ElementUI中修改el-table的滚动条样式
2023-12-21 20:27:50
注意:本文仅基于webkit引擎浏览器;
如果是火狐浏览器,则是-moz-;
部分webkit引擎浏览器:Google Chrome谷歌浏览器、Safari浏览器、搜狗高速浏览器、QQ浏览器、360极速浏览器等…
当内容超出容器时会出现滚动条,其自带的滚动条有时无法满足我们审美,那么我们可以通过css伪类来实现对滚动条的自定义。
滚动条从外观来看是由两部分组成:
- 可以滑动的部分滑块;
- 滚动条的轨道,即滑块的轨道。一般来说滑块的颜色比轨道的颜色深。
滚动条的css样式组成部分:
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的滑块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
修改单个滚动条样式
<style lang="scss" scoped>
.el-table {
/deep/ .el-table__body-wrapper::-webkit-scrollbar {
width: 10px; /*滚动条宽度*/
height: 10px; /*滚动条高度*/
}
/*定义滚动条轨道 内阴影+圆角*/
/deep/ .el-table__body-wrapper::-webkit-scrollbar-track {
box-shadow: 0px 1px 3px #071e4a inset; /*滚动条的背景区域的内阴影*/
border-radius: 10px; /*滚动条的背景区域的圆角*/
background-color: #071e4a; /*滚动条的背景颜色*/
}
/*定义滑块 内阴影+圆角*/
/deep/ .el-table__body-wrapper::-webkit-scrollbar-thumb {
box-shadow: 0px 1px 3px #00a0e9 inset; /*滚动条的内阴影*/
border-radius: 10px; /*滚动条的圆角*/
background-color: #00a0e9; /*滚动条的背景颜色*/
}
}
</style>
修改全局滚动条样式(推荐)
<template>
<div class="wrap">
<el-table :data="tableData" height="300" border>
<el-table-column prop="date" label="日期" width="250"></el-table-column>
<el-table-column prop="name" label="姓名" width="250"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
<hr/>
<div style="height:300px;overflow:auto;">
<div style="height:500px;width:100%;"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
]
}
},
}
</script>
css部分:
把以下代码放到 index.html 的 css 里面,或者放到 app.vue 的 css 样式里面。
<style lang="scss">
::-webkit-scrollbar {
width: 6px;
height: 8px;
background-color: #ebeef5;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #ccc;
}
::-webkit-scrollbar-track{
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 3px;
background: rgba(255, 255, 255, 1);
}
</style>
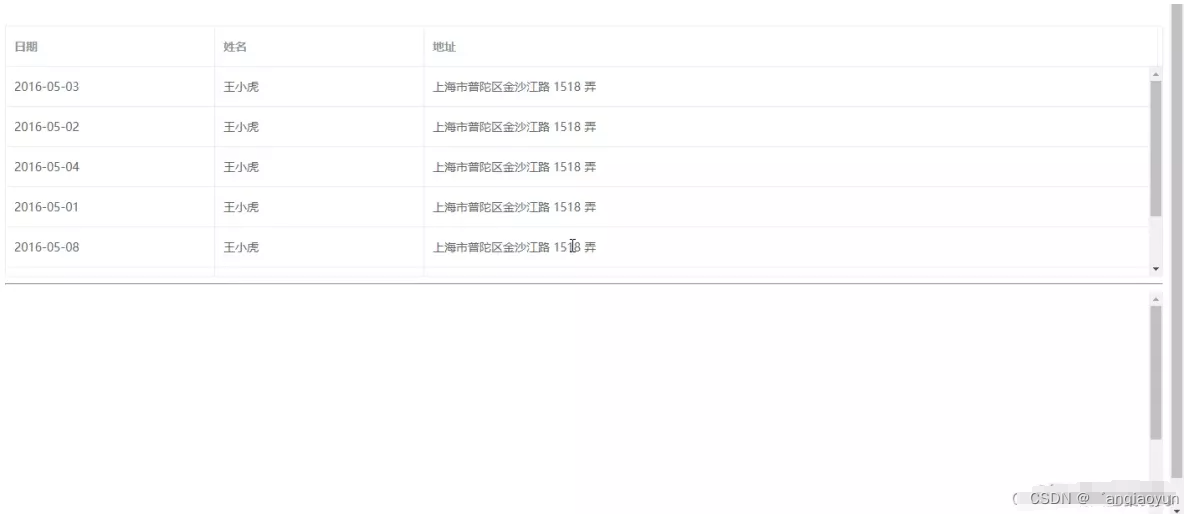
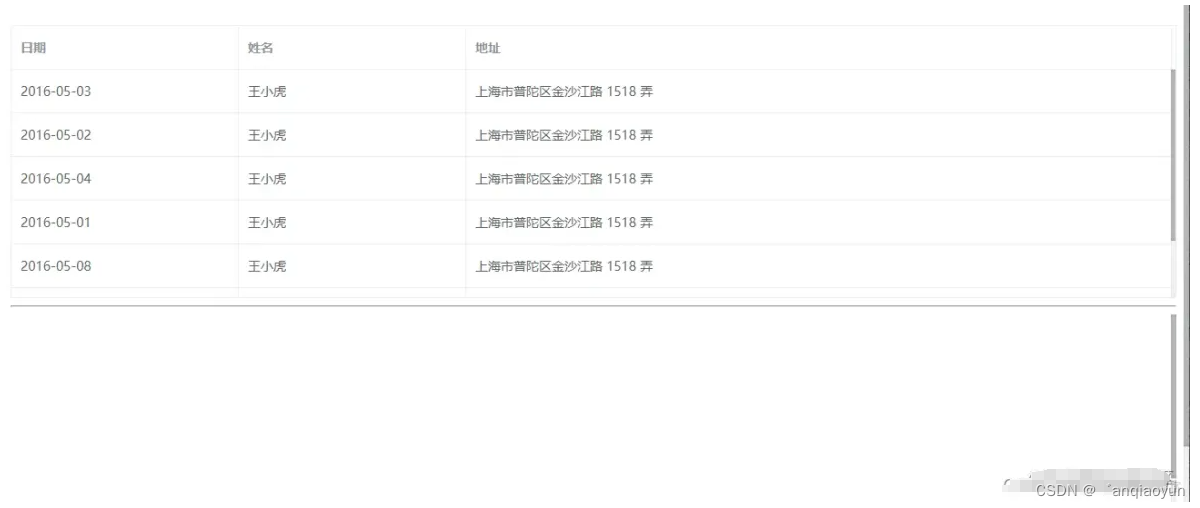
效果:
修改前:

修改后:

文章来源:https://blog.csdn.net/weixin_45588201/article/details/135135846
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!