Object.entries()方法使用详解
2023-12-28 11:42:58
<script>
var obj = {
'aa': '11',
'bb': '22',
'cc': '33',
'dd': '44'
};
// 使用Object.entries()方法遍历对象属性
for (const [key, value] of Object.entries(obj)) {
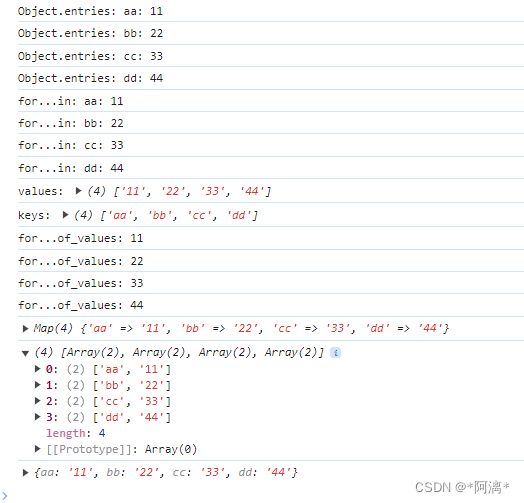
console.log('Object.entries:', `${key}: ${value}`);
}
// 使用for...in循环遍历对象属性
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
console.log('for...in:', `${ key }: ${ obj[key] }`);
}
}
// 使用Object.values()方法获取对象属性值
const values = Object.values(obj);
console.log('values:', values)
const keys = Object.keys(obj);
console.log('keys:', keys)
// 使用for...of循环遍历属性值
for (const value of values) {
console.log('for...of_values:', value);
}
// 使用Object.entries()方法将对象转换为Map对象
const map = new Map(Object.entries(obj));
console.log(map);
// 使用Map对象的entries()方法将Map对象转换为键值对数组的数组
const entries = Array.from(map.entries());
console.log(entries);
// 使用Object.fromEntries()方法将键值对数组的数组转换为新的对象
const newObj = Object.fromEntries(entries);
console.log(newObj);
</script>
文章来源:https://blog.csdn.net/weixin_44481113/article/details/135263080
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!