Chrome安装Vue插件vue-devtools
2023-12-15 05:06:08
1.下载
下载扩展文件,可以去官网下载
GitHub - vuejs/devtools: ?? Browser devtools extension for debugging Vue.js applications.
可以在这里下载,比较方便
https://gitee.com/zhang_banglong/vue-devtools

2.解压
下载好之后解压文件

3.打开控制面板
打开控制面板,进到该文件夹里
1> 输入命令:npm install
![]()
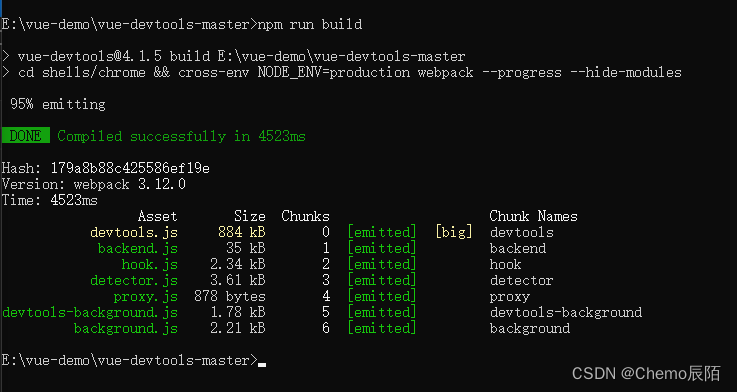
2>?输入:npm run build

3> 打开文件夹,找到shell
![]()
打开shell

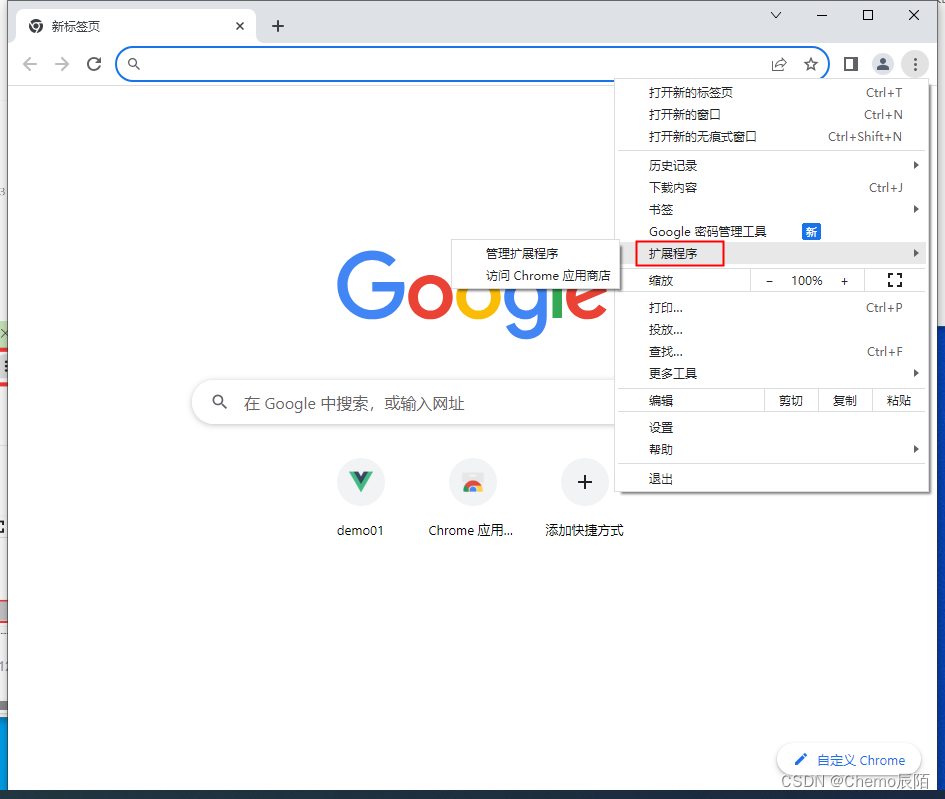
4> 打开谷歌浏览器
打开扩展程序

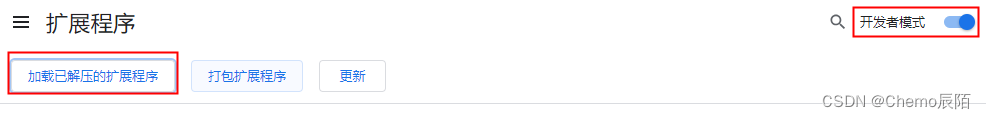
打开开发者模式
打开加载已经解压的扩展程序,选择刚才shells里面的chrome文件夹




ok,这样就完成了
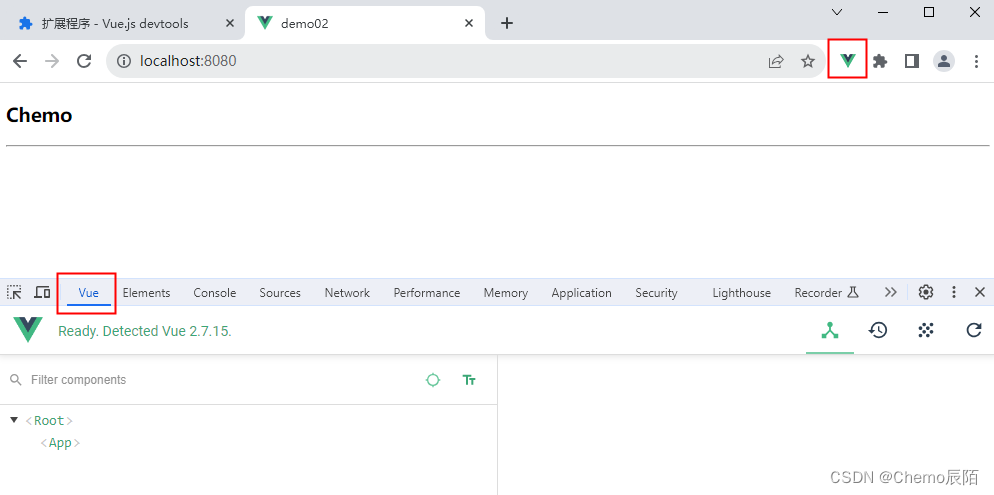
4.示例
安装成功后,运行一个项目,打开页面如下

文章来源:https://blog.csdn.net/weixin_53221528/article/details/134963962
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!