js for和forEach 跳出循环 替代方案
2023-12-30 05:03:21
1 for循环跳出
for(let i=0;i<10;i++){
if(i===5){
break;
}
console.log(i)
}

在函数中也可以return跳出循环
function fn(){
for(let i=0;i<10;i++){
if(i===5){
return;
}
console.log(i)
}
}
fn()

for ... of效果同上
2 forEach循环跳出
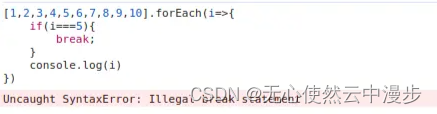
break会报错
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
break;
}
console.log(i)
})

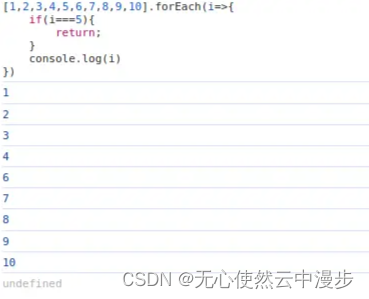
return不能跳出forEach循环
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
return;
}
console.log(i)
})

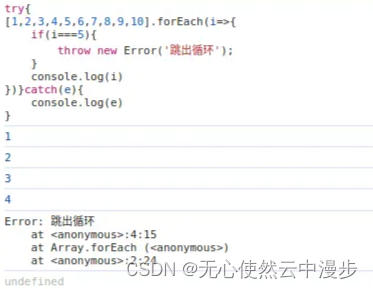
try...catch可以跳出循环
try{
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
throw new Error('跳出循环');
}
console.log(i)
})}catch(e){
console.log(e)
}

3 替代方案
一些情况下,可以使用some,find,every去代替foreach退出循环
- some?只要有一项为true,跳出循环。
- every 只有每一项都返回true,函数返回true ,所以只要有一项不是true就会跳出循环
- find 只要找到目标值,就会跳出循环
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135300276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!