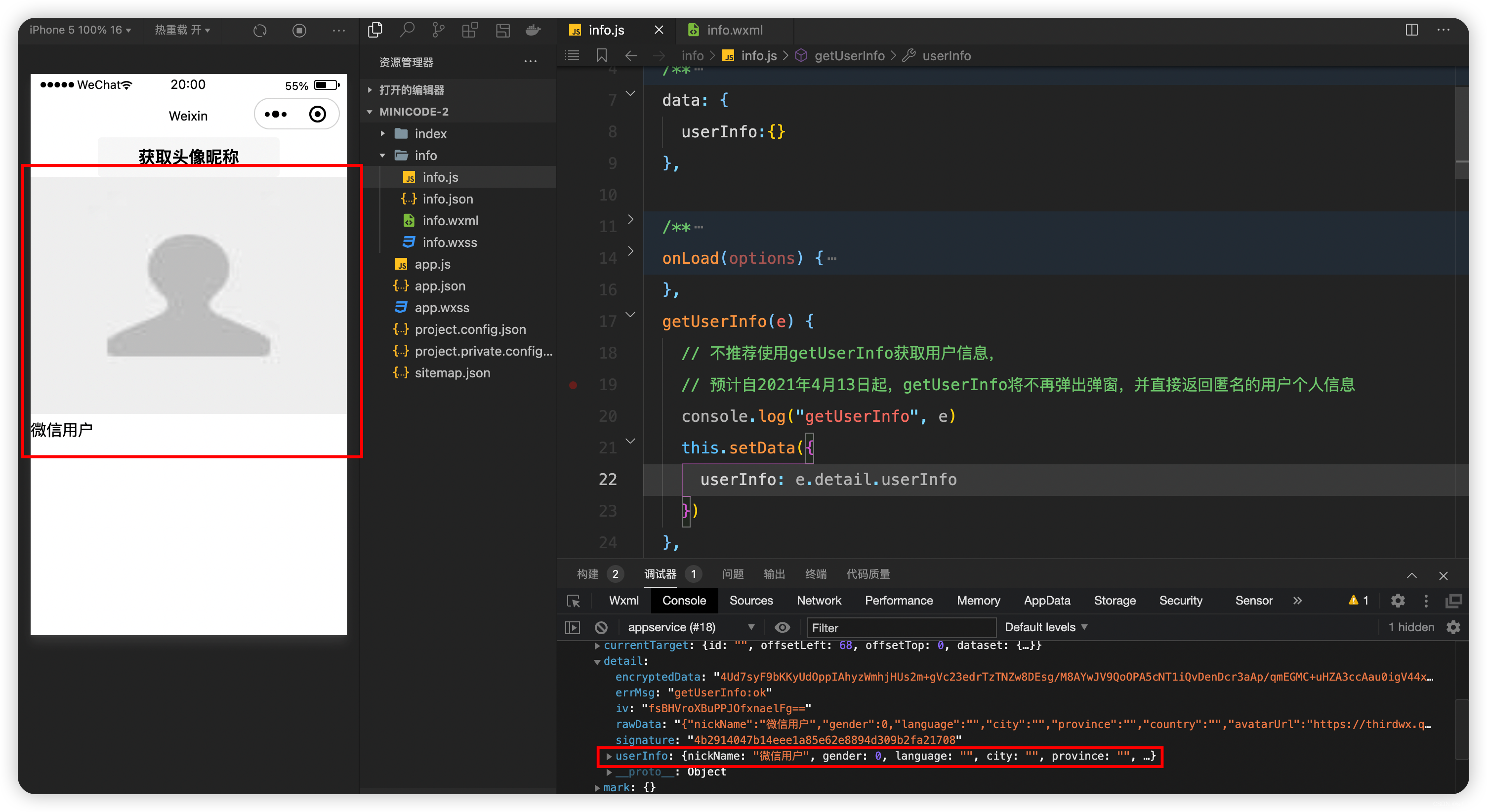
显然2021年4曰28日之后,这种方式就不能获取到 昵称和头像啦!
我也实际验证了下,结果如下:


方式二:button open-type=“getUserInfo”
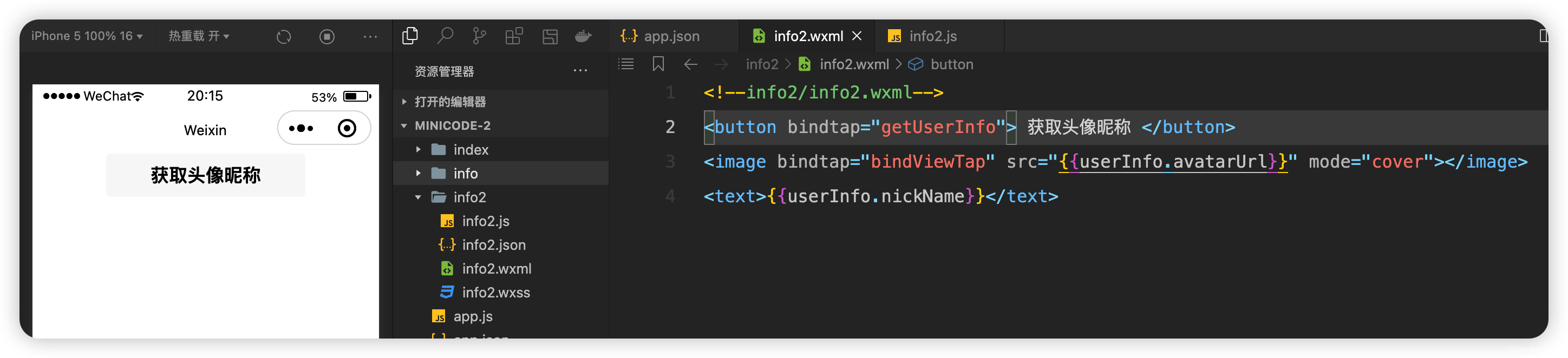
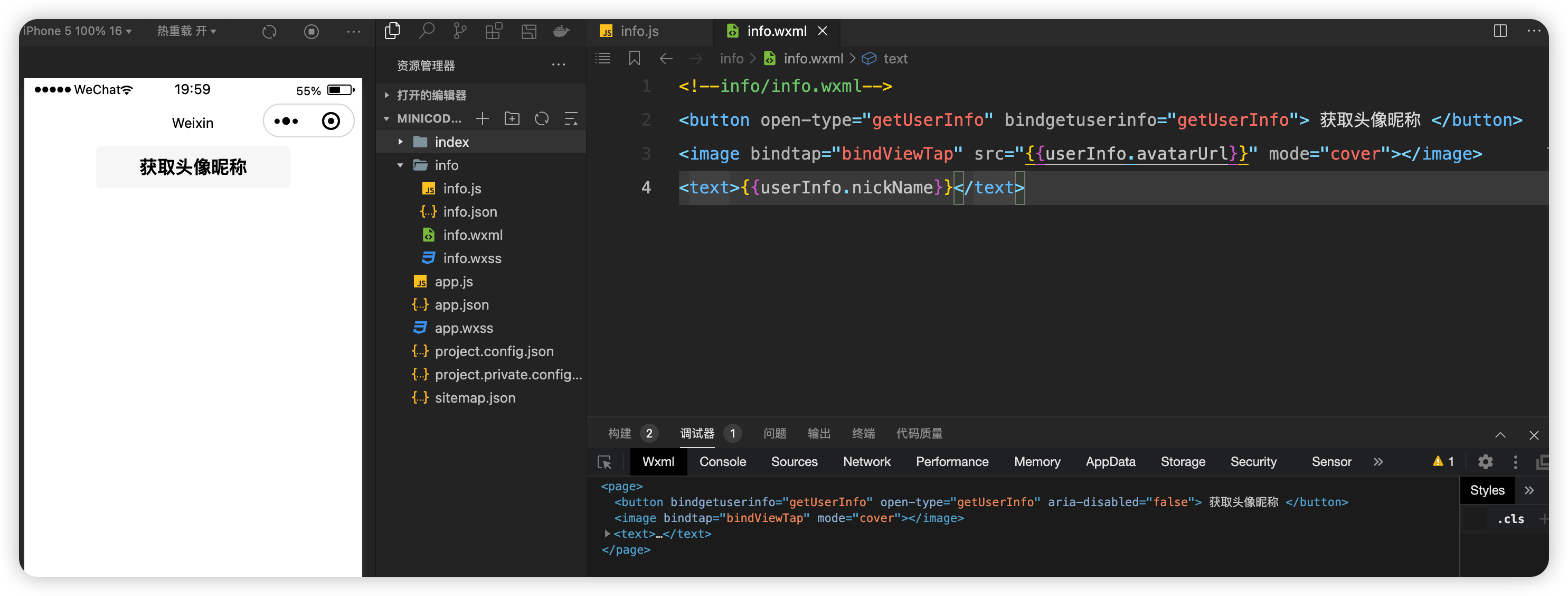
为了保持文章的完整性,也给出使用button getUserInfo的示例。创建一个info页面,info.wxml只有button、image、text三个组件,当点击“获取头像昵称”按钮后,将获取到的nickName和avatarUrl显示到text和image。



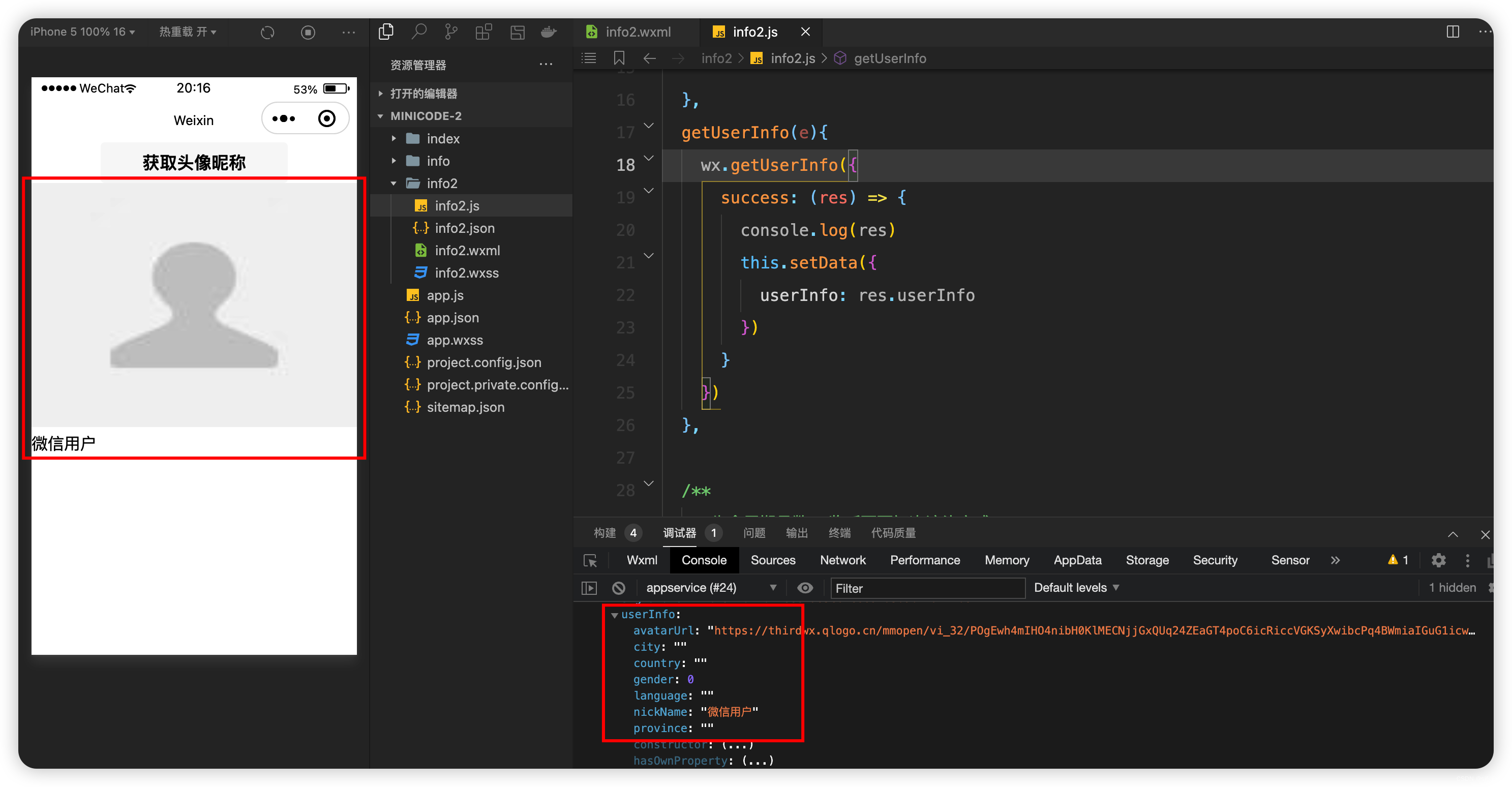
从运行结果可以看出,nickName和avatarUrl都是匿名且其他的5个属性都为“空”。
Gen2-getUserProfile
在这边官方文档中,建议使用新增getUserProfile接口 获取用户的个人信息(头像、昵称、性别与地区),该接口从基础库2.10.4版本开始支持。于是我按照官方的说法继续实验。
查看getUserProfile接口的官方说明,发现又有一个调整公告。


自2022年10月25日后,通过wx.getUserProfile接口获取用户头像和昵称 又不支持了。但旧的基础库版本(2.10.4~2.27.0)可以支持,于是我继续试验。。。
我将基础库版本改成2.16.1。

然后运行代码,真的可以弹窗了。

点击“允许”按钮后,avatarUrl和nickName能正常获取并显示啦!

至此,获取用户头像和昵称的目的算是满足了,但还是有点瑕疵,基础库的版本比较低。于是我又想试试最新的基础库版本,看效果如何?将基础库版本改为3.2.5。

然后再次运行,获取不到用户头像和昵称了,不开心。

说明通过wx.getUserProfile的方法也不是最优方案。那怎么搞呢?
答案在这里:

Gen3-chooseAvatar&nickname
button open-type="chooseAvatar"与input type="nickname"方案。
头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
昵称填写
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
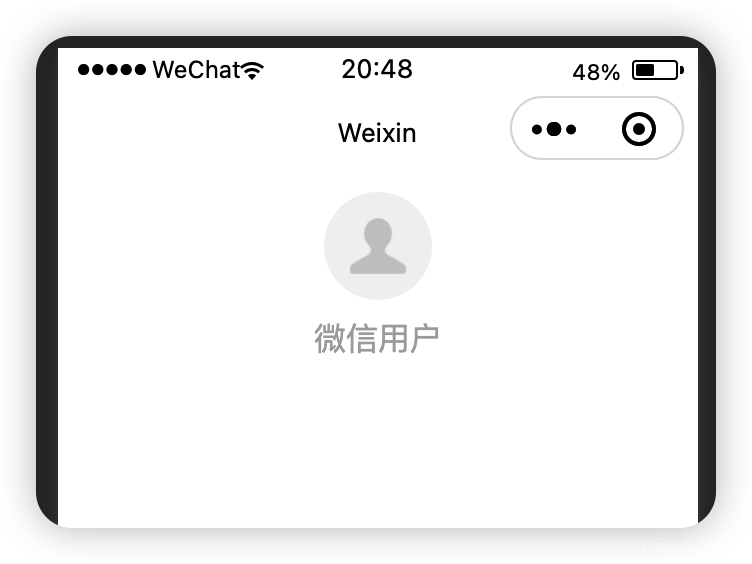
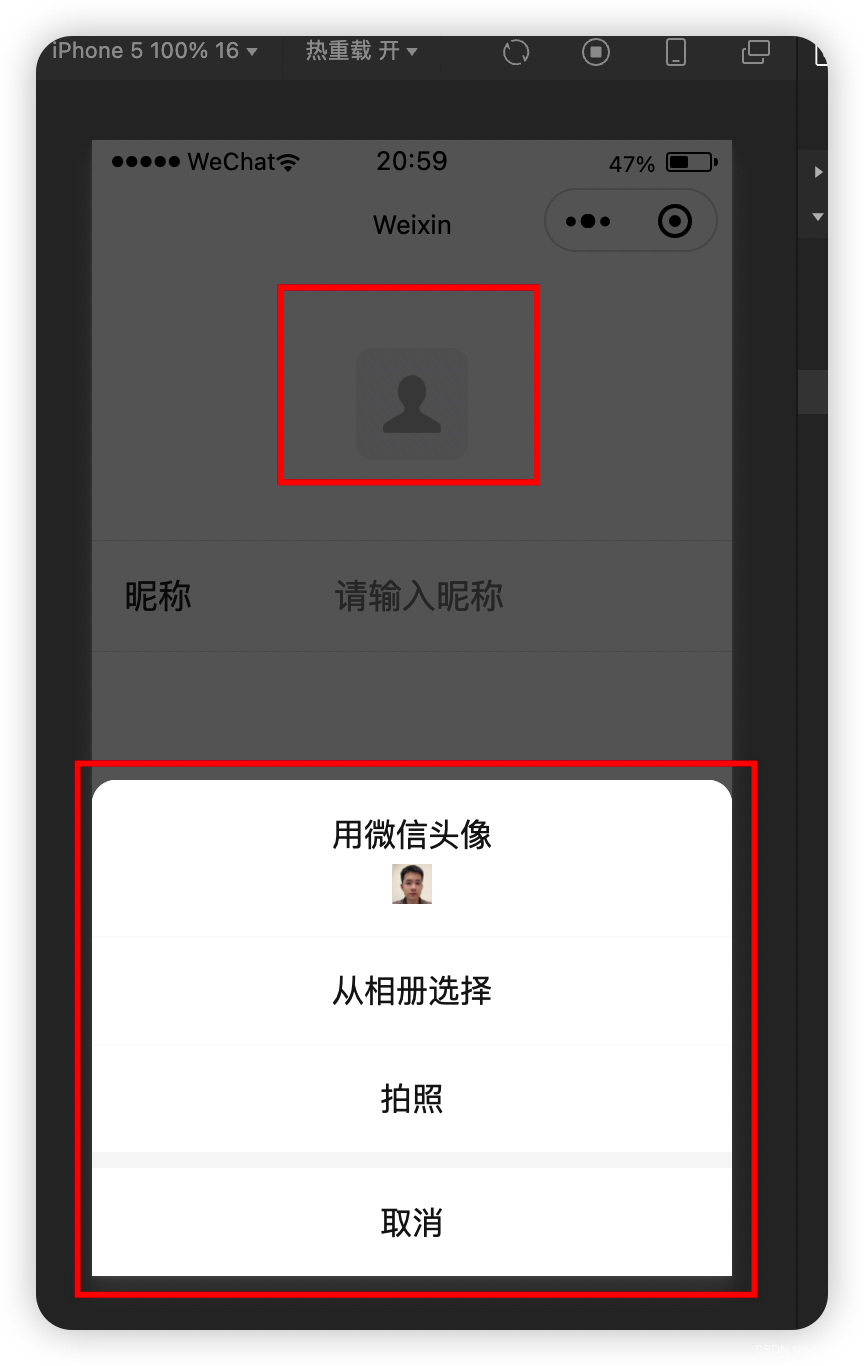
如下图,点击灰色图像后,会弹框让我选择“用微信头像”。

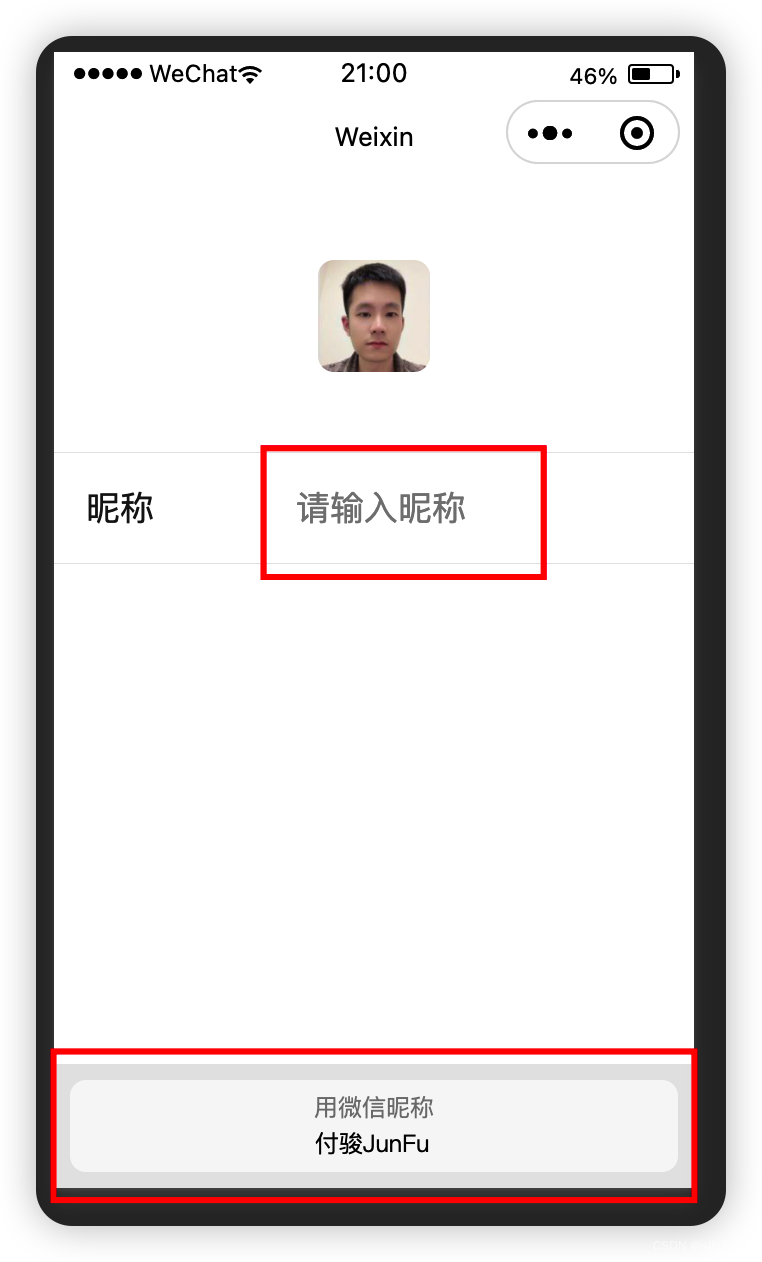
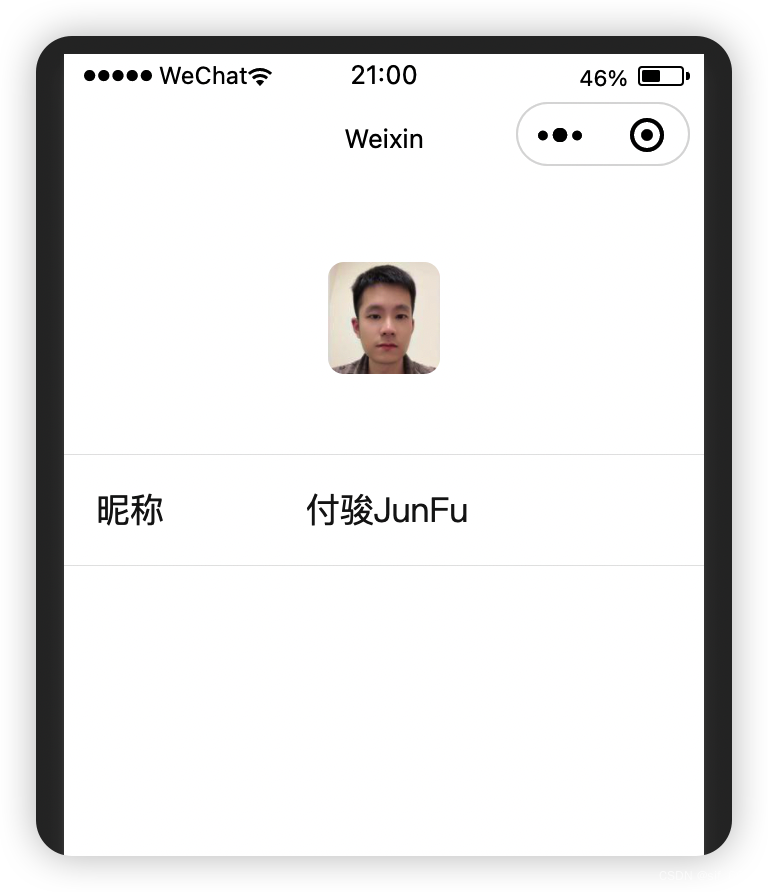
点击“用微信头像”后,效果如下,接着再单击昵称输入框,会弹出“用微信昵称”,继续选择这个。

整个获取头像和昵称的效果就是这样子的。

<view data-weui-theme="{{theme}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<mp-form>
<mp-cells>
<mp-cell title="昵称">
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
</mp-cell>
</mp-cells>
</mp-form>
</view>
const app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
theme: wx.getSystemInfoSync().theme,
},
onLoad() {
wx.onThemeChange((result) => {
this.setData({
theme: result.theme
})
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
console.log("chooseAvatar:", e)
this.setData({
avatarUrl,
})
}
})
从上述“三个版本”的迭代来看,Gen3的方式更合理,也更安全。虽然按照Gen3的方式获取头像和昵称,但是用户并没有真正的登录。接下来再研究下怎么登录。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!