js 实现图片上传
2023-12-14 19:25:01

<style>
.showFile{
width: 200px;
height: 200px;
border: 1px solid blue;
}
.showFile img{
width: 100px;
height: 100px;
}
</style> <div>
<input type="file" id="file" multiple>
<!--展示所上传的文件-->
<div class="showFile">
</div>
</div>
<script>
file.onchange=function () {
console.dir(this.files);
//获取文件
let fileOne=this.files;
for(let i=0;i<fileOne.length;i++){
let newFile=new FileReader();
console.log(fileOne[i]);
if(fileOne[i].type.includes('image')){
newFile.readAsDataURL(fileOne[i])
}else if(fileOne[i].type.includes('text')){
newFile.readAsText(fileOne[i],"GB2312")
}
newFile.onload=function () {
console.log('ff');
//获取读取资源的信息
let result=this.result;
console.log(result);
let dom='';
//获取showFile这个标签
let showFile=document.querySelector('.showFile');
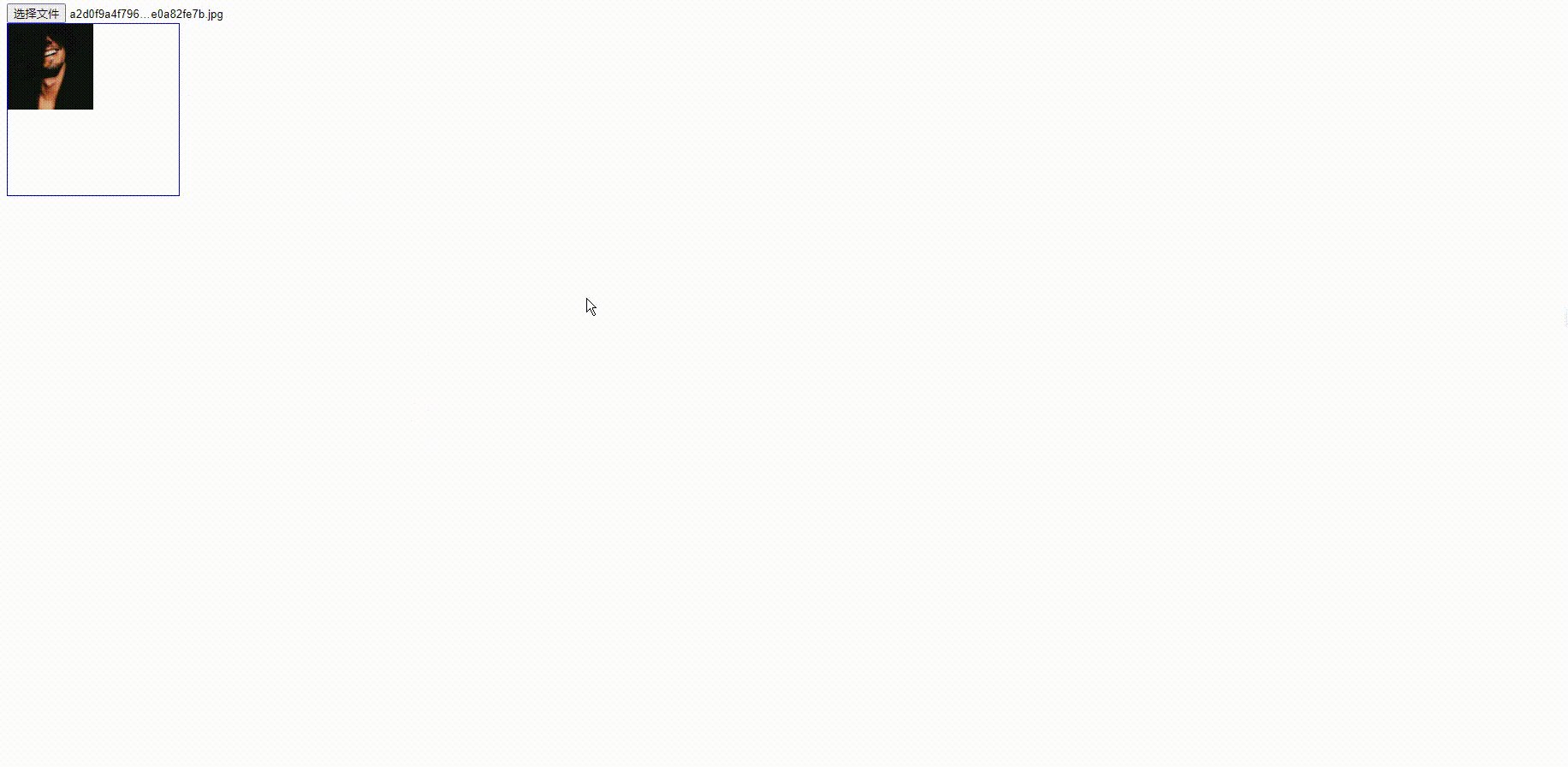
if(fileOne[i].type.includes('image')){
let img=new Image();
img.src=result;
showFile.appendChild(img)
}else if(fileOne[i].type.includes('text')){
dom=document.createElement('p')
dom.innerHTML=result;
showFile.appendChild(dom)
}
}
}
}
</script>?
文章来源:https://blog.csdn.net/qq_41429765/article/details/135000220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!