使用postman做接口测试
一、postman的基础应用
1. 请求部分

2. 请求部分body

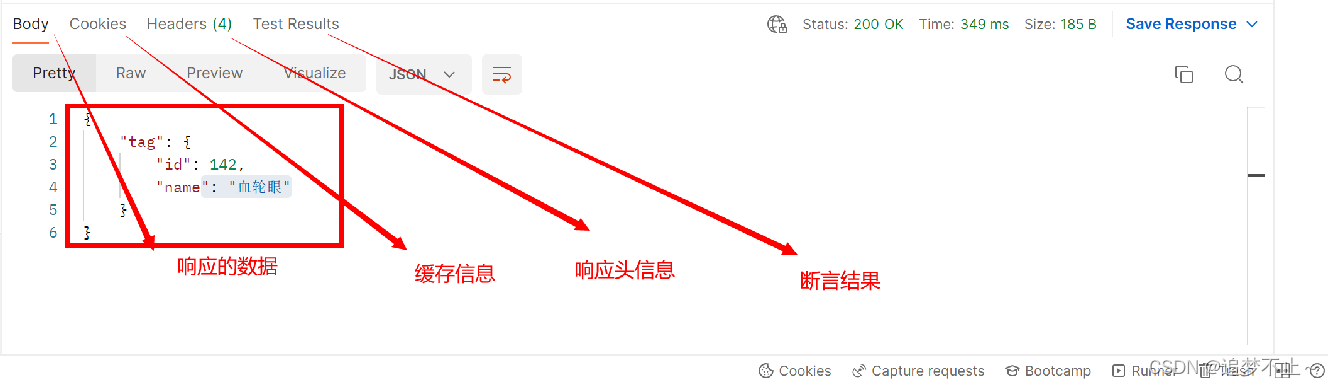
3. 响应部分


二、接口关联
接口关联:下一个接口的参数使用了上一个接口的返回值
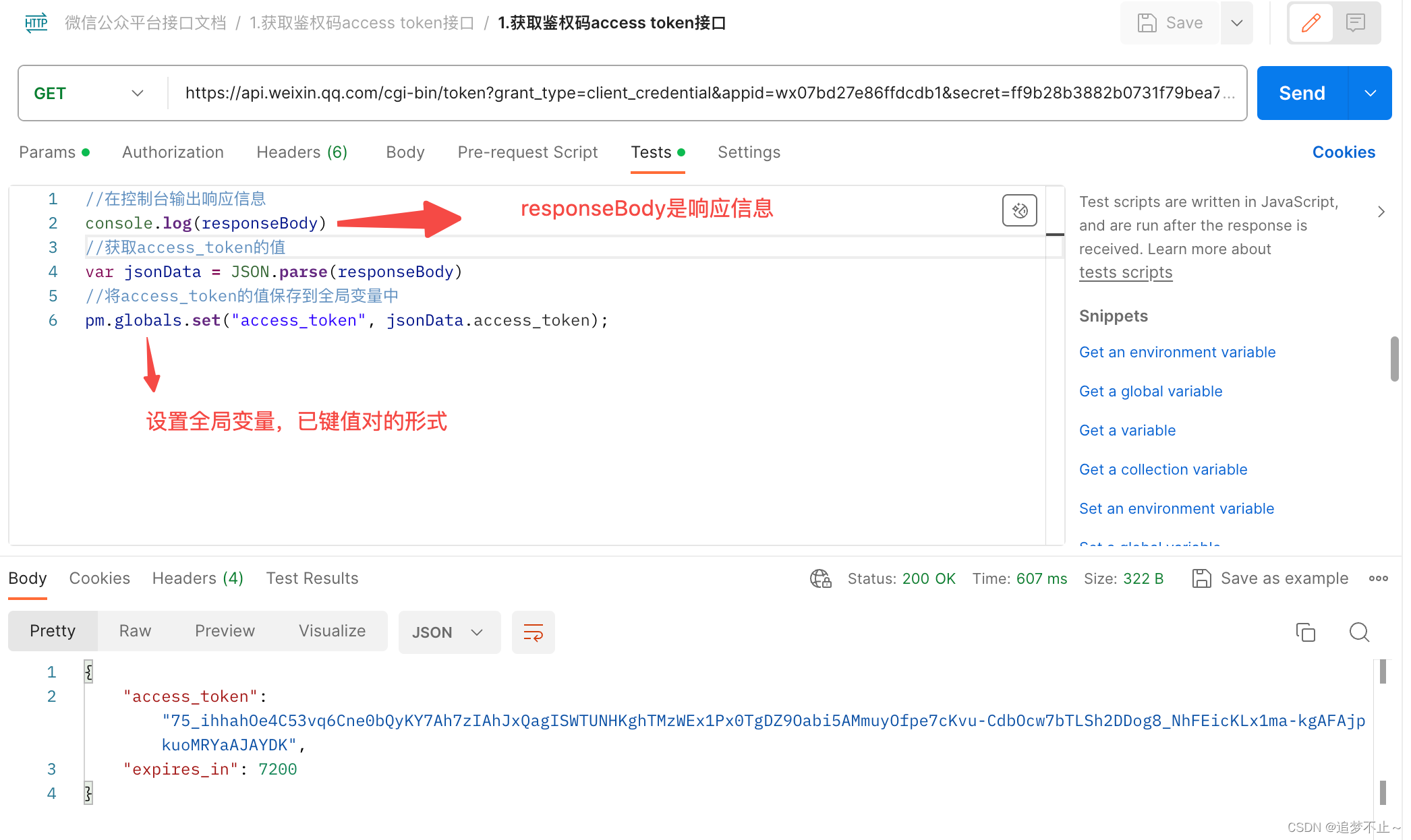
1. 使用json.parse格式
首先找到有返回值的接口的Tests,将其参数设置为全局变量,以便其他接口使用
设置全局变量
pm.globals.set()

使用全局变量(后面都同理)
在参数位置打印两个大括号,会自动弹出全局变量信息,选中需要的全局变量即可。

2. 使用正则表达式
设置全局变量

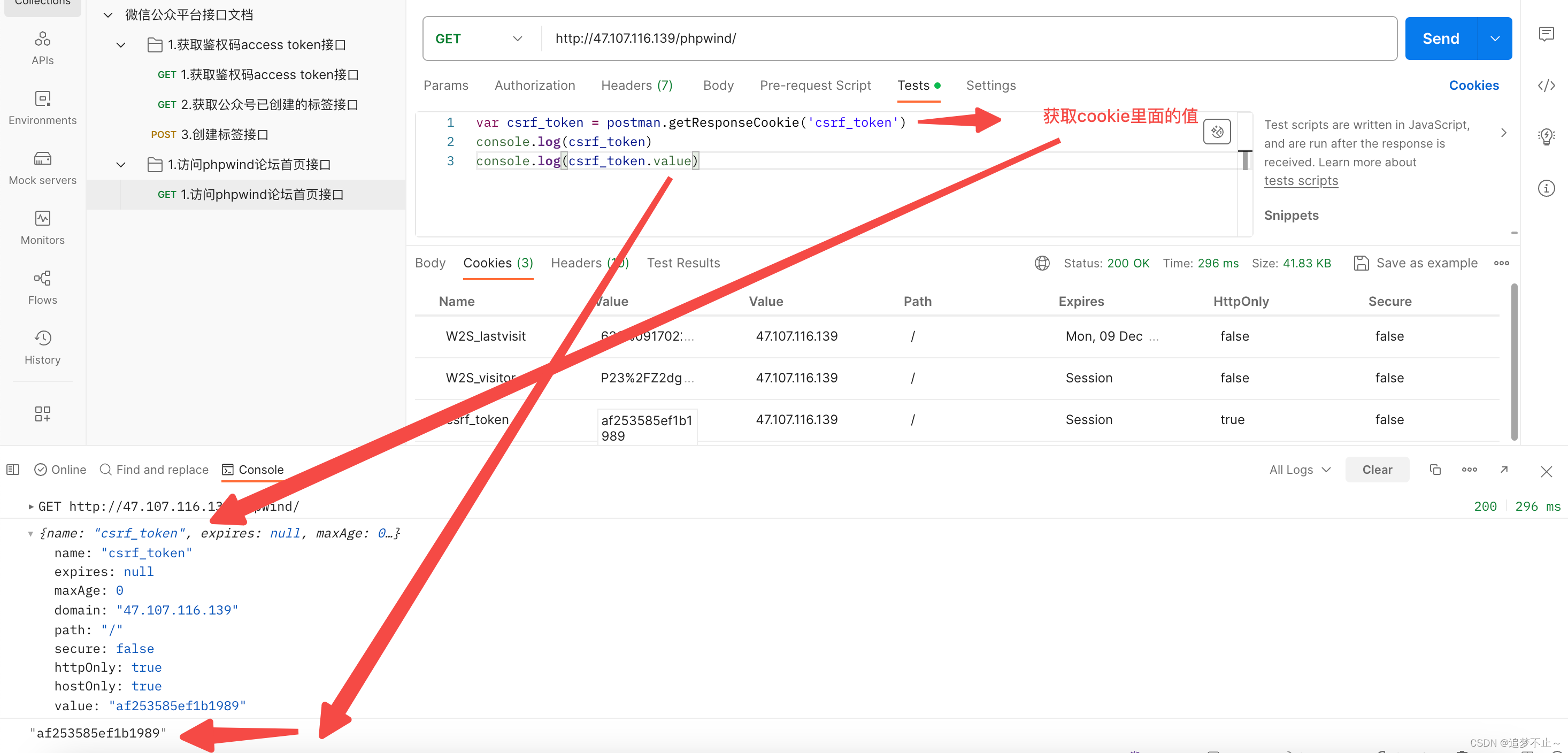
3. 使用cookie

4. 使用请求头(Header)

三、设置动态参数
注意:postman内置的动态参数无法进行断言,必须使用自定义动态参数!
1. 内置动态参数
{{$timestamp}}? --??生成当前时间的时间戳
{{$randomInt}}? --??生成0-1000之间的随机整数
{{$guid}}? --??生成随机的guid字符串值
2. 自定义动态参数
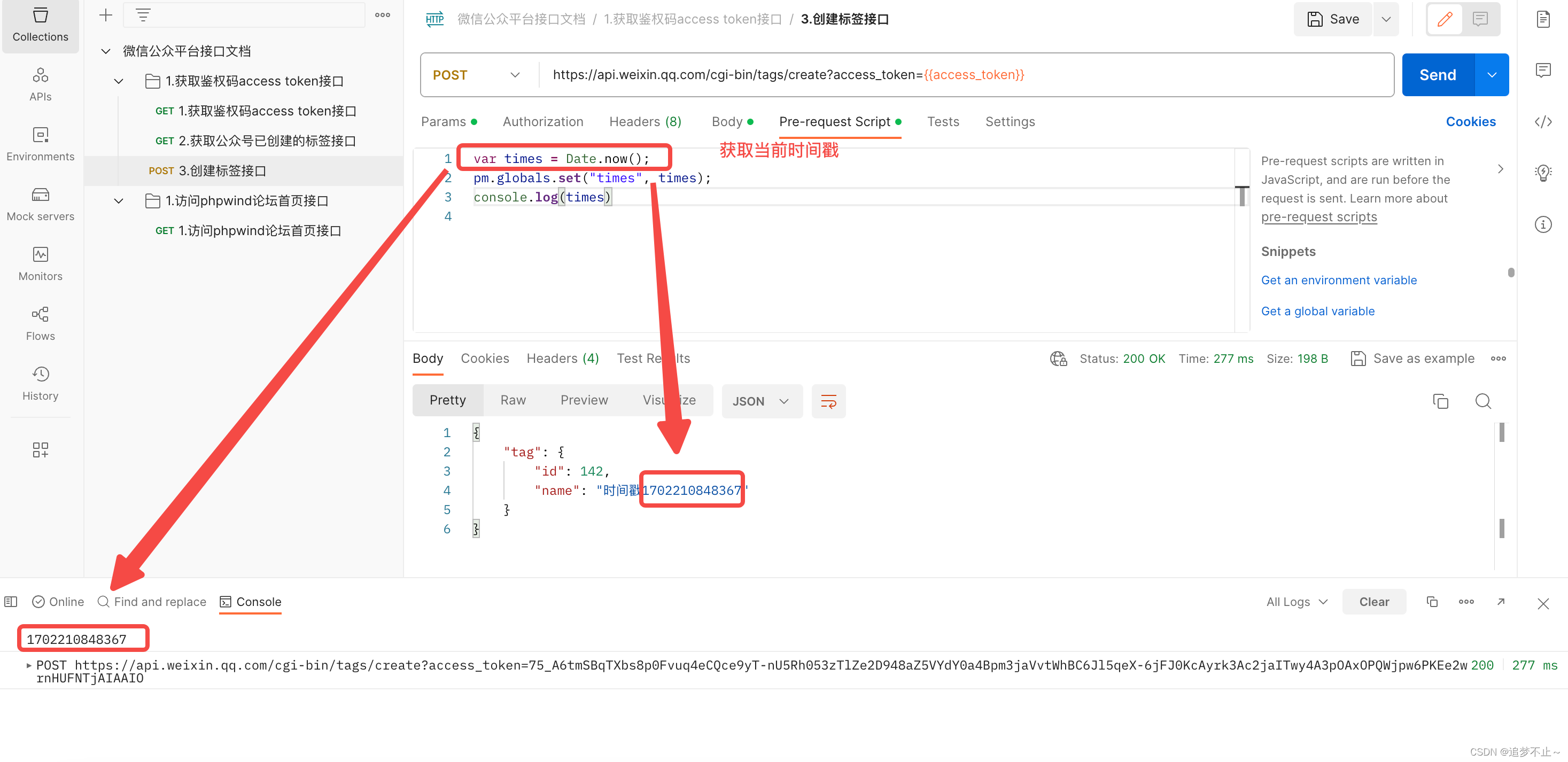
实现时间戳
获取

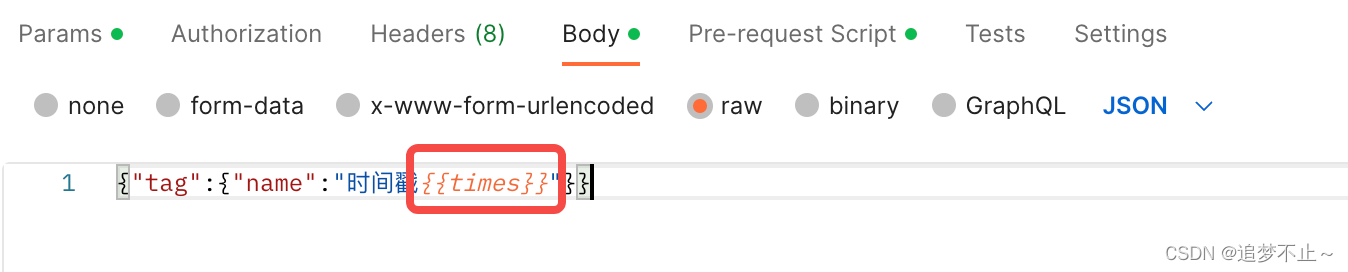
使用

实现等待3秒
const sleep = (milliseconds) => {
const start = Date.now();
while (Date.now() <= start + milliseconds) {}
};
sleep(3000);四、环境变量和全局变量
全局变量
可以在Environments的Globals里面配置全局变量可以供所有接口去使用:规则{{全局变量名字}}

环境变量
环境变量:开发环境,测试环境,线上环境
主要用于环境的不同指定的ip和端口号不同然后去发送同样的请求


五、断言
使用
断言一般在接口Tests部分使用,目的是为了效验接口的响应信息是否符合预期
//1. 检查状态码
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//2. 检查响应体重还发包含该字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//3. 检查json中某个字段的值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//4. 检查响应中body中指定的字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//5. 检查是否包含某响应头
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
//6. 检查请求消耗的时间是否小于xxms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});

 ?
?
与自定义参数搭配使用
再讲动态参数时有提到过:postman内置的动态参数无法进行断言,必须使用自定义动态参数!
其原因就是在断言内容部分无法使用{{xxx}}的方式将参数传递进去,只能使用字符串拼接的方式将参数传入
举例:
使用内置参数

可以看到,内置参数并没有进行解析,自定义参数也是同理(这里不演示了)。
我们可以将自定义参数通过pm.globals.get("xxx") / globals["xxx"] / globals.xxx (xxx为全局参数名)的方式将自定义参数的内容提取出,然后在进行字符串拼接。如下。(注意:传参部分也要对应修改)

六、接口测试必带请求头信息设置
在测试不同接口的时候可能需要配置一些必带请求头参数才会返回完整的响应体,所以需要用户自行在请求头中配置参数
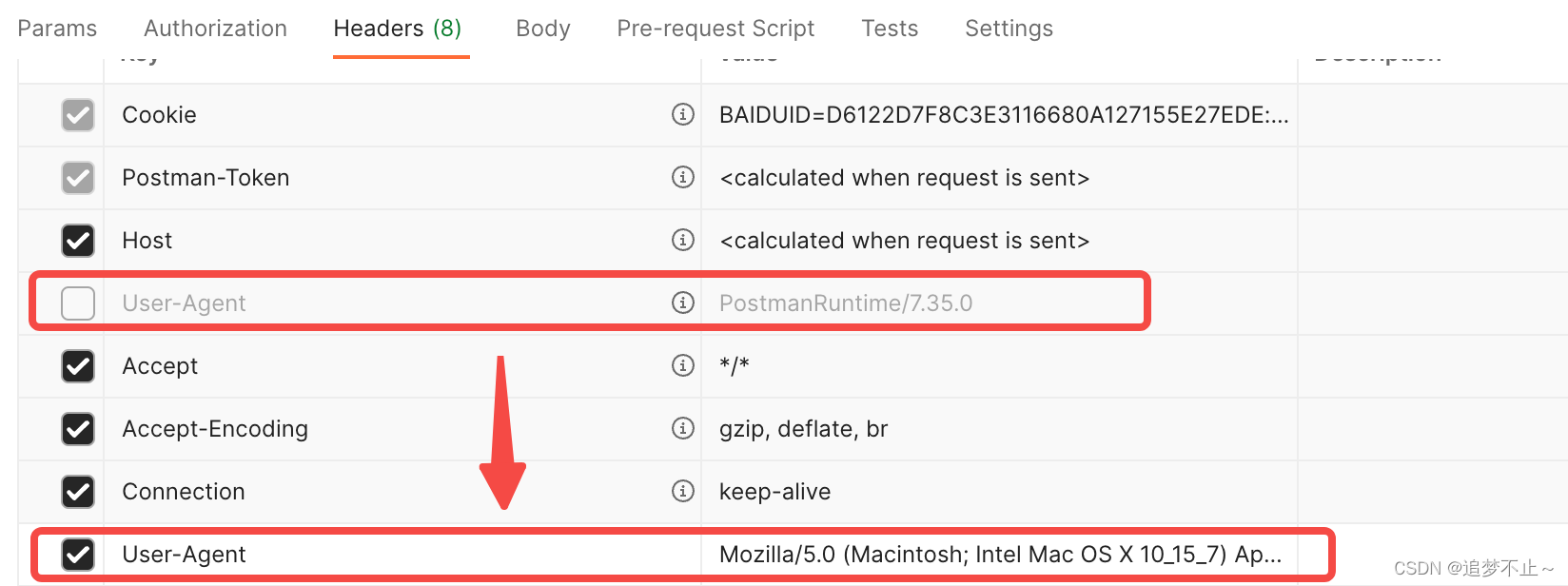
特殊的:
1. 在遇到请求头无法更改的情况,可以将原请求头取消掉,然后新增一个请求头填写参数

2. 一般必带请求头会在接口文档中描述具体,如果不清楚需要携带哪些请求头,可以通过抓包工具Fiddler获取所有请求头信息,复制到postman中使用
步骤一:抓包,复制请求头信息

步骤二:点击postman请求头的批量编辑按钮?

步骤三:将复制的内容粘贴进来,并回到key-value编辑?

七、接口鉴权
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!