pyqt样式表代码
2024-01-08 02:10:43
背景图片圆角
图片圆角
//border-radius:45px;
border-image: url(:/image/img/psc.jpg);
border-top-left-radius :45px;
border-bottom-left-radius :45px;
border-top-right-radius :45px;
border-bottom-right-radius :45px;
最小化和关闭按钮
最小化 最大化按钮 frame下水平布局
QPushButton{
border:none;
}
QPushButton:hover{
padding-bottom:5px;
}确定按钮
确定按钮 外边线的颜色
QPushButton{
border:2px solid rgb(0,0,0);
border-radius:10px;
}
QPushButton:pressed{
padding-top:5px;
padding-left:5px;
}
输入框
输入框 外框线的颜色 +backgroud背景颜色
border:none;
border:2px solid rgb(0,0,0);
border-radius:5px;
textBrowser设置透明(StyleSheet)
background:transparent; border:none; border - style:outset进度条
#progressBar{
background:transparent;
border-radius: 5px;
}
#progressBar:chunk {
background-color: rgb(65, 59, 90);
border-radius: 5px;
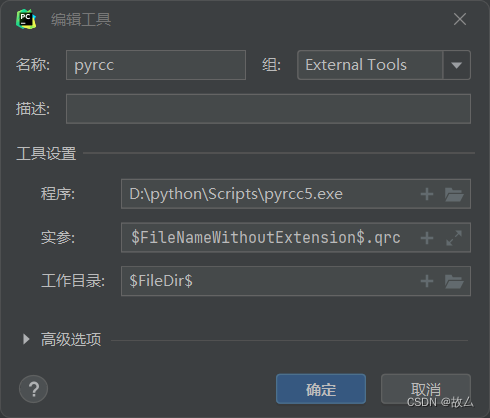
}qrc转py? ?外部工具pyrcc
pyrcc5 -o icons_rc.py icons.qrc
-o $FileNameWithoutExtension$.py $FileNameWithoutExtension$.qrc
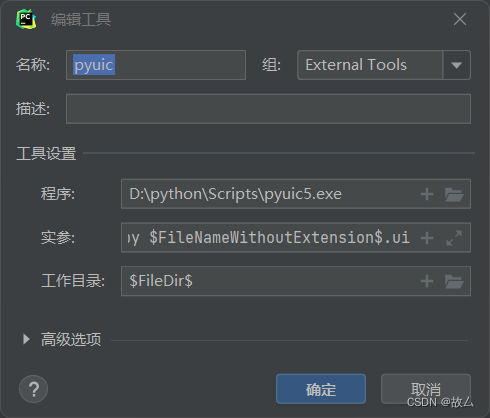
-o $FileNameWithoutExtension$.py $FileNameWithoutExtension$.uiUI转py? ? ?外部工具pyuic
pyuic5 -o ui.py ui.ui
文章来源:https://blog.csdn.net/2301_76620728/article/details/135369138
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!