vue小练习之tab栏切换
2023-12-16 16:30:14
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
display: flex;
list-style: none;
}
ul li {
width: 200px;
height: 50px;
text-align: center;
line-height: 50px;
float: left;
background-color: khaki;
}
ul .active {
background-color: pink;
}
* {
padding: 0;
margin: 0;
}
.content {
width: 600px;
height: 450px;
background-color: chocolate;
display: none;
}
.d .active {
background-color: darkseagreen;
display: block;
}
#app{
margin: 100px 300px;
}
</style>
</head>
<body>
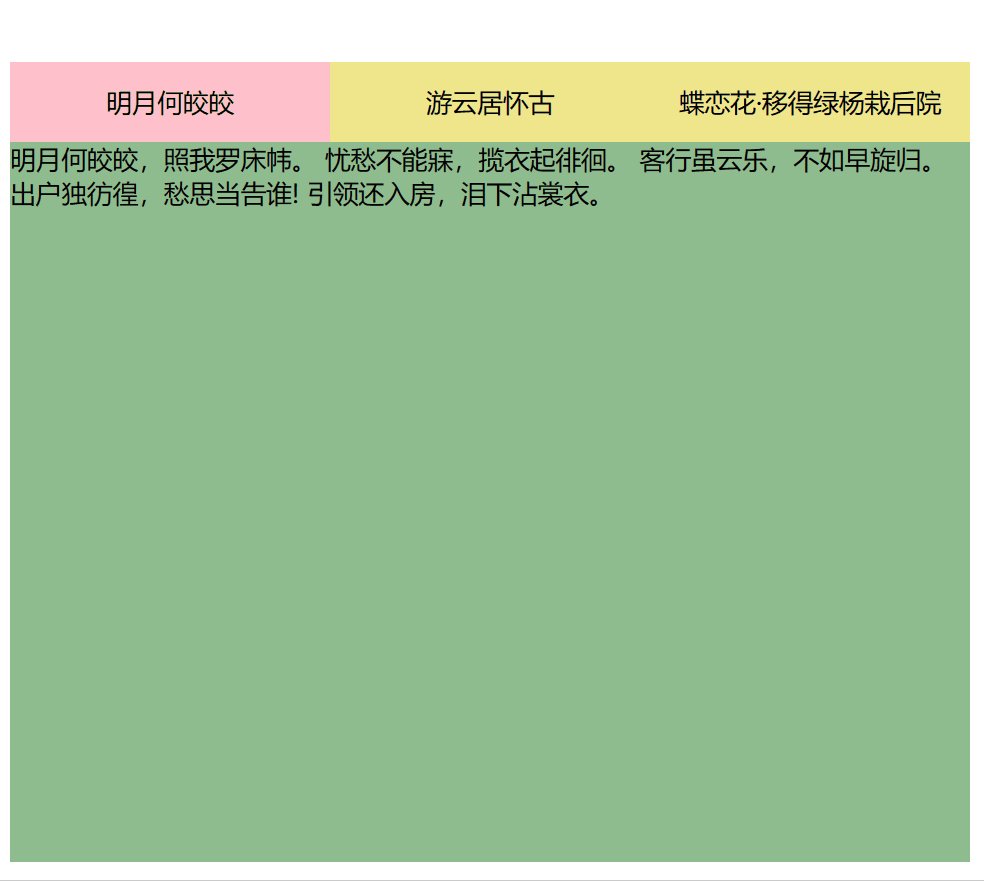
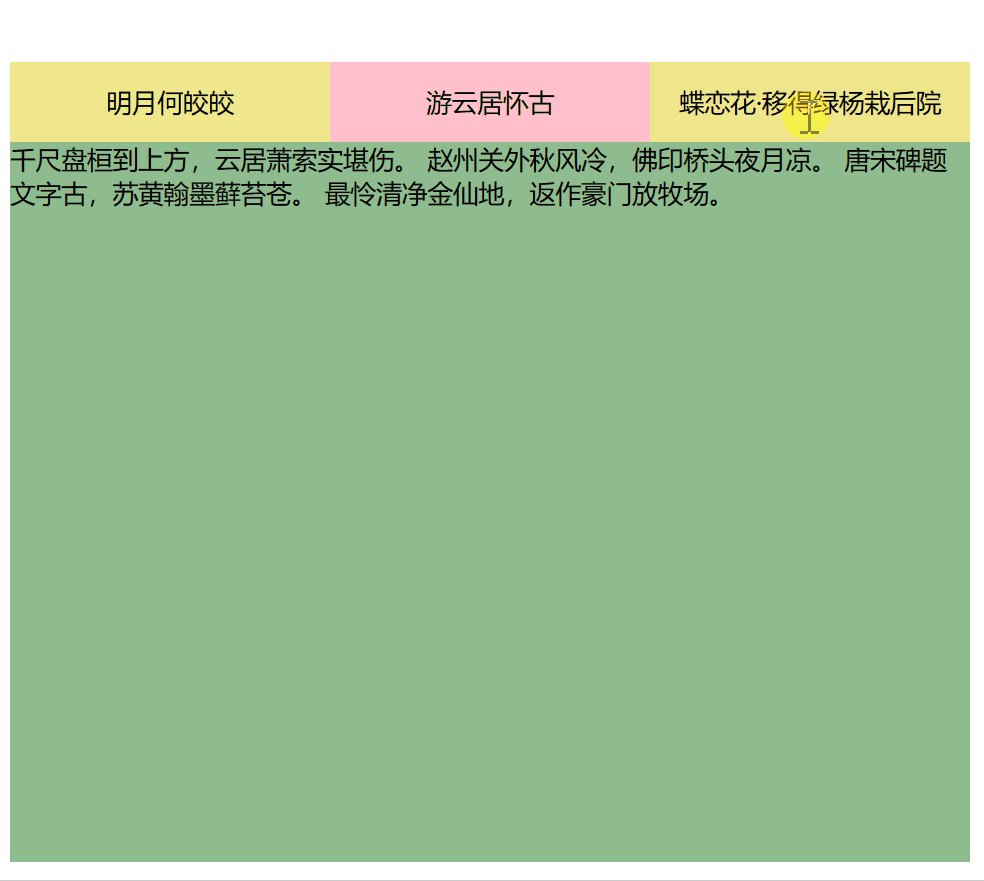
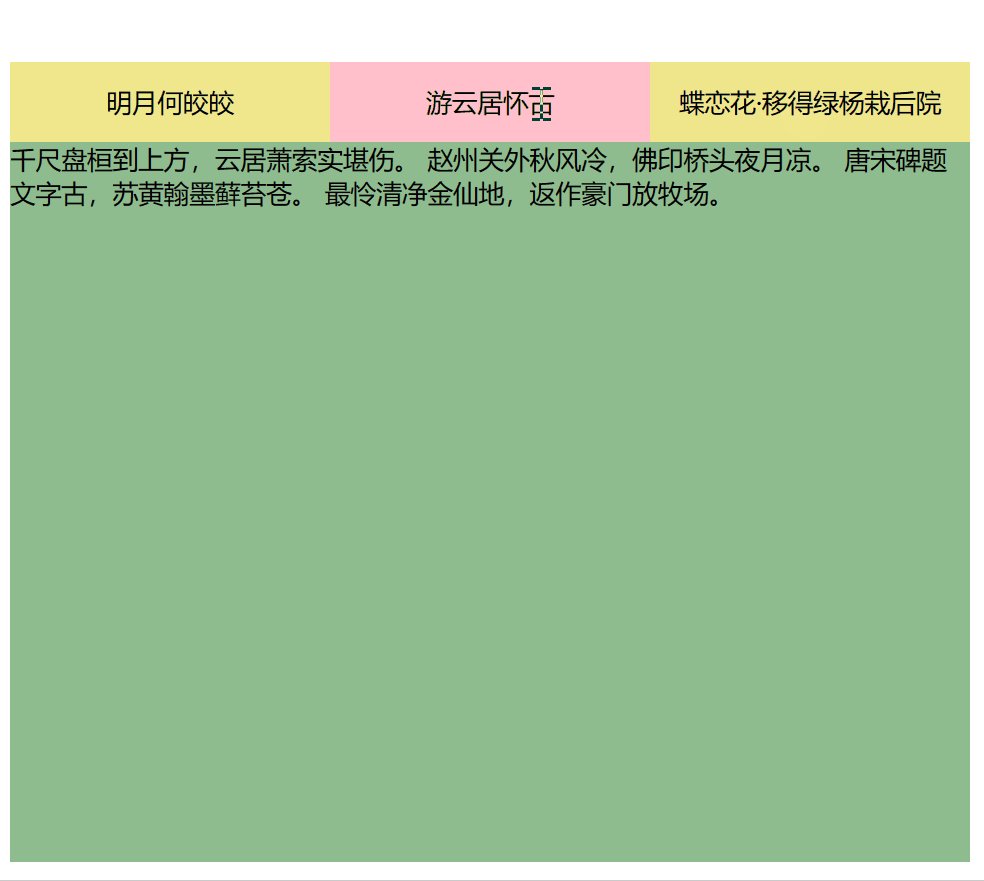
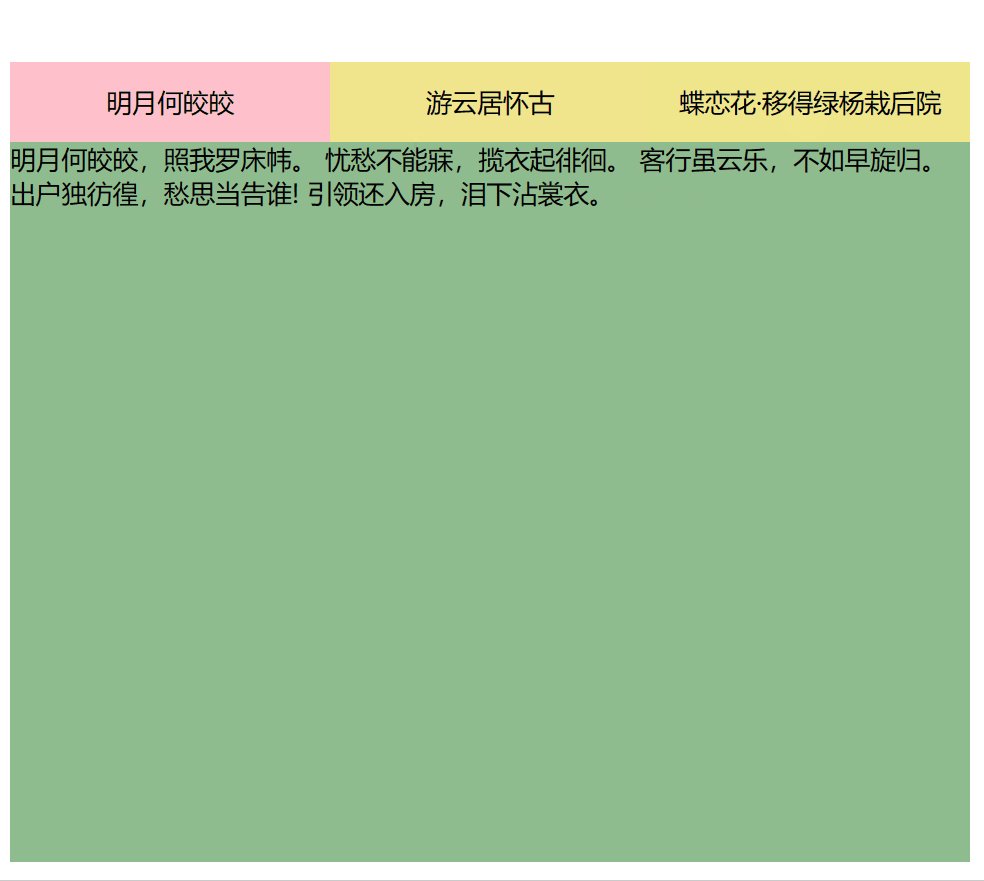
<div id="app">
<ul>
<!-- 一开始idx为0,点击li是将index的值赋给 idx,只有当index===idx时,对应的样式才会显现 -->
<li v-for="(item,index) in tabs" :key="item.id"
:class="{active:index===idx}"
@click="idx=index"
>{{item.menu}}</li>
</ul>
<div class="d">
<div v-for="(item,index) in tabs" :key="item.id"
class="content"
:class="{active:index===idx}"
>{{item.content}}</div>
</div>
</div>
<script src="../../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
idx: 0,
tabs: [
{
id: 1,
menu: '明月何皎皎',
content: `明月何皎皎,照我罗床帏。
忧愁不能寐,揽衣起徘徊。
客行虽云乐,不如早旋归。
出户独彷徨,愁思当告谁!
引领还入房,泪下沾裳衣。`
},
{
id: 2,
menu: '游云居怀古',
content: `千尺盘桓到上方,云居萧索实堪伤。
赵州关外秋风冷,佛印桥头夜月凉。
唐宋碑题文字古,苏黄翰墨藓苔苍。
最怜清净金仙地,返作豪门放牧场。`
},
{
id: 3,
menu: '蝶恋花·移得绿杨栽后院',
content: `移得绿杨栽后院。
学舞宫腰,二月青犹短。
不比灞陵多送远,残丝乱絮东西岸。
几叶小眉寒不展。
莫唱阳关,真个肠先断。
分付与春休细看,条条尽是离人怨。`
},
]
}
})
</script>
</body>
</html>?
文章来源:https://blog.csdn.net/m0_56713342/article/details/135033798
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!