认识产品经理以及Axure简单安装与入门
目录
一.认识产品经理
1.1.项目团队

- 产品经理:明确需求,整理需求产出功能清单,PRD,画低保真图,开 需求评审会,协调团队工作,测试产品功能是否实现,上线,总结
- UI:出高保真产品原型图
- 交互(UE):确定产品的功能设计研究(点喜欢有小红心) 。前两项: 前端开发
- 研发(PD):写代码
- 测试(QA):测试用例,找bug
- 实施
- 运营:用户运营,活动运营,内容运营,渠道运营
1.2.概述
- 产品经理,英文:Product manager,缩写是PM。
- 是指在公司中针对某一项或某一类的产品进行规划和管理的人员,主要 负责产品的研发、制造、营销、渠道等工作。
- 从产品的诞生,到原型、交互、实现、上线,协调一切可以协调的资源 使其存活,成长,开花,结果
一句话定义: 产品经理是为终端用户服务,服务产品整个生命周期的人。
1.3.认识产品经理
下面分别举例A、B、C、D四个公司来认识产品经理:
A公司背景:一家外包公司,专门在外面接一些项目然后协调公司人员完成项目。主要对接的业务类型以移动端产品为主,主要客户是针对于那些想要开发自己公司 App 及小程序,但不愿意招聘专门的研发团队来完成项目的中小型企业
B公司背景:
一家初创公司,老板有着一定的人脉资源,老板自己也有非常多关于产品的想法,想要做出个项目去拉投资,于是老板需要找个懂产品的人来做商业计划书之类的文档,并且设计相关产品。
C公司背景:公司是传统型教育公司,主要依托于线下,目前想要借助互联网来推广运营,目前有市场部以及信息技术部,市场部主要负责公司业务的市场推广(也会有大量的想法会跟信息技术部反馈),信息技术部主要负责公司互联网产品的研发(该部门有完善的产品+研发团队)。但由于信息技术部是公共部门,也会有自己项目要负责,所以市场部在与信息技术部沟通过程中由于人员背景差异,存在巨大沟通障碍,导致市场部需求迟迟得不到反馈,于是市场部便招聘了自己的产品经理。
D公司背景:一家互联网科技巨头公司,公司有多条业务线,涵盖但不限于游戏、社交、教育、影视、体育等行业,每条业务线下有产品总监负责,每个产品总监管理着很多产品经理,工作中有相对固定的工作流程与协作方式。
????????大家可以试着尝试一下A、B、C、D四个公司的产品经理主要职责是什么哦!!!尽情你的想象力与认知告诉我。先别往下看尝试写一下看你回答的对不对哦!!!
A、B、C、D四个公司主要职责如下:
A公司产品经理主要职责:1. 对接甲方客户提出的需求2. 产出符合客户要求的方案与文档,并与客户确认3. 跟进项目开发进度并定期同客户反馈
B公司产品经理主要职责:1. 各种写 PPT ,各种改 PPT2. 各种陪老板去见投资人3. 基于老板的想法,去设计产品
C公司市场部产品经理主要职责:1. 收集市场部人员的需求并做初步的分析与评仿2. 将评估通过的需求与信息技术部的产品经理对接3. 基于信息技术部产品经理的反馈再以市场部人员能听懂的方式反馈回来
D公司产品经理主要职责:1. 直接从运营后台或者通过运营人员收集用户的反馈2. 定期同公司内部其他职能部门的人沟通来收集他们对于产品的反馈 3. 设计产品并组织开发人员把产品开发上线4. 完成从上级分配下来的其他既定任务
1.4.产品经理工作范围
注:产品需要多接触用户
- 确定产品定位
- 展开市场调研
- 明确用户需求
- 组织研发产品
- 协调运营推广
- 市场分析:找准市场方向,确定哪个市场是值得进入的
- 用户分析:针对目标市场的用户,分析他们的特征和需求,从而得 到产品的需求和方向
- 产品实现:组织相关的人力和资源,比如开发、UI、测试、运营、 客服等,将产品实现出来,并发布上线
- 产品运营:将产品推广出去,吸引用户使用,并根据用户的反馈和 数据统计结果,继续优化迭代产品
日常工作
- 需求收集及分析
- 根据产品及市场定位的情况,设定获取需求及需求挖掘的方案;与 客户沟通,了解客户沟通中描述的问题需求,判断出用户的真正需 求,把需求转化为功能。
- 撰写文档
- 书写各种帮助,使用文档,需求分析及设计文档等,产品的测试、 发布、宣传等各类的文档,并且能够与技术研发进行沟通保障项目 的顺利开展。
- 项目跟进
- 在此阶段产品经理主要是做项目跟进的工作。根据项目的需求来参 与计划排程,进度规划,在研发过程中能够很好的进行协作,确保 该产品项目能够很好的上线交付。
1.5.产品经理工作流程

启动
- 行业调研--BRD(商业需求文档)——方向 (哪能赚钱?)
- 市场调研--MRD(市场需求文档)——需求细化 (赚谁的钱?)
规划
- 需求收集:竞品分析、SWOT分析、需求池
- 需求分析:产品功能清单
- 流程设计:产品流程图
- 结构设计:产品结构图、思维导图
执行
- 原型设计:产品原型图
- 文档输出:PRD(产品需求文档)——具体产品实施 (用什么赚?具体怎 么赚?)概念化——>图纸化
- 需求评审:PRD
跟进
- 进度把控:进度报告、优化后的PRD文档
- 资源协调:进度报告
收尾
- 测试验收: 验收报告
- 上线:上线通知报告
1.6.产品经理的职责
- 分析类:市场调研,市场分析,行业分析,数据分析,竞品分析
- 产品设计类:框架设计、结构图、流程图、原型交互文档类:需求分析,产品说明,竞品分析,数据分析
- 组织类:组织项目立项,需求评审,项目总结
- 跟进类:跟进项目的进度,修复bug的进度
- 沟通类:与老板同事,需求方的沟通
1.7.产品经理的分类
- 根据行业:电商,旅游,金融,在线教育,社区,社交
- 根据职位:产品经理助理,初级产品经理,高级产品经理,产品总监
- 根据面向群体:TO B(重功能实现);TO C(重用户体验) ;
- 按产品形态: 移动端产品经理 PC端产品经理 web端产品经理
1.8.产品经理能力要求
- 专业技术:业务分析、需求挖掘、需求分析、产品规划、产品设计、数据 分析等
- ?能力素质:沟通能力、学习能力、提炼能力、用户洞察、IQ/EQ/AQ、抗 压能力
- ?加分项:行业领悟、商业思维、市场能力、领导力、项目管理
1.9.产品工具

1.10.产品体验报告
- 产品概况
- 体验环境、产品简介、版本信息
- ?
- 七麦数据:https://www.qimai.cn/
- 禅大师:https://www.chandashi.com/
- 官网
- 搜索引擎(百度、谷歌)
- 市场分析
- 巿场规模
- ?
- 艾瑞网:https://www.iresearch.cn/
- 艾媒网: https://www.iimedia.cn/
- 搜索引擎(百度、谷歌)
- 用户分析
- 用户分析
- ?
- 移动观象台: https://mi.talkingdata.com/index.html
- 产品体验
- 产品结构、产品体验(UI设计、功能)、产品盈利分析
- ?
- 产品结构图:根据实际情况去绘制
- UI设计角度︰配色、页面布局
- 产品功能角度:交互设计、具体功能(好处、槽点)
- 产品盈利分析︰了解互联网产品常见的盈利方式(广告费、卖
- 会员、卖商品、佣金、增值服务等)
- 报告总结
- 总结、相关优化和建议? ? ? ?
- ?
- 产品体验后所得到的关于行业、市场的结论
- 产品体验后关于体验的产品本身的一些亮点、缺点的捕捉
二.Axure简介
Axure RP是一款专业的原型设计工具,它帮助用户创建交互式的网页和应用程序原型。这个软件的主要目标是帮助设计师、产品经理和开发人员更好地理解和展示他们的设计想法。
Axure RP具有丰富的功能和工具,包括可自定义的组件库、交互式元件、注释和说明、条件逻辑、动态内容和数据驱动等功能。用户可以使用这些功能创建原型,并通过使用交互动作来模拟用户与原型的交互。Axure RP还支持多种导出选项,用户可以生成可交付的HTML文件或通过生成链接与他人共享原型。
此外,Axure RP还可以与其他设计工具和开发工具集成,如Photoshop、Sketch和Jira等。这些集成可以加强团队协作和工作流程。
Axure RP是一个功能强大的原型设计工具,它能够帮助用户快速创建交互式的网页和应用程序原型,并帮助设计团队更好地理解和展示设计想法
三.应用场景
具体场景:
- 拉投资使用:让投资人对产品有直观的了解。
- 给项目团队:使用线框图和文字说明, 介绍产品细节, 方便团队做出产品; 出现问题追责。
- 销售用来做演示:给客户提供定制化产品时, 使用原型看到最终的产品模型。
- 项目投标使用:使用高保真原型参与投标, 体现公司的实力, 提升企业形象。
- 内部收集反馈:为了避免需求混乱造成研发资源消耗, 先使用高保真原型获取用户反馈并优化。
- 教学使用:使用Axure, 可以代替PPT进行项目展示, 进行演示和教学。
范围场景常见的:
- 网页和移动应用设计:Axure RP支持创建高保真度的页面和应用程序原型,这些原型可以模拟不同的用户交互,如单击、拖动、滚动等。设计师可以使用Axure RP快速地建立原型,并将其用于用户测试和反馈,以便改进设计。
- 用户体验设计: Axure RP提供了丰富的交互元素,如状态、动画、滑动、过渡等,这些元素可以用于模拟用户体验。设计师可以使用它来快速验证设计的可用性,并快速调整原型以优化用户体验。
- 产品经理:Axure RP可以用来创建原型演示和产品规格说明,以帮助团队更好地理解和展示产品功能和交互。产品经理可以使用Axure RP与开发人员沟通,并向客户展示他们的设计想法。
- 团队协作:Axure RP可以与其他设计工具和开发工具集成,如Photoshop、Sketch和Jira等,这些集成可以加强团队协作和工作流程。Axure RP还支持多用户协作,使设计师和开发人员可以在同一时间共同协作工作。
Axure RP在许多设计和开发领域都有广泛的应用,可以帮助设计师、产品经理和开发人员更好地创建和展示他们的设计想法。
四.安装与汉化
4.1.安装
官方网址![]() https://www.axure.com/? ? ? ??? ? ? ? ??根据自生安装版本?付费软件, 需要购买; 提供30天免费试用傻瓜式安装就行了。
https://www.axure.com/? ? ? ??? ? ? ? ??根据自生安装版本?付费软件, 需要购买; 提供30天免费试用傻瓜式安装就行了。
4.2.汉化
被授权人:Axure
授权密钥:gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
?下图实例:

?
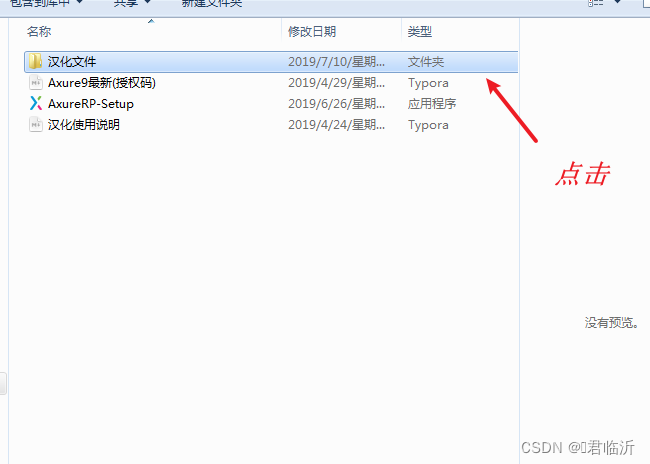
?步骤1:找到安装文件目录下的【汉化文件】文件夹并双击进入
?
?
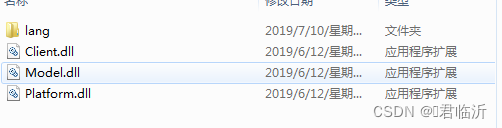
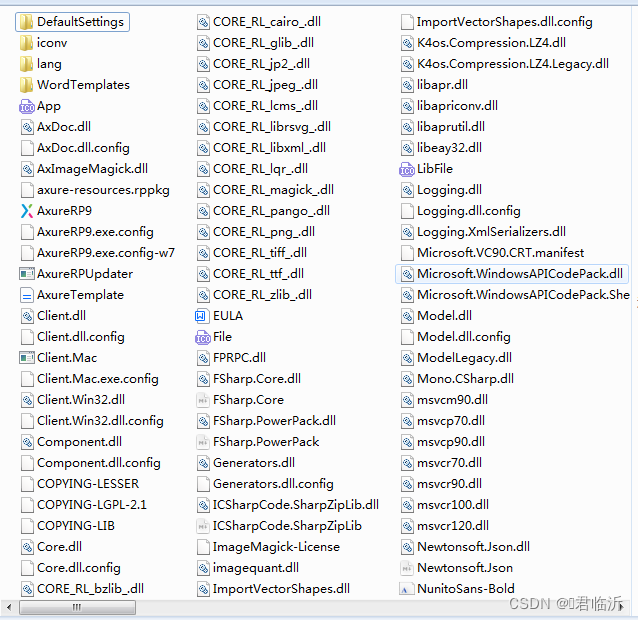
?步骤2:将所有的文件赋值到Axure安装目录下
?
五.?入门
布局:

菜单栏:软件界面顶部的交互区域,包含多个菜单,用于组织和提供用户对软件功能的直观访问。
工具栏:主要操作功能。
站点地图:类似大纲界面,方便理清原型框架及逻辑关系。
元件库:调用所需元件的界面。
画布:展示原型部分,可以理解为画画的画布。
元件属性页面:用于做一些交互效果和编辑元件样式的界面。
5.1.复制、剪切及粘贴区域

Ctrl X为剪切,Ctrl C为复制,Ctrl V为粘贴?
?5.2.选择模式

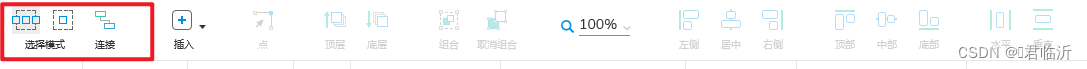
?第一个,一个小虚线框里边装着三个小框的模式是指当我们的鼠标范围选中元件的任意面积,即可选中当前元件;第二个一个小虚线框中间放着一个小方框的模式是指当我们鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件。图标的样子还是很好理解哒。后边那个一个框连着一个框的是指连接线,Axure可以用于画流程图,画流程图,连接线就必不可少啦。
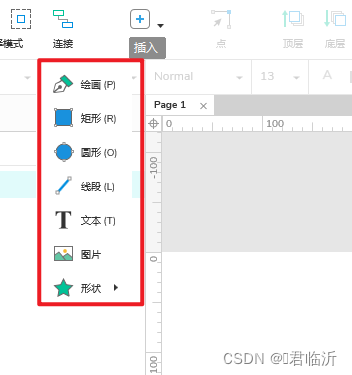
?5.3.?插入形状

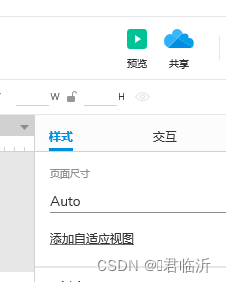
?5.4.预览、共享

预览就是预览原型,分享中包含很多选项,很多设置。简单的预览和发布到HTML
其中还又很多的就不一一举例?,需要更对多了解点击下方链接观看更多
Axure RP 参考
https://docs.axure.com/axure-rp/reference/getting-started-video/
? ? ? ? ? 感谢大家观看!希望能帮到你哦!!!?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!