vue中shift+alt+f格式化防止格式掉其它内容
2023-12-13 05:16:52
好处就是使得提交记录干净,否则修改一两行代码,习惯性按了一下格式化快捷键,遍地飘红,下次找修改就费时间
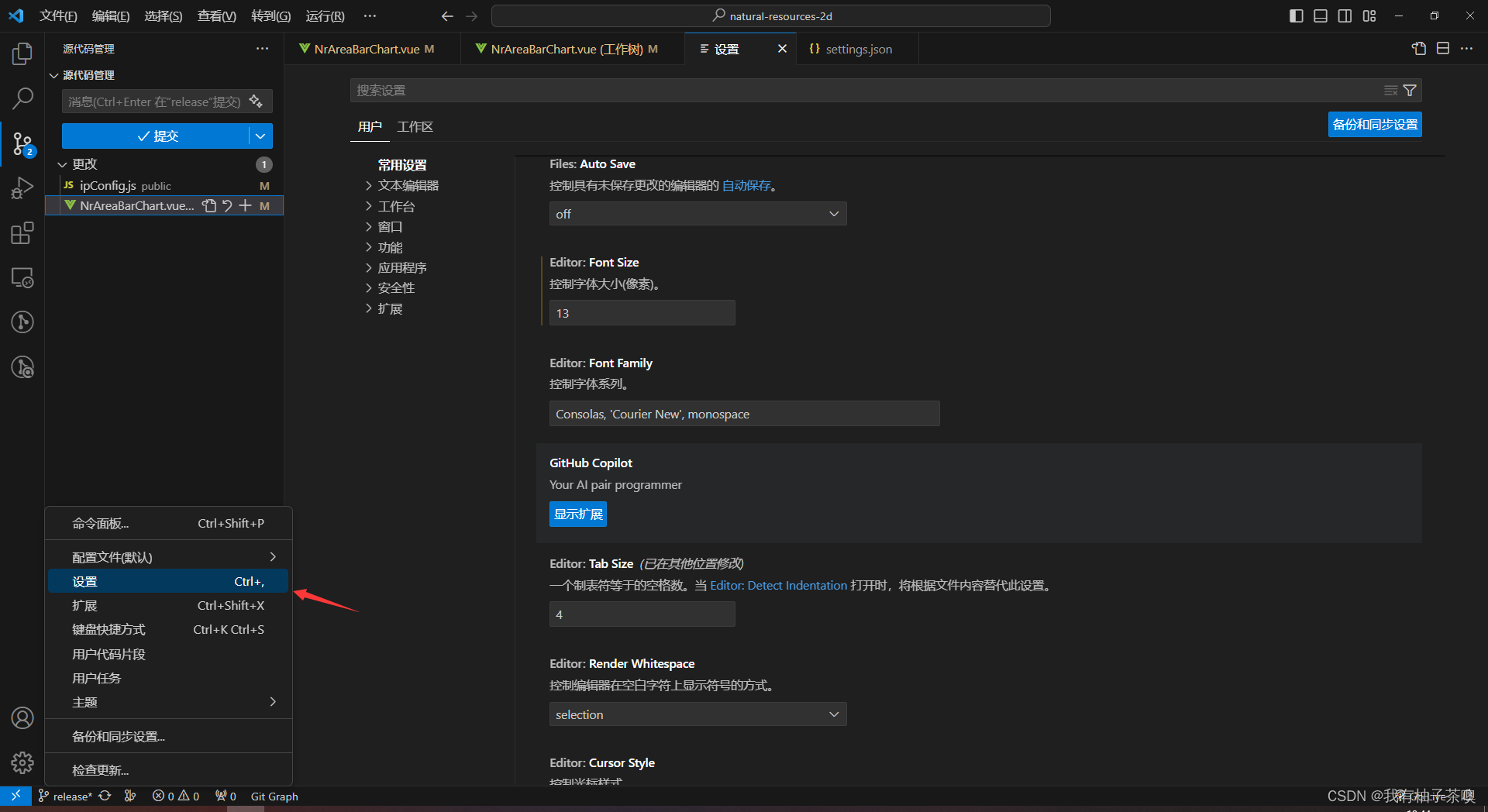
?1.点击设置图标-设置

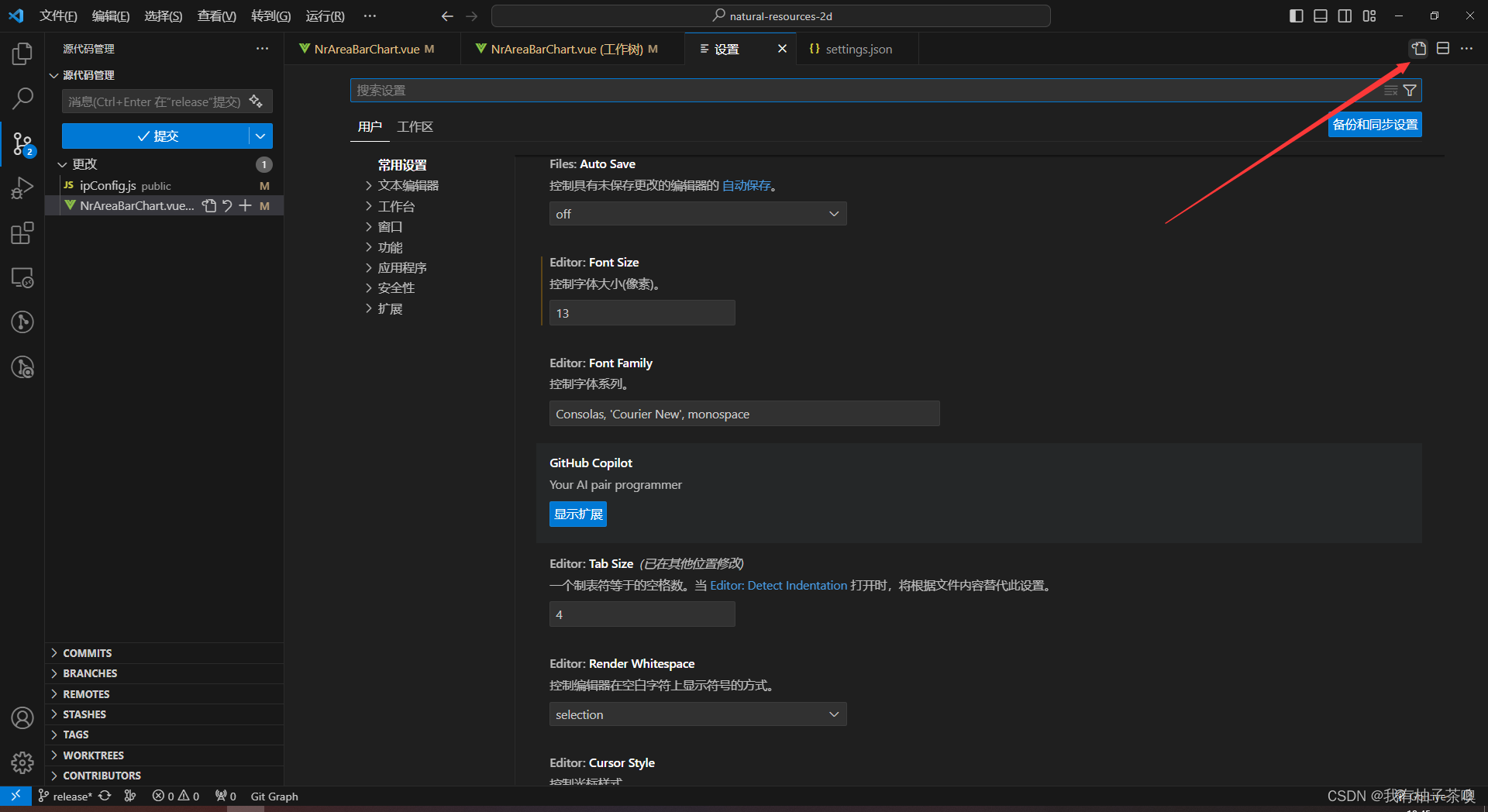
2.点击这个转成配置文件
 ?
?
{
"extensions.ignoreRecommendations": true,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.fontSize": 13,
"editor.codeActionsOnSave": {},
"prettier.endOfLine": "crlf",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": true,
"singleQuote": true
},
"prettier": {
//设置分号
"semi": true,
//双引号变成单引号
"singleQuote": false,
//禁止随时添加逗号,这个很重要。找了好久
"trailingComma": "none",
// 单个参数的箭头函数不加括号 x => x
"arrowParens": "avoid",
}
},
"explorer.confirmDelete": false,
"window.zoomLevel": 1,
"editor.formatOnSaveMode": "modificationsIfAvailable"
}
- 末尾不加逗号
- 箭头函数不要自己加括号
- template不要随便改变换行
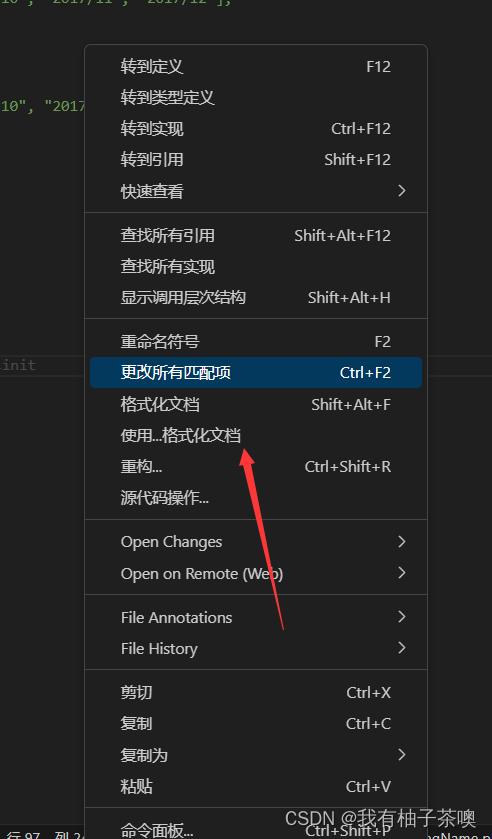
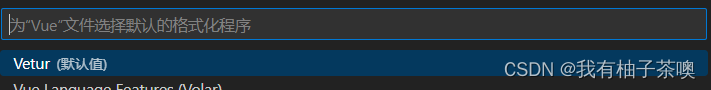
3.设置vscode的默认格式化工具为Vetur



文章来源:https://blog.csdn.net/qq_46160082/article/details/134839598
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!