【ArkTS】路由传参
2023-12-17 20:00:23
传参
使用router.pushUrl(),router.push()官方不推荐再使用了。
格式:
router.pushUrl({
url: 路由地址,
params:{
参数名:值
}
)
跳转时需要注意路由表中是否包含路由地址。
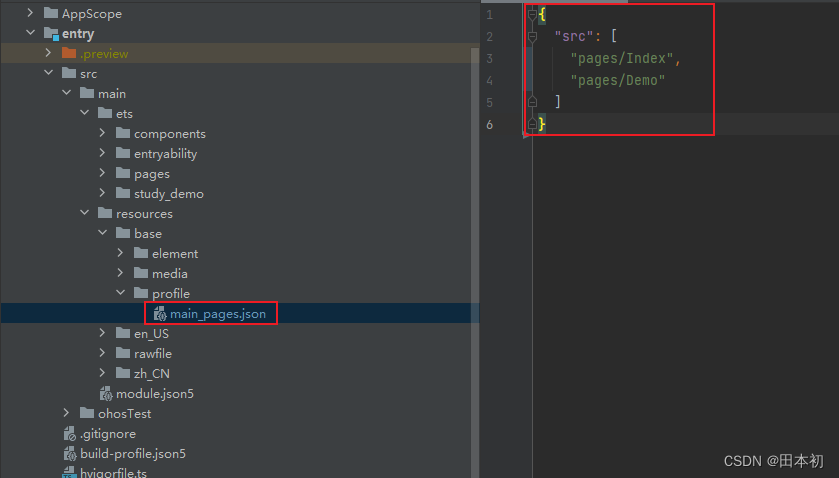
路由表路径: entry > src > main > resources > base > profile > main_pages.json

注意:在pages目录下创建的文件会自动添加到main_pages.json文件中,在非pages目录下创建的页面,需要手动在该文件下添加路由信息。
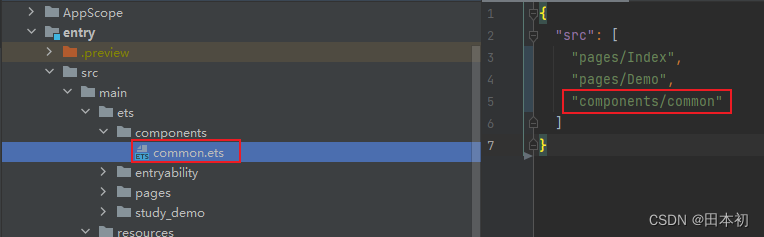
例如,我components目录下的common.ets如果需要跳转到Demo页面,需要在main_pages.json文件中声明,否则跳转会报错。

接收
let 变量名 = router.getParams()['参数名']
文章来源:https://blog.csdn.net/owo_ovo/article/details/135038494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!