这才是Android开发学鸿蒙的正确打开方式
前言
随着鸿蒙系统的诞生,越来越多的开发者开始关注和学习这一新的移动操作系统。如果你是一名Android开发者,那么你一定想知道如何更有效地将你的Android开发经验转化为鸿蒙开发能力。今天,我们就来探讨一下Android开发学鸿蒙的正确打开方式。
首先,我们要明白的是,鸿蒙系统与Android系统虽然有许多相似之处,但它们也有很多不同之处。因此,我们不能简单地将Android开发经验直接应用到鸿蒙开发中。在开始学习鸿蒙开发之前,我们需要对鸿蒙系统的基本概念、特性和架构有一个全面的了解。

啥是鸿蒙?
鸿蒙系统是面向全场景分布式操作系统,以手机操作为主,链接汽车、智能音箱、可穿戴等设备的分布式操作系统。
与Android等系统具有根本性不同,Harmony OS创新多设备交互,让消费者操控多个设备像操作一台设备一样简单。
鸿蒙的特性有哪些?
-
分布式架构
鸿蒙系统首次用于终端OS,实现了跨终端无缝协同体验。其“分布式OS架构”和“分布式软总线技术”通过公共通信平台、分布式数据管理、分布式能力调度和虚拟外设四大能力,将相应分布式应用的底层技术实现难度对应用开发者屏蔽,使开发者能够聚焦自身业务逻辑,像开发同一终端一样开发跨终端分布式应用,也使最终消费者享受到强大的跨终端业务协同能力为各使用场景带来的无缝体验。
-
确定时延引擎和高性能IPC技术
鸿蒙OS通过使用确定时延引擎和高性能IPC两大技术解决现有系统性能不足的问题。确定时延引擎可在任务执行前分配系统中任务执行优先级及时限进行调度处理,优先级高的任务资源将优先保障调度,应用响应时延降低25.7%。鸿蒙微内核结构小巧的特性使IPC(进程间通信)性能大大提高,进程通信效率较现有系统提升5倍。
-
基于微内核架构重塑终端设备可信安全
鸿蒙OS采用全新的微内核设计,拥有更强的安全特性和低时延等特点。微内核只提供最基础的服务,比如多进程调度和多进程通信等。鸿蒙OS将微内核技术应用于可信执行环境(TEE),通过形式化方法,重塑可信安全。形式化方法是利用数学方法,从源头验证系统正确,无漏洞的有效手段。
-
万物互联
鸿蒙系统倡导万物互联,家庭中所有的智能家居产品,只要搭载了鸿蒙系统,就可以一键互联。用户可以使用手机看到这些家居目前的状态,并且进行手动甚至自动调整。例如,智能冰箱可以通过智能识别放置的物品调节冰箱的温度。此外,用户还可以将手机中的个人数据共享,系统会自动分析,并做出判断。例如,智能豆浆机可以通过用户的健康信息判断应该使用怎样的糖分配比。再比如摄像时,用户可以通过一台手机,同时控制每一个安装了鸿蒙系统的智能相机,以此达到一个人控制多台相机机位的操作。

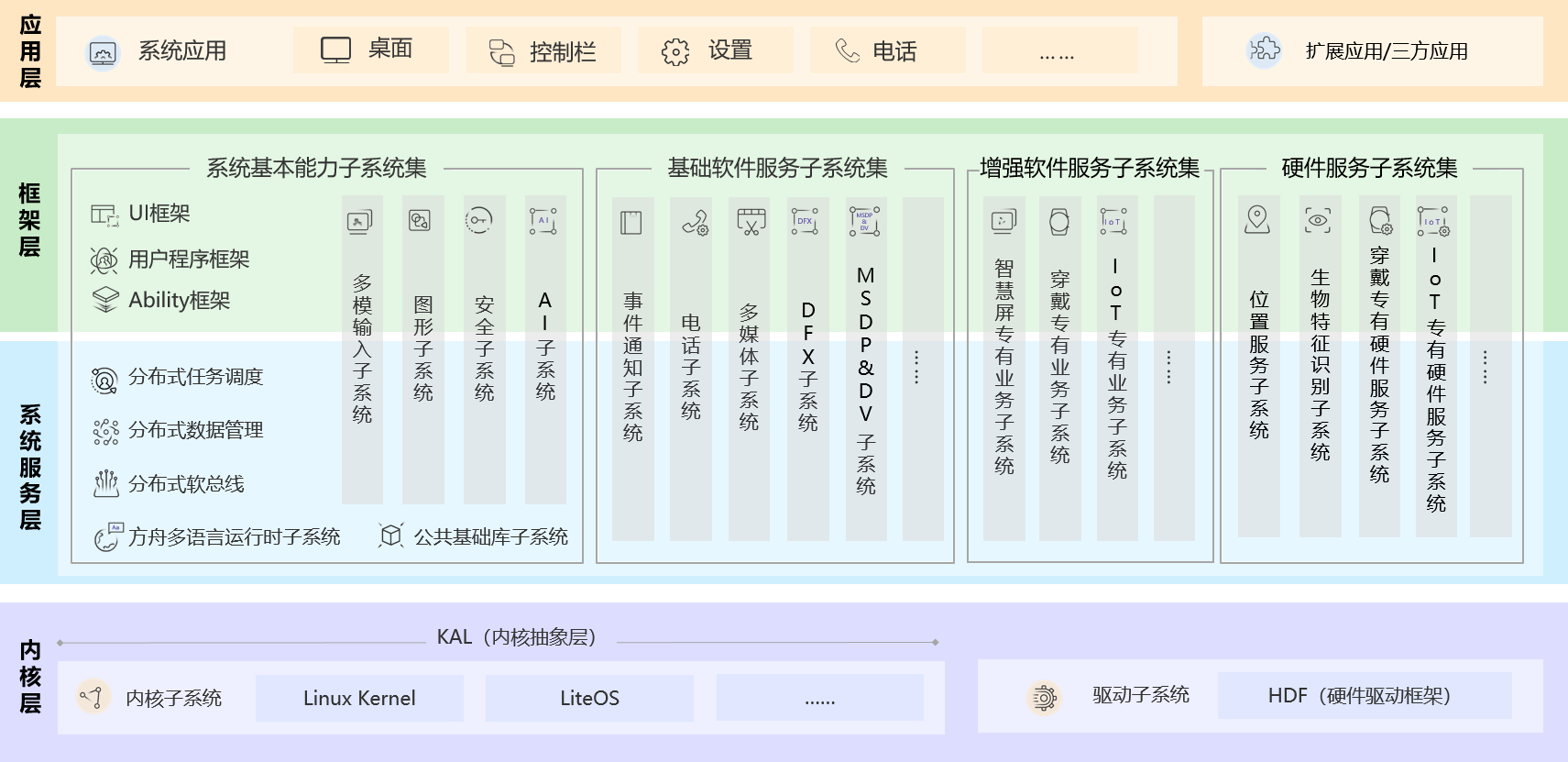
鸿蒙架构
鸿蒙系统采用分层架构,共四层,从下往上依次为:内核层、系统服务层、框架层和应用层。
- 内核层:采用多内核设计,支持针对不同资源受限设备选用适合的OS内核,同时提供进程/线程管理、内存管理、文件系统、网络管理和外设管理等基础能力。
- 系统服务层:包括适用于各类设备的基础能力以及面向特定设备的专有能力。其中,系统基本能力子系统集为分布式应用在鸿蒙OS多设备上的运行、调度、迁移等操作提供了基础能力,由分布式软总线、分布式数据管理、分布式任务调度、方舟多语言运行时、公共基础库、多模输入、图形、安全、AI等子系统组成。
- 框架层:为应用程序提供了Java / C / C++ / JS等多语言的用户程序框架和Ability框架,以及各种软硬件服务对外开放的多语言框架API;同时为采用鸿蒙OS的设备提供了C / C++ / JS等多语言的框架API,不同设备支持的API与系统的组件化裁剪程度相关。
- 应用层:包括系统应用和第三方非系统应用。

如何学习
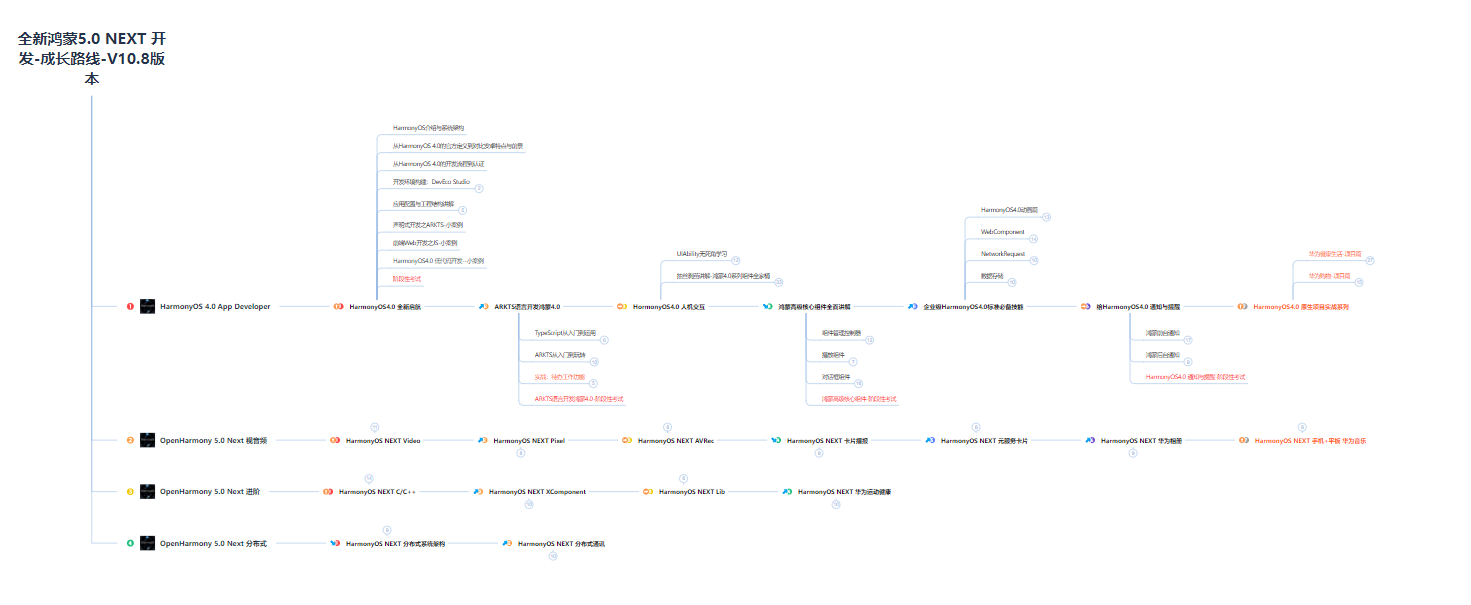
首先得是开发语言 ArkTS,这个尤为重要,然后就是ArkUI声明式UI开发、Stage模型、网络/数据库管理、分布式应用开发、进程间通信与线程间通信技术、OpenHarmony多媒体技术……等。像中间还有许多的知识点,这边都以梳理成思维导图的形式了。

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》以及学习路线图,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取!!!】

快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

【有需要的朋友,可以扫描下方二维码免费领取!!!】

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!