黑豹程序员-axios+springmvc传递数组
2023-12-15 10:07:23
问题
奇怪的现象,axios在往后台传递数组时,springmvc竟然接收不到
解决
尝试多次无果,突然看一篇文章写vue中的数组不是真正的数组需要强转转化JSON.stringify
将信将疑下测试了一把,还真的传递成功了。
不光要JSON.stringify还要使用qs.stringify(把参数转为查询串)
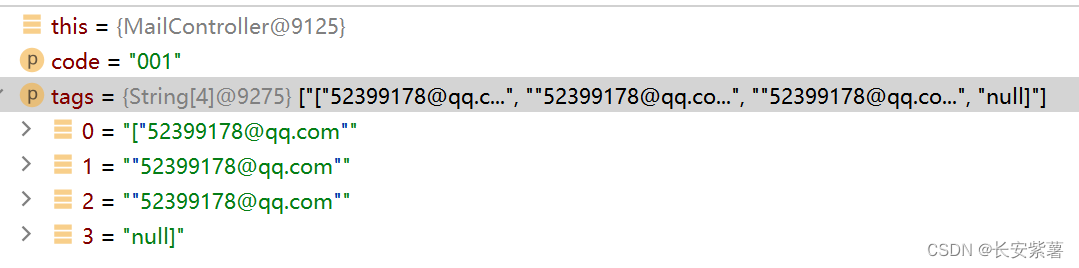
还有小BUG,JSON.stringify后,会把数组的[]括号变成字符串元素的一部分。
这个就只能自己截串、替换处理。

实现前台传递一个单值和一个数组
vue前端代码
// 共用数据
import axios from '../sys/frame/axios.js'
import qs from 'qs'
import { serverURI } from './server-uri.js'
const server_uri = serverURI("basic")
//将参数转换为查询参数串提交
//注意下面坑,先要转换为js真正的数组,否则接参为null
export const SendMail = async (mails)=>{
//数据非常怪异,转换字符串后,前面后面的双引号无用
let tmp = JSON.stringify(mails).replaceAll("\"","")
tmp = tmp.substring(1, tmp.length-1) //去掉数组俩边的[和]
let data = {code: '001', tags: tmp}
console.log(mails)
console.log(tmp)
axios.post(server_uri+'/mail/sender', qs.stringify(data)).then(resp => {
console.log(resp.data)
})
}
SpringMVC 后端代码
@RestController
@CrossOrigin
public class MailController {
@PostMapping("/basic/mail/sender")
public R sender(String code, String[] tags){
return R.success("邮件发送成功");
}
}
文章来源:https://blog.csdn.net/nutony/article/details/135008019
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!