uni-app中轮播图实现大图预览
2024-01-09 23:36:32
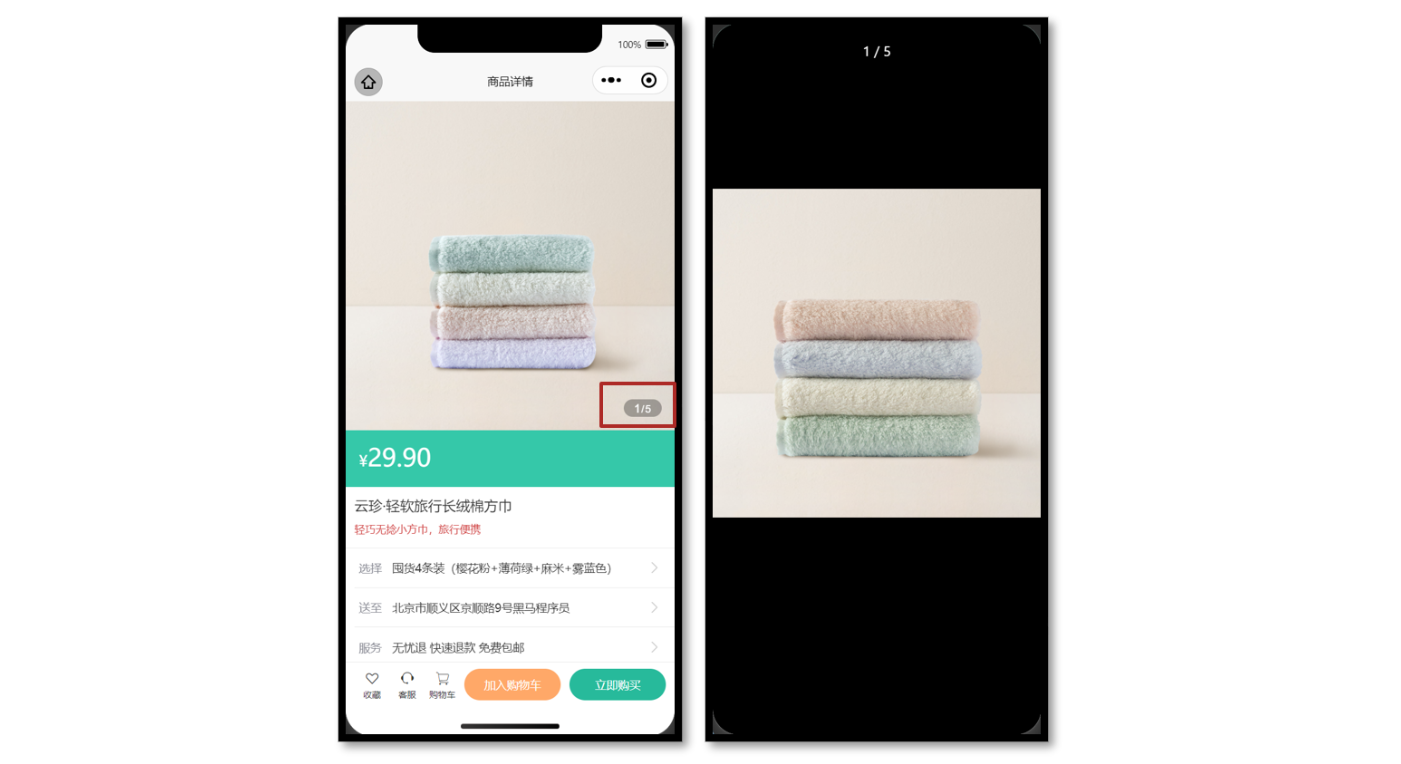
参考效果
当轮播图滑动切换的时候更新自定义下标,当图片被点击的时候大图预览。

参考代码
商品详情页轮播图交互
<script setup lang="ts">
// 轮播图变化时
const currentIndex = ref(0)
const onChange: UniHelper.SwiperOnChange = (ev) => {
currentIndex.value = ev.detail.current
}
// 点击图片时
const onTapImage = (url: string) => {
// 大图预览方法
uni.previewImage({
current: url, //图片路径
urls: goods.value!.mainPictures, //预览图片列表
})
}
</script>
<template>
<!-- 商品主图 -->
<view class="preview">
<swiper @change="onChange" circular>
<swiper-item v-for="item in goods?.mainPictures" :key="item">
<image @tap="onTapImage(item)" mode="aspectFill" :src="item" />
</swiper-item>
</swiper>
<view class="indicator">
<text class="current">{{ currentIndex + 1 }}</text>
<text class="split">/</text>
<text class="total">{{ goods?.mainPictures.length }}</text>
</view>
</view>
</template>
文章来源:https://blog.csdn.net/web5219/article/details/135491484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!