QListView学习
2023-12-21 16:11:12
参考:QT常用控件——QListView控件-CSDN博客
感谢这位博主的分享!!!?
代码:
QListView listview; //创建QListView对象
QStringList list; //创建数据显示列表
list.append("苹果");
list.append("香蕉");
list.append("桃子");
//使用数据列表创建数据显示模型
QStringListModel *listmodel = new QStringListModel(list);
listview.setModel(listmodel); //设置模型到listview上
listview.setMovement(QListView::Free); //设置数据可以自由拖动
listview.setSpacing(2); //设置数据的间距
listview.show();效果:

思考:
setMovement
1.QListView::Free下:
可以拖拽item到最下面,相当于在尾部添加了一个item。
而拖拽到已存在的item上时,该item值会被覆盖。
2.listview.setMovement(QListView::Static);
使用这种移动模式:无法移动项目。
3.listview.setMovement(QListView::Snap);
可以自由移动,移动时会捕捉到网格
效果图:

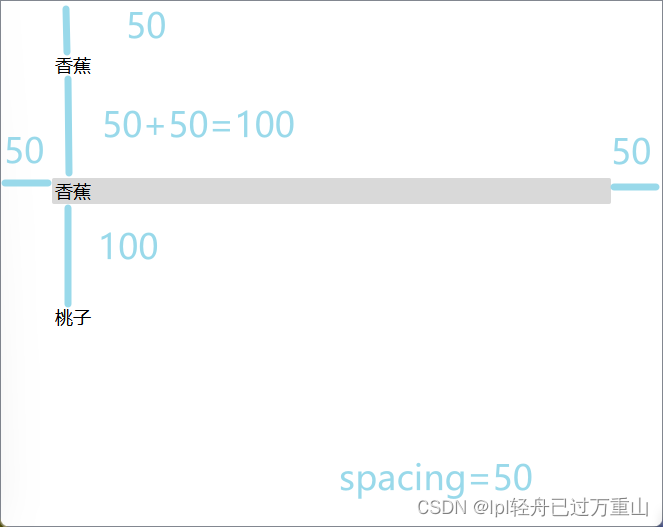
void setSpacing(int space)
代码:
#include "listview.h"
#include "ui_listview.h"
listview::listview(QWidget *parent) :
QWidget(parent),
ui(new Ui::listview)
{
ui->setupUi(this);
view=new QListView; //创建QListView对象
view->setGeometry(30,30,100,300);
QStringList list; //创建数据显示列表
list.append("苹果");
list.append("香蕉");
list.append("桃子");
//使用数据列表创建数据显示模型
QStringListModel *listmodel = new QStringListModel(list);
view->setModel(listmodel); //设置模型到listview上
view->setMovement(QListView::Snap); //设置数据可以自由拖动
view->setSpacing(2); //设置数据的间距
view->show();
}
listview::~listview()
{
delete ui;
}
void listview::on_spinBox_valueChanged(int arg1)
{
view->setSpacing(arg1);
}
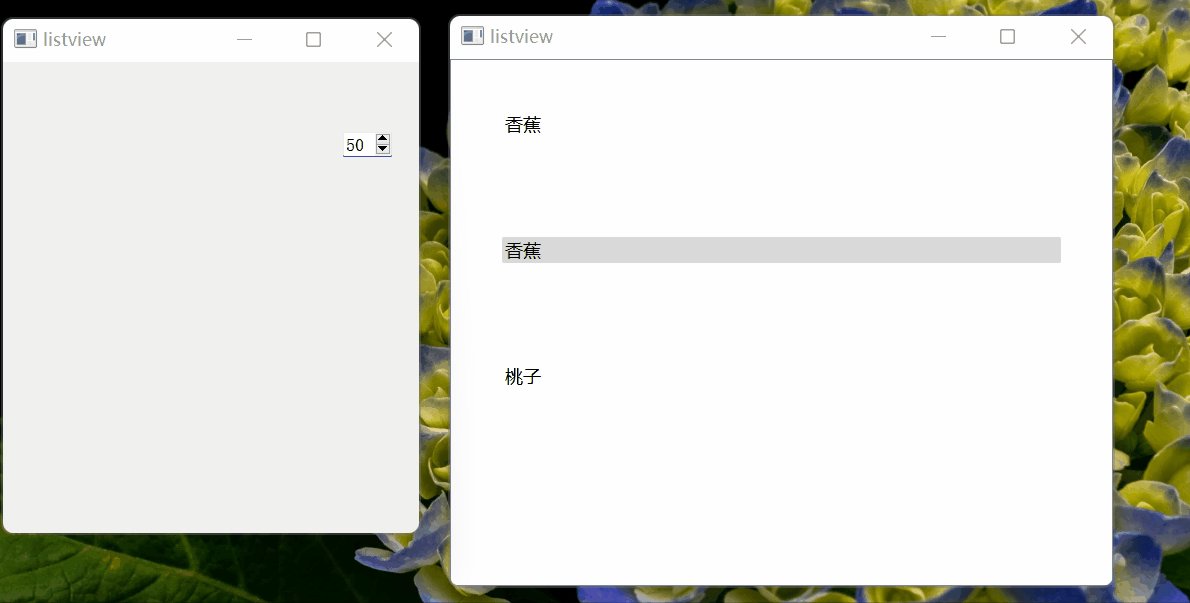
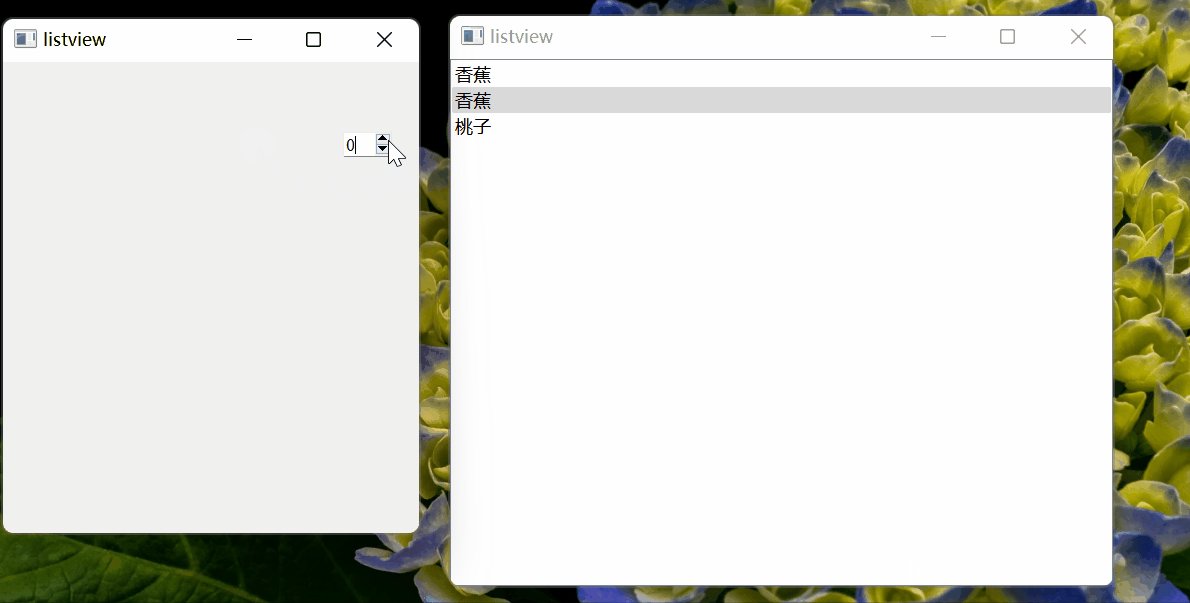
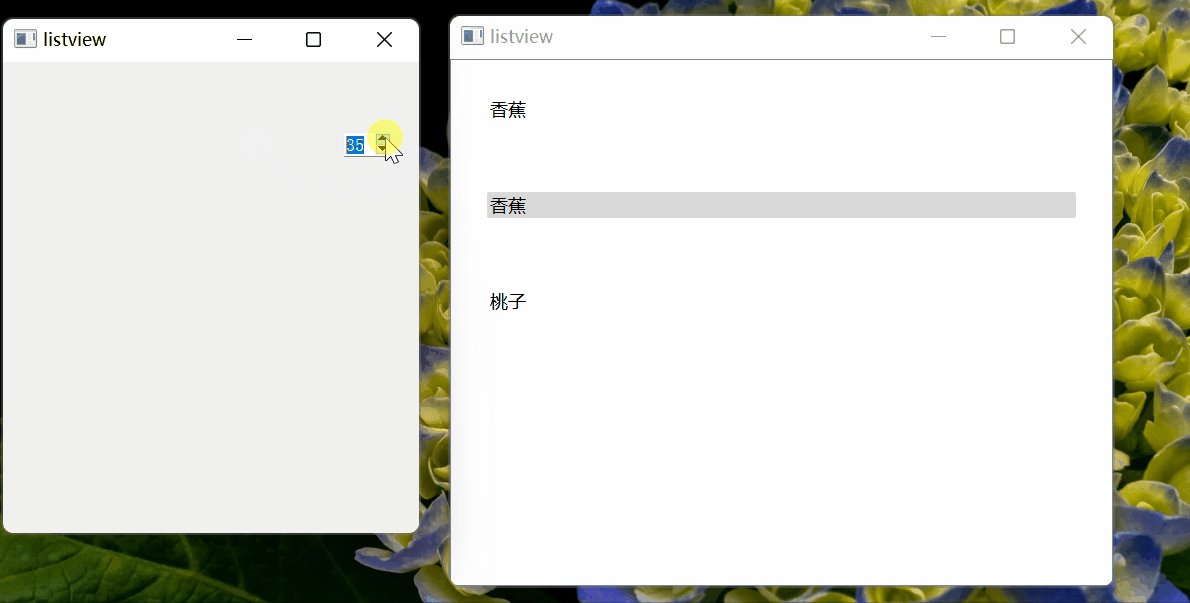
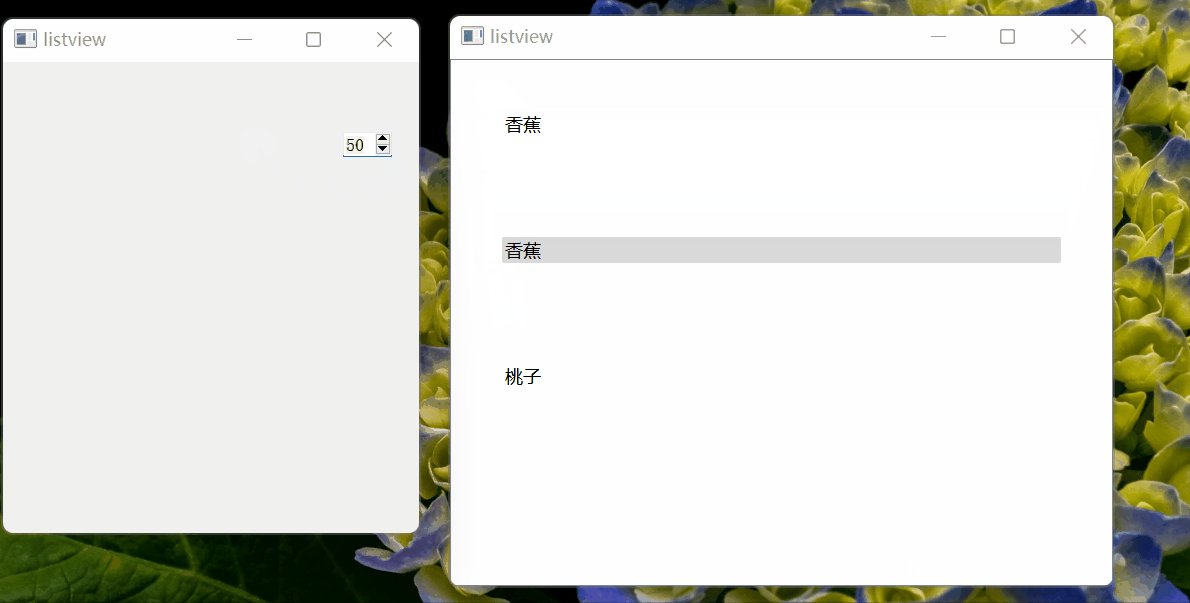
测试:

数据图:

clicked(QModelIndex)信号的使用
代码:
connect(view,SIGNAL(clicked(QModelIndex)),this,SLOT(slotClicked(QModelIndex)));void listview::slotClicked(const QModelIndex &index)
{
ui->label->setText("选择的水果是:"+index.data().toString());
}
效果:

文章来源:https://blog.csdn.net/weixin_51883798/article/details/135126832
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!